CSS에서 테두리를 제거하는 방법
- 藏色散人원래의
- 2021-04-02 10:46:188526검색
CSS에서 테두리를 제거하는 방법: 1. "border:none"을 사용하여 div의 테두리를 제거합니다. 2. "border:1px solid transparent"를 사용하여 테두리를 투명하게 설정하여 div의 테두리를 제거합니다. 3. 테두리를 투명하게 설정하여 div의 테두리를 제거합니다. 테두리가 표시됩니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS로 div의 테두리를 제거하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

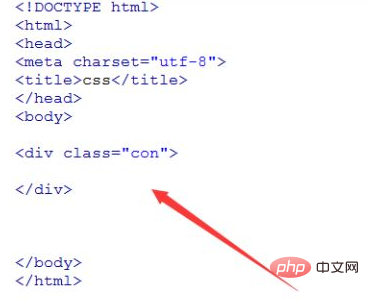
test.html 페이지에서 div를 만들고 CSS 클래스 이름을 con으로 설정합니다. 코드는 다음과 같습니다.

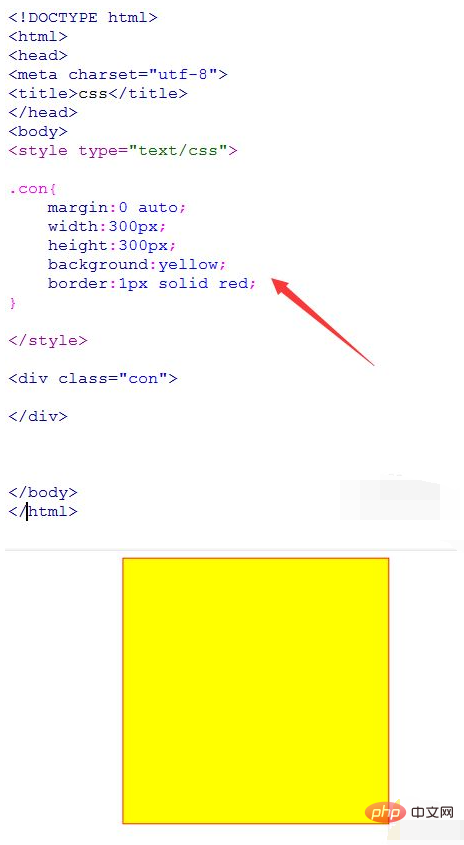
css를 사용하여 div가 중앙에 표시되도록 설정합니다. 페이지의 너비와 높이를 300px로 설정하고 div를 빨간색 테두리로 설정합니다.

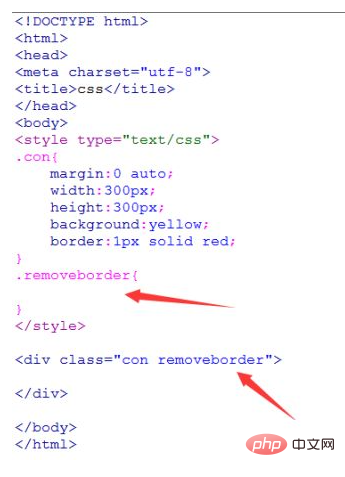
Css에서 테두리 스타일을 제거하려면 클래스 이름 제거 테두리를 설정하고 이를 div의 클래스 속성에 추가합니다. [추천 학습: "css video tutorial"]

