CSS에서 위쪽과 아래쪽 간격을 조정하는 방법
- 青灯夜游원래의
- 2021-04-13 15:29:5916253검색
조정 방법: 1. line-height 속성을 사용하여 선 사이의 거리를 설정합니다. 2. margin-top 및 margin-bottom 속성을 사용하여 위쪽 및 아래쪽 여백을 설정합니다. 3. padding-top 및 padding-을 사용합니다. 하단 속성은 상단 및 하단 패딩을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. Line-height는 단락의 상단 및 하단 간격을 설정합니다.
p 태그 상단 및 하단 간격 설정 CSS 코드
p{ line-height:30px}2 Margin-top 및 margin-bottom은 상단 및 하단 간격을 설정합니다. the Paragraph
p{margin-top:10px;margin-bottom:10px}p 태그 상단과 margin-bottom에 margin-을 설정하여 단락의 상단 및 하단 간격을 설정합니다.
margin-top은 요소의 위쪽 여백을 설정할 수 있고, margin-bottom은 요소의 아래쪽 여백을 설정할 수 있습니다.
3. padding-top 및 padding-bottom은 문단의 상단 및 하단 간격을 설정합니다.
p{padding-top:10px;padding-bottom:10px}padding-top은 요소의 상단 패딩을 설정하고, padding-bottom은 요소의 하단 패딩을 설정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
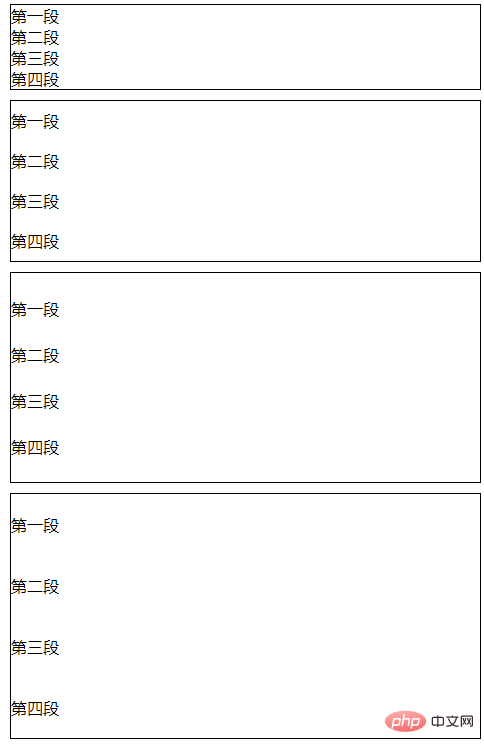
</html>렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 위쪽과 아래쪽 간격을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 애니메이션을 중지하는 방법다음 기사:CSS3 애니메이션을 중지하는 방법

