CSS 버튼 크기 설정
- 藏色散人원래의
- 2021-04-08 09:47:2710108검색
CSS 버튼 크기 설정 방법: 먼저 HTML 샘플 파일을 만든 다음 본문의 버튼 태그를 통해 버튼을 만듭니다. 마지막으로 "font-size" 속성을 사용하여 버튼 크기를 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
font-size 속성을 사용하여 버튼 크기를 설정할 수 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
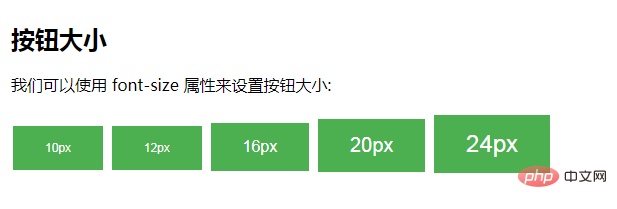
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>효과는 다음과 같습니다.

【추천 학습: css 비디오 튜토리얼】
위 내용은 CSS 버튼 크기 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS가 스크롤 막대 스타일을 변경합니다.다음 기사:CSS가 스크롤 막대 스타일을 변경합니다.

