이번 글에서는 CSS의 속성 선택자에 대해 알아 보겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

첫 번째 유형: E[att^=value]속성 선택기E[att^=value]属性选择器
此选择器只选择标签名称是E的,同时他具有att的属性,att属性值包含前缀为value的子字符串。
注:E是可以省略的,如果省略则表示匹配满足条件的任意元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>结果为:

我们可以看到id名是one的文字变成了粉红色,而id名是two的文字并没有发生改变。
第二种: E[att$=value]属性选择器
此选择器只选择标签名称是E的,同时他具有att的属性,att属性值包含后缀为value的子字符。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示匹配满足条件的任意元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>
我们可以很明显的看到id名是one1的字体变大了,与one1相似的1two字体并没有变大,这是因为本选择器只有在字符串后面加上1的才会改变,其他的没有用。
第三种: E[att*=value]
E인 태그와 다음과 같은 다른 속성만 선택합니다. att 속성 값에는 value라는 접두어가 붙은 하위 문자열이 포함되어 있습니다.
참고: E는 생략할 수 있습니다. 생략하면 조건을 충족하는 모든 요소가 일치한다는 의미입니다.<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
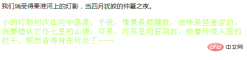
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html> 결과는 다음과 같습니다.
결과는 다음과 같습니다.

id 이름이 1인 것을 확인할 수 있습니다. .이 분홍색으로 변했지만 id가 two인 텍스트는 변경되지 않았습니다.
E[att$=value]속성 선택기🎜🎜🎜이 선택기는 이름이 E인 태그만 선택하며 att 속성을 갖습니다. att 속성 값에는 value 접미사가 붙은 하위 문자가 포함됩니다. E[att^=value] 선택기와 마찬가지로 E 요소를 생략할 수 있다는 것은 조건을 충족하는 모든 요소가 일치한다는 의미입니다. 🎜rrreee🎜![1617182757601912.png W8USF@}3X5@C_9]@ 6GWA7{S.png](https://img.php.cn/upload/image/123/296/647/1617182757601912.png?x-oss-process=image/resize,p_40) 🎜🎜
🎜🎜one1이라는 id의 글꼴이 의 크기와 다르게 커진 것을 확실히 알 수 있습니다. one1 1two와 유사한 글꼴은 더 커지지 않았습니다. 이는 이 선택기가 문자열 끝에 1이 추가된 경우에만 변경되기 때문입니다. 다른 것들은 쓸모가 없습니다. 🎜🎜🎜세 번째 유형: E[att*=value]속성 선택기🎜🎜🎜이 선택기는 이름이 E인 태그만 선택하고 att 속성을 가지며 att 속성 값을 갖습니다. 값 하위 문자열을 포함합니다. 이 선택자는 앞의 두 선택자와 동일하며 E 요소도 생략할 수 있으며, 생략하면 조건을 만족하는 모든 요소가 일치할 수 있음을 의미합니다. 🎜rrreee🎜🎜🎜🎜추천 학습: 🎜CSS3 비디오 튜토리얼🎜🎜🎜위 내용은 CSS 속성 선택기에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 'CSS4'업데이트Apr 11, 2025 pm 12:05 PM
'CSS4'업데이트Apr 11, 2025 pm 12:05 PM내가 CSS4¹에 처음으로 차지했기 때문에, 그것에 대해 많은 논의가있었습니다. 나는 여기 다른 사람들로부터 내가 가장 좋아하는 생각을 마무리하려고 할 것입니다. 거기 있습니다
 세 가지 유형의 코드Apr 11, 2025 pm 12:02 PM
세 가지 유형의 코드Apr 11, 2025 pm 12:02 PM새 프로젝트를 시작할 때마다 원하는 경우 세 가지 유형 또는 카테고리로보고있는 코드를 구성합니다. 그리고 나는 이러한 유형을 적용 할 수 있다고 생각합니다
 HTTPS는 쉽습니다!Apr 11, 2025 am 11:51 AM
HTTPS는 쉽습니다!Apr 11, 2025 am 11:51 AM나는 HTTPS의 복잡성을 공개적으로 비난하는 것에 대해 유죄를 선고했다. 과거에는 타사 공급 업체로부터 SSL 인증서를 구매했으며 문제가있었습니다.
 자바 스크립트의 불변성 이해Apr 11, 2025 am 11:47 AM
자바 스크립트의 불변성 이해Apr 11, 2025 am 11:47 AM이전에 JavaScript에서 불변성으로 작업하지 않은 경우 변수를 새로운 값 또는 재 할당과 혼동하기가 쉽습니다.
 최신 CSS 기능을 갖춘 사용자 정의 스타일링 양식 입력Apr 11, 2025 am 11:45 AM
최신 CSS 기능을 갖춘 사용자 정의 스타일링 양식 입력Apr 11, 2025 am 11:45 AM시맨틱하고 액세스 가능한 상태를 유지하면서 요즘 사용자 정의 확인란, 라디오 버튼 및 토글 스위치를 만들 수 있습니다. 우리는조차 필요하지 않습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법Apr 11, 2025 am 11:29 AM프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기








