HTML에서 전체 페이지 여백을 설정하는 방법
- 青灯夜游원래의
- 2021-03-23 14:54:5011978검색
HTML에서는 body 태그 요소의 margin 속성을 사용하여 여백을 추가하여 전체 페이지 여백을 설정할 수 있습니다. 구체적인 구문 형식은 "body{margin: margin value;}"입니다. body 태그는 문서의 모든 내용을 포함하며 전체 HTML 페이지를 나타냅니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 전체 페이지 여백 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
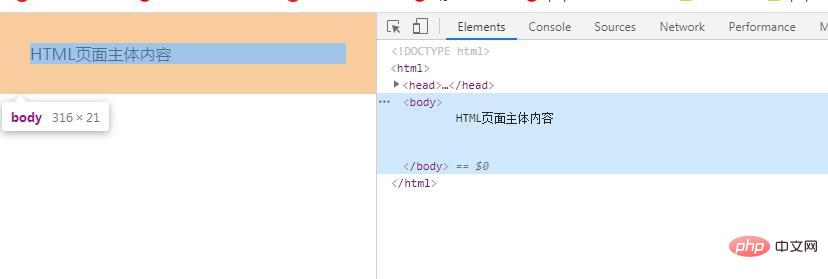
</html>렌더링:

설명:
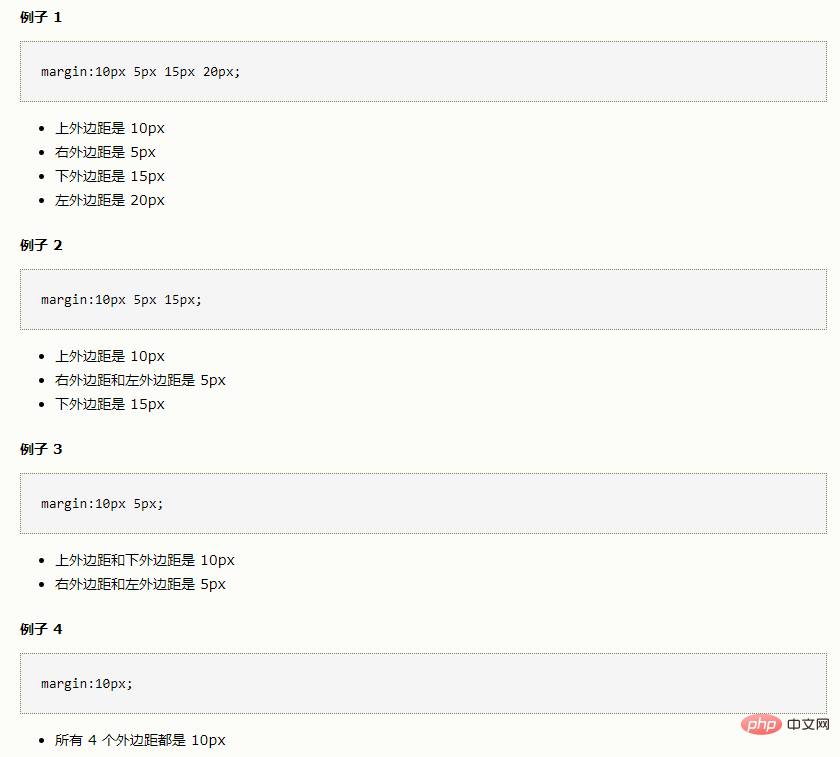
태그는 문서의 본문을 정의합니다. 요소에는 문서의 모든 콘텐츠(예: 텍스트, 하이퍼링크, 이미지, 표, 목록 등)가 포함됩니다. [추천 튜토리얼: "html 비디오 튜토리얼"]margin은 하나의 명령문으로 모든 여백 속성을 설정할 수 있는 단축 속성입니다. 이 속성은 1~4개의 값을 가질 수 있습니다. [추천 튜토리얼: CSS 비디오 튜토리얼]

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 전체 페이지 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

