CSS로 div 크기를 설정하는 방법
- 藏色散人원래의
- 2021-04-09 14:46:155154검색
CSS에서는 div의 너비와 높이를 설정하여 div 크기를 제어할 수 있습니다. 설정 방법은 다음과 같습니다. 먼저 HTML 샘플 파일을 만든 다음 width 속성을 통해 div의 너비를 설정합니다. 높이 속성을 통한 div의.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
width 속성은 요소의 너비를 설정하고 height 속성은 요소의 높이를 설정합니다. 이 두 속성은 요소 콘텐츠 영역의 너비와 높이를 정의하며 패딩, 테두리 및 여백을 콘텐츠 영역 외부에 추가할 수 있습니다.
교체되지 않은 인라인 요소는 너비 및 높이 속성을 무시합니다.
너비 속성과 높이 속성의 속성 값:
auto: 기본값. 브라우저는 실제 높이를 계산합니다.
length: px, cm 등의 단위를 사용하여 높이를 정의합니다.
%: 이를 포함하는 블록 수준 객체의 높이 백분율을 기준으로 합니다.
inherit: 높이 속성의 값이 상위 요소에서 상속되도록 지정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
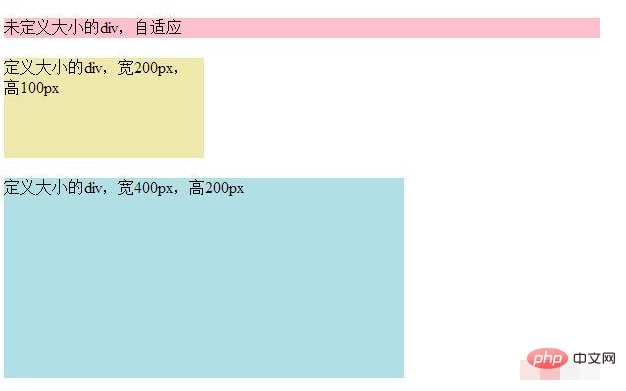
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
</html>렌더링:

[추천 학습: css 비디오 튜토리얼]
위 내용은 CSS로 div 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS는 텍스트 취소선을 설정합니다.다음 기사:CSS는 텍스트 취소선을 설정합니다.

