CSS에서 높이를 적응적으로 만드는 방법
- 藏色散人원래의
- 2021-04-08 10:35:039985검색
CSS에서 높이를 조정하는 방법: 1. 상위 레이어의 높이를 "height:auto;" 스타일 속성으로 설정합니다. 2. 추가된 상위 레이어에 "overflow:hidden;" 스타일 속성을 추가합니다. 새 div를 만들어 뒤에 두고 스타일 속성 "clear:both"를 추가합니다.

이 문서의 운영 환경: windows7 시스템, HTML5&&CSS3&&HBuilderX v2.1.3.20190723 버전, Dell G3 컴퓨터.
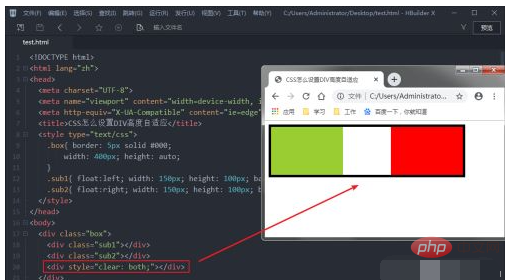
웹 개발 도구를 열고 새 HTML 파일을 만듭니다(데모의 편의를 위해 여기).

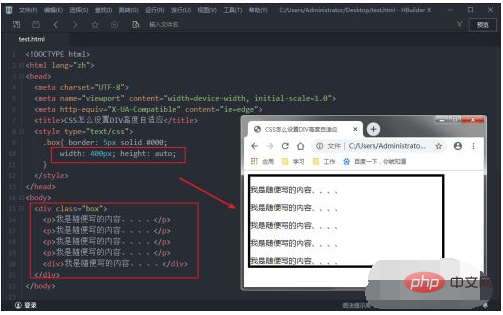
일반 레이아웃: 외부 높이를 height: auto로 설정하면 속성이 조정될 수 있습니다.

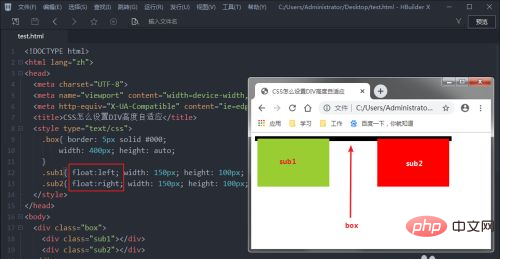
방법 2(부동 레이아웃):
하위 요소가 부동 속성을 설정하는 경우 그림과 같이 외부 DIV를 자동으로 열 수 없습니다.

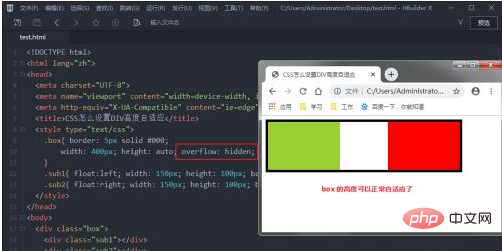
해결책 1: 상위 레이어 추가: 오버플로: 숨김 ; 속성

해결책 2: 새 div를 만들고 뒤에 두고 스타일을 추가합니다.clear:both;

[추천 학습: css 비디오 튜토리얼]
위 내용은 CSS에서 높이를 적응적으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 버튼 크기 설정다음 기사:CSS 버튼 크기 설정

