CSS에서 입력 테두리를 제거하는 방법
- 藏色散人원래의
- 2021-04-02 13:52:324342검색
CSS에서 입력 테두리를 제거하는 방법: 1. 입력에 "style="outline:none;""을 직접 추가하여 입력 테두리를 제거합니다. 2. 상단 스타일의 CSS 스타일을 "input{outline"으로 직접 제어합니다. :없음;" }"이 됩니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
입력 테두리를 제거하는 구체적인 단계는 다음과 같습니다.
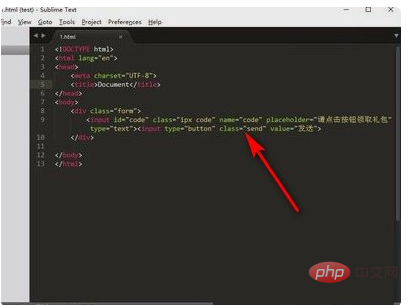
1. HTML 페이지.
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

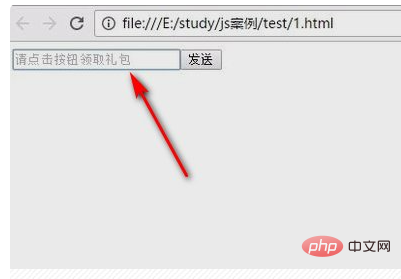
2. 브라우저를 열면 입력을 클릭하면 파란색 테두리가 나타납니다.

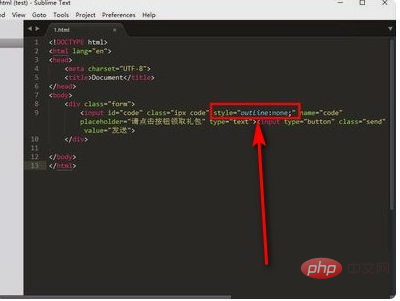
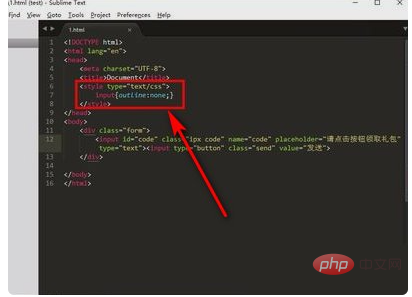
3. 입력에 style="outline:none;"을 직접 추가하세요.

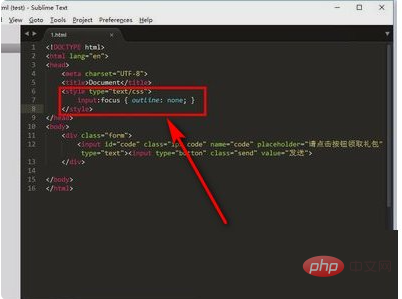
4. 상단 스타일에서 CSS 스타일을 직접 제어합니다:

5. 파란색 테두리를 제거하려면 input:focus {outline: none }을 직접 사용하세요.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 입력 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 상자 모델은 무엇입니까?다음 기사:CSS의 상자 모델은 무엇입니까?