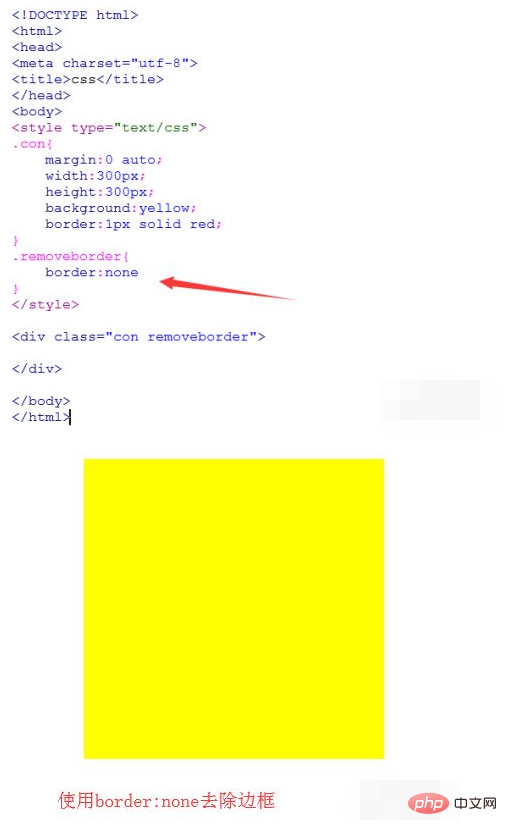
방법 1: 클래스 이름이 제거된 스타일에서 다음 그림과 같이 border:none을 사용하여 div의 테두리 표시를 제거합니다. :

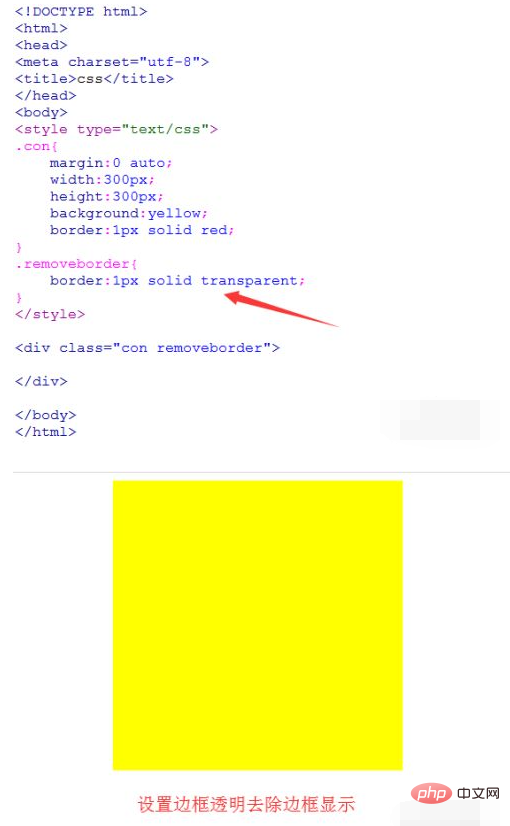
방법 2: 클래스 이름이 Removeborder인 스타일에서 아래 그림과 같이 border:1px solid transparent를 사용하여 테두리 투명도를 설정하여 div의 테두리 표시를 제거합니다.

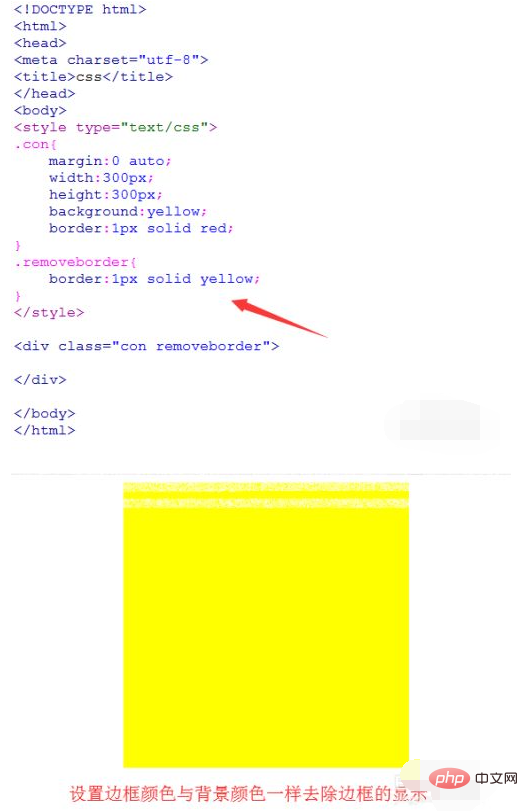
방법 3: 클래스 이름이 제거된 스타일에서 border:1px 단색 노란색을 사용하여 아래와 같이 테두리 색상을 배경색과 동일하게 설정하여 div의 테두리 표시를 제거합니다.

위 내용은 CSS에서 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

