CSS에서 테이블 간격을 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-13 18:23:4914502검색
CSS에서 테이블 간격을 설정하는 방법: 1. "td{padding:numeric}" 구문으로 테이블의 td 요소 스타일을 지정하기 위해 padding 속성을 사용합니다. 2. 테이블 태그에서 직접 cellpadding 속성을 사용합니다. "cellpadding:numeric" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 표 셀의 간격을 제어하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에서 table 태그를 사용하여 테이블을 생성하고, border 속성을 사용하여 테이블의 테두리를 1px로 설정합니다.

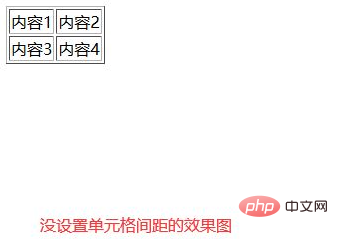
test.html 파일에서 tr 및 td 태그를 사용하여 2개의 행과 2개의 열로 구성된 테이블을 만듭니다. 코드는 다음과 같습니다.


test.html 파일에서, 태그를 작성하면 페이지의 CSS 스타일이 이 태그에 작성됩니다.

css 태그에 테이블의 td 요소 스타일을 설정하고, padding 속성을 사용하여 셀 간격을 10px, 즉 셀 내부 여백을 10px로 설정합니다.

위 방법 외에도 cellpadding 속성을 사용하여 테이블 태그에 직접 설정하여 셀 간격을 정의할 수도 있습니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 테이블 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

