CSS에서 테두리 없이 설정하는 방법
- 藏色散人원래의
- 2021-04-12 15:33:288052검색
경계 없는 CSS 설정 방법: 먼저 HTML 샘플 파일을 만든 다음 테두리가 있는 div를 만듭니다. 마지막으로 CSS의 테두리 속성을 제거하거나 테두리 속성을 없음으로 덮어써서 테두리 없는 효과를 얻습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS CSS의 테두리 속성을 제거하거나 테두리 속성을 없음으로 덮어써서 div의 테두리를 제거할 수 있습니다.
사진과 같이 테두리가 있는 div 테스트 페이지입니다.

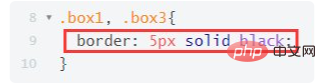
첫 번째 div의 테두리는 이 CSS 라인으로 얻은 효과입니다.
border: 5px solid black;

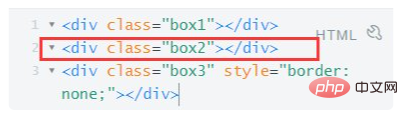
두 번째 div에는 테두리 스타일이 설정되어 있지 않습니다.

세 번째 div의 CSS는 테두리 스타일을 설정합니다. 하지만 인라인 스타일 재정의는 없음이므로 테두리를 억제할 수도 있습니다.

코드는 다음과 같습니다
<div class="box1"></div>
<div class="box2"></div>
<div class="box3" style="border: none;"></div>
div{
width:200px;
height:120px;
margin-bottom:10px;
background-color:yellow;
}
.box1, .box3{
border: 5px solid black;
}[추천 학습: css 동영상 튜토리얼]
위 내용은 CSS에서 테두리 없이 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 선택기 란 무엇입니까?다음 기사:CSS 선택기 란 무엇입니까?

