CSS가 스크롤 막대 스타일을 변경합니다.
- 藏色散人원래의
- 2021-04-08 09:43:5222299검색
CSS로 스크롤 막대 스타일을 변경하는 방법: 1. "-webkit-scrollbar" 속성을 통해 스크롤 막대의 전체 부분을 설정합니다. 2. "-webkit-를 통해 스크롤 막대 양쪽 끝에 있는 버튼을 설정합니다. scrollbar-button" 속성 등

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
요즘 대부분의 프로젝트에서 스크롤바가 사용되고, 때로는 시뮬레이션된 스크롤바가 사용되기 때문입니다. 이제 스크롤바의 CSS에 대해 이야기해 보겠습니다.
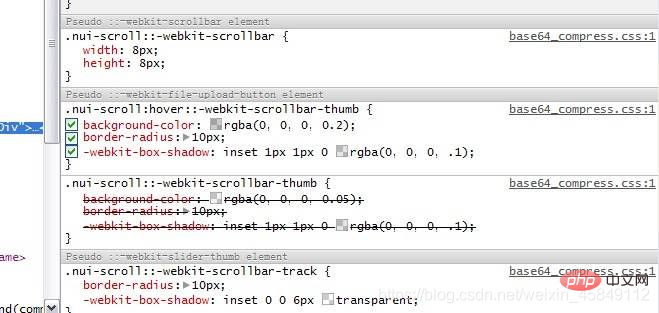
예를 들어 NetEase 메일함의 스크롤 막대는 보기에도 좋고 CSS를 사용하여 설정되었으며 웹킷 브라우저용입니다. 그림에 표시된 대로: 
이러한 속성을 사용하는 방법과 그 의미를 설명하겠습니다.
1: 웹킷의 CSS는 스크롤 막대를 설정합니다
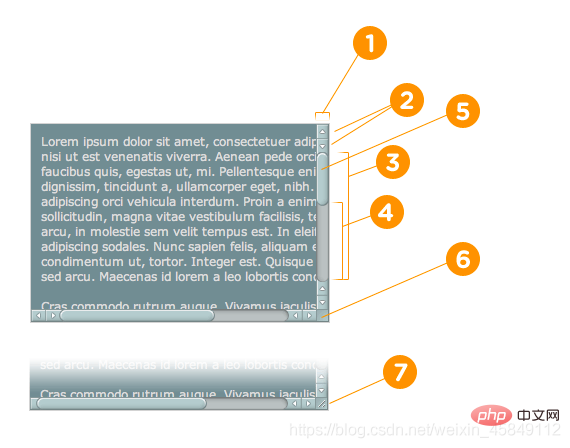
주로 다음과 같은 7가지 속성이 있습니다
- ::-webkit-scrollbar 스크롤 막대의 전체 부분에서 너비 등을 설정할 수 있습니다
- ::- webkit-scrollbar-button 스크롤 막대 양쪽 끝에 있는 버튼
- ::-webkit-scrollbar-track 외부 트랙
- ::-webkit-scrollbar-track-piece 내부 스크롤 그루브
- ::-webkit-scrollbar-thumb 롤링 슬라이더
- :: -webkit-scrollbar-corner Corner
- ::-webkit-resizer는 오른쪽 하단 모서리에 있는 드래그 블록의 스타일을 정의합니다
그림과 같이:
위는 의 주요 설정입니다. CSS 속성
:수평 스크롤 막대
:수직 스크롤 막대
:감소는 버튼과 내부 트랙 조각에 적용됩니다. 버튼이나 내부 트랙이 창의 위치를 줄일지 여부를 나타내는 데 사용됩니다(예: 세로 스크롤 막대 위, 가로 스크롤 막대의 왼쪽).
:증분 감소도 유사하며 다음을 나타내는 데 사용됩니다. 버튼이나 내부 트랙이 증가합니다. 큰 뷰포트의 위치(예: 수직 스크롤 막대 아래와 수평 스크롤 막대 오른쪽)
:start 의사 클래스는 버튼과 슬라이더에도 적용됩니다. 개체가 슬라이더 앞에 배치되는지 여부를 정의하는 데 사용됩니다.
:end는 객체가 슬라이더 뒤에 배치되는지 여부를 나타내는 start 의사 클래스와 유사합니다.
:double-button 이 가상 클래스는 버튼과 내부 트랙에 사용됩니다. 버튼이 스크롤 막대의 동일한 끝에 배치된 버튼 쌍 중 하나인지 확인하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 버튼 쌍 옆에 있는지 여부를 나타냅니다.
:단일 버튼은 이중 버튼 의사 클래스와 유사합니다. 버튼의 경우 버튼이 스크롤 막대 섹션에 독립적으로 있는지 여부를 결정하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 단일 버튼 옆에 있는지 여부를 나타냅니다.
:no-button은 내부 트랙에 사용되며, 예를 들어 스크롤 막대 양쪽 끝에 버튼이 없는 경우 내부 트랙이 스크롤 막대 끝까지 스크롤되어야 하는지 여부를 나타냅니다.
:corner-present는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대의 둥근 모서리가 표시되는지 여부를 나타냅니다.
:window-inactive는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대가 적용된 페이지 컨테이너(요소)가 현재 활성화되어 있는지 여부를 나타냅니다. (최신 버전의 웹킷에서는 이 의사 클래스를 ::selection 의사 요소에도 사용할 수 있습니다. 웹킷 팀은 이를 확장하여 표준 의사 클래스가 되도록 홍보할 계획입니다.)
CSS도 매우 간단합니다. 예:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[추천 학습: css 비디오 튜토리얼]
2. IE에서 CSS의 스크롤 막대 설정
IE에서는 상대적으로 간단하며, 사용자 정의 항목이 적고 모두 색상입니다.
- scrollbar-arrow-color: color; /삼각형 화살표의 색상/
- scrollbar-face-color: color /3차원 스크롤바의 색상(화살표의 배경색 포함) part)/
- scrollbar- 3dlight-color: color; /3차원 스크롤 막대의 밝은 가장자리 색상/
- scrollbar-highlight-color: color /스크롤 막대의 강조 색상; (왼쪽 그림자?)/
- scrollbar-shadow-color: color; /3차원 스크롤바의 그림자 색상/
- scrollbar-darkshadow-color: color /바깥쪽 색상; 3차원 스크롤 막대의 그림자/
- scrollbar-track-color: color; /3차원 스크롤 막대의 배경색 /
- scrollbar-base-color:color /기본 색상 스크롤바/
위 내용은 CSS가 스크롤 막대 스타일을 변경합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

