CSS는 텍스트 취소선을 설정합니다.
- 藏色散人원래의
- 2021-04-09 14:33:446597검색
CSS에서는 "text-장식: line-through;" 속성을 텍스트에 설정하여 취소선 효과를 얻을 수 있습니다. "text-장식" 속성은 텍스트 내용을 "장식"하는 데 사용됩니다. 밑줄, 윗줄, 직선 또는 결합된 선을 추가할 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 텍스트 취소선 효과를 얻으려면 text-장식 속성을 사용하고 이를 줄바꿈 값으로 설정할 수 있습니다. 텍스트 장식 속성은 선택한 텍스트에 밑줄, 윗줄, 직선 또는 결합된 선을 추가하여 텍스트 내용을 "장식"하는 데 사용됩니다. 기본적으로 다양한 종류의 줄로 텍스트를 장식합니다.
텍스트 장식 속성은 텍스트에 추가되는 장식을 지정하며, 장식의 색상은 "color" 속성에 의해 설정됩니다. 이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다.
구문:
text-decoration: none|underline|overline|line-through|blink|inherit;
속성 값:
● none: 기본값, 표준 텍스트를 정의합니다. 선이 그려지지 않으며 기존 장식이 제거됩니다.
●밑줄: 텍스트 아래에 1px 선을 그립니다.
●overline: 텍스트 상단에 1px 선을 그립니다.
● 선 통과: 텍스트의 "중간" 지점에 1px 선을 그립니다. 즉, 텍스트를 통과하는 선을 그립니다.
● blink: 깜박이는 텍스트를 정의합니다. 참고: 이 값은 W3C 사양에 있지만 더 이상 사용되지 않으며 현재 브라우저에서는 작동하지 않습니다. 이 값이 작동하면 불투명도 0%와 100% 사이를 빠르게 전환하여 텍스트가 "깜빡이는" 것처럼 보입니다.
● inherit: 상위 텍스트 장식 속성의 값을 상속합니다.
약칭 속성으로서의 text-장식
text-decoration可以与text-decoration-line、text-decoration-style和text-decoration-color组合使用,作为一个速记属性
.fancy-underline {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
/* can be shortened to */
text-decoration: underline wavy red;
}예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.strikethrough {
text-decoration: line-through;
}
.multiple {
text-decoration: underline overline line-through;
}
.blink {
text-decoration: blink;
}
.wavy {
text-decoration: red underline overline wavy;
}
body {
padding: 1em 2em;
}
</style>
</head>
<body style="text-align:center">
<p class="underline">text-decoration: underline;</p>
<p class="overline">text-decoration: overline;</p>
<p class="strikethrough">text-decoration: line-through;</p>
<p class="multiple">text-decoration: underline overline line-through;</p>
<p class="blink">text-decoration: blink;</p>
<p class="wavy">text-decoration: red underline overline wavy;</p>
</body>
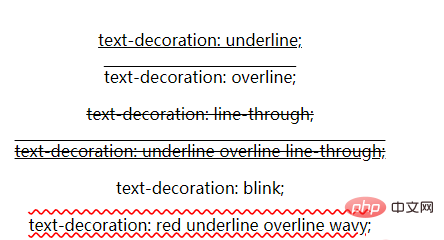
</html>Rendering:

위의 예에서 볼 수 있듯이 밑줄, 윗줄 또는 줄바꿈을 공백으로 구분된 목록으로 결합할 수 있습니다. 여러 장식선 효과를 추가하세요.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS는 텍스트 취소선을 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

