CSS에서 테이블 줄을 설정하는 방법
- 藏色散人원래의
- 2021-04-12 16:11:224409검색
CSS에서 테이블 줄을 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 테이블 태그를 사용하여 두 개의 행과 두 개의 열이 있는 테이블을 만든 다음 테이블 테이블의 ID를 테스트 가능으로 설정합니다. 테이블 라인을 1px 빨간색 라인으로 설정할 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css를 사용하여 테이블 선의 색상을 제어하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

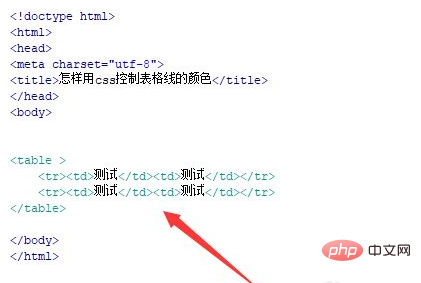
test.html 파일에서 table 태그를 사용하여 테스트용 행 2개와 열 2개로 구성된 테이블을 만듭니다.

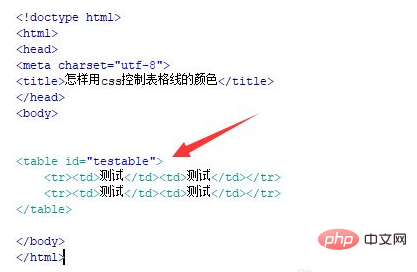
test.html 파일에서 테이블 table의 id를 testable로 설정하는데, 이는 주로 아래와 같은 스타일을 설정할 때 사용됩니다.

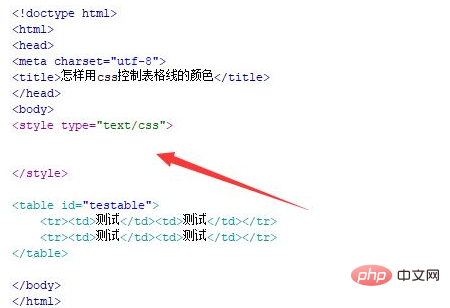
test.html 파일에 태그를 작성하면 이 태그에 해당 페이지의 CSS 스타일이 작성됩니다.

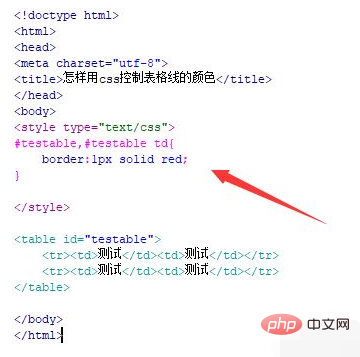
css 태그에서 id를 통해 테이블 외부 테두리와 셀의 스타일을 설정하고, border 속성을 사용하여 테이블 선을 1px 빨간색 선으로 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 테이블 줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 입력 색상을 설정하는 방법다음 기사:CSS에서 입력 색상을 설정하는 방법

