CSS에서 입력 색상을 설정하는 방법
- 藏色散人원래의
- 2021-04-12 15:43:497482검색
CSS에서 입력 색상을 설정하는 방법: 먼저 새 HTML 파일을 만들고 body 태그에 입력 태그를 입력한 다음 head 태그와 body 태그 사이에 스타일 태그 스타일을 추가합니다. 마지막으로 "#demo{backgroung: " 스타일 태그: red;}".

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
입력 배경색 설정 방법
입력 CSS의 배경 속성을 사용하여 설정할 수 있습니다.
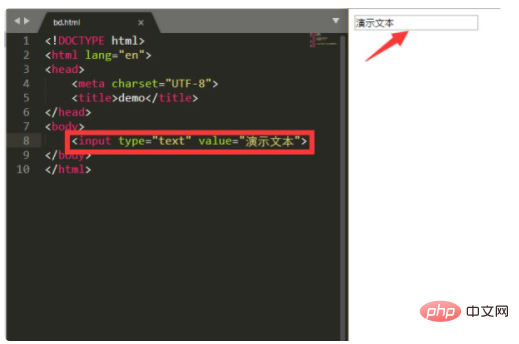
새 html 파일을 만들고 body 태그에 입력 태그를 입력하고 브라우저로 파일을 열면 입력 태그의 기본 배경색이 흰색인 것을 확인할 수 있습니다.

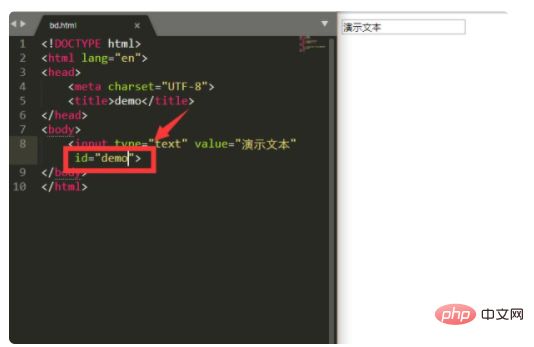
현재 오류를 방지하려면 입력 배경색이 다른 입력 태그와 충돌하지 않도록 하려면 현재 입력에 대한 고유 ID를 설정할 수 있습니다. 여기서는 "demo"를 예로 사용합니다.

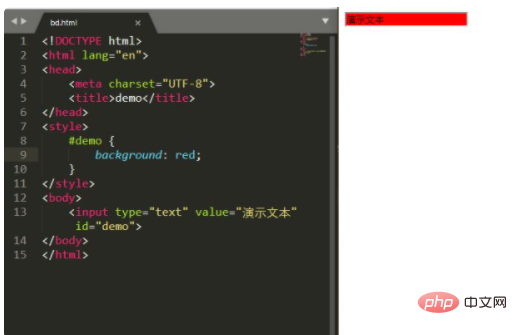
head 태그와 body 태그 사이에 스타일 태그 스타일을 추가합니다. 스타일 태그에 '#demo {backgroung : red }'를 입력합니다. 여기서는 빨간색 배경색을 예로 들어 보겠습니다. 이때 브라우저의 입력 태그 배경색은 빨간색으로 변경됩니다.

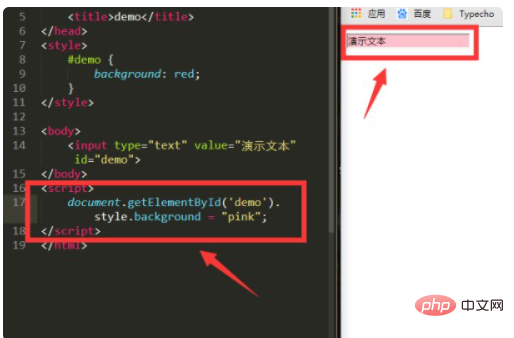
CSS를 사용하여 입력 배경색을 설정하는 것 외에도 JavaScript를 사용하여 입력 배경색을 동적으로 설정할 수도 있습니다. body 태그와 html 태그 사이에 스크립트 태그를 추가하고, 먼저 요소의 ID를 가져온 다음 배경색 속성을 가져옵니다. 그림과 같이 스크립트 태그에 "document.getElementById('demo').style.Background = 'pink';"를 입력합니다. 여기서는 입력의 배경색을 예로 사용합니다. 브라우저의 태그가 분홍색으로 변합니다. ;

【추천 학습: css 비디오 튜토리얼】
위 내용은 CSS에서 입력 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

