CSS 텍스트의 가로 정렬을 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-02 13:55:505022검색
text-align 속성은 텍스트의 가로 정렬을 설정하는 데 사용할 수 있습니다. 구문은 "text-align:left|right|center|justify"입니다. 값 왼쪽은 왼쪽 정렬을 설정하고 오른쪽은 오른쪽 정렬을 설정합니다. 가운데 정렬 및 양쪽 정렬은 두 개의 끝 정렬을 설정합니다.

이 글의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
블록 수준 컨테이너에서 한 줄에 있는 인라인 수준 상자의 전체 너비가 컨테이너에서는 text-align 속성을 사용하여 행 내에서 이러한 인라인 수준 상자의 수평 분포를 지정합니다.
실제로 text-align 속성은 라인 상자가 정렬되는 지점을 지정하여 인라인 상자가 라인에서 수평으로 분포되는 방식을 결정합니다. 블록 수준 요소에만 적용할 수 있으며 가장 일반적인 용도는 단락의 각 내용 줄에 대한 가로 정렬을 지정하는 것입니다.
문단은 블록 수준 컨테이너입니다. 컨테이너의 각 내용 줄은 줄 상자를 생성합니다. 문단은 이러한 줄 상자의 스택으로 생각할 수 있습니다. 콘텐츠의 모든 행이 컨테이너의 너비를 채울 수는 없으므로 text-align 속성을 사용하여 각 행에 있는 콘텐츠의 가로 정렬을 지정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
/*vertical-align: top; background: lightcoral;opacity: 0.7;*/
/*vertical-align: text-top;background: lightgray;*/
/*vertical-align: middle;font-size: 30px;*/
/*vertical-align: bottom;background: lightgray;*/
vertical-align: text-bottom;
}
</style>
</head>
<body>
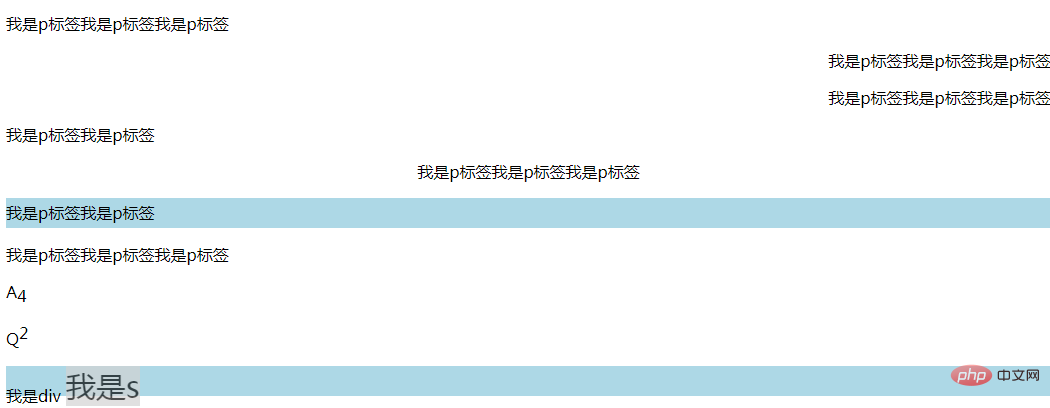
<p style="direction: ltr;">我是p标签我是p标签我是p标签</p>
<p style="direction: rtl;">我是p标签我是p标签我是p标签</p>
<p style="text-align: right;">我是p标签我是p标签我是p标签</p>
<p style="text-align: left;">我是p标签我是p标签</p>
<p style="text-align: center;">我是p标签我是p标签我是p标签</p>
<p style="line-height: 30px;background: lightblue;">我是p标签我是p标签</p>
<p style="vertical-align:baseline;">我是p标签我是p标签我是p标签</p>
<p>A<span style="vertical-align: sub;">4</span></p>
<p>Q<span style="vertical-align: super;">2</span></p>
<div style="background: lightblue;height: 30px;">
我是div
<span class="a1">
我是s
</span>
</div>
</body>
</html>
추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS 텍스트의 가로 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 입력 테두리를 제거하는 방법다음 기사:CSS에서 입력 테두리를 제거하는 방법

