CSS에서 오른쪽 정렬을 설정하는 방법
- 藏色散人원래의
- 2021-04-09 14:52:0529752검색
CSS에서 올바른 정렬을 설정하는 방법: 1. 올바른 정렬 효과를 얻으려면 cssposition 속성을 사용하세요. 2. 올바른 정렬 효과를 얻으려면 float 속성을 사용하세요. 3. 올바른 정렬 효과를 얻으려면 text-align 속성을 사용하세요. .

이 문서의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 통한 올바른 정렬 설정 방법에 대한 자세한 설명:
1. CSS 위치 속성을 통한 올바른 정렬 구현
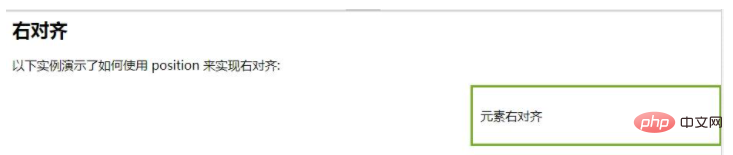
<h2>右对齐</h2>
<p>以下实例演示了如何使用 position 来实现右对齐:</p>
<div class="right">
<p>元素右对齐</p>
</div>
css代码:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}Rendering:

2.Float 속성을 통한 올바른 정렬 구현
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
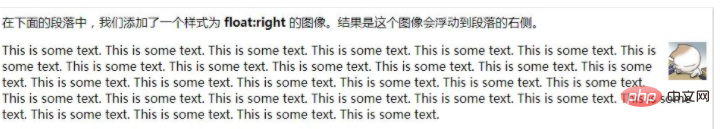
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="CSS에서 오른쪽 정렬을 설정하는 방법" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Rendering:

3. 텍스트 정렬 속성을 통해 올바른 정렬이 이루어집니다.
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html>렌더링:

[권장 학습: css 비디오 튜토리얼]
위 내용은 CSS에서 오른쪽 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 div 크기를 설정하는 방법다음 기사:CSS로 div 크기를 설정하는 방법

