놓치지 마세요: 프로토타입부터 프로토타입 체인까지, JavaScript 내부 기술을 배양하세요
- coldplay.xixi앞으로
- 2021-03-17 10:12:211872검색

- 머리말
- 2. 프로토타입
- 3. 프로토타입의 프로토타입
- 5. 요약
- 마지막에 작성
- (무료 학습 추천: javascript 비디오 튜토리얼
)Preface과거를 다시 회상할 시간입니다. 지식은 이렇습니다. 이전 인턴십에서 프로토타입과 프로토타입 체인이 사용되었습니다. 경력은 아주 적습니다 - 거의 없습니다(휙! 실력을 뽐내고 있습니다). 하지만 이 짚어보는 질문처럼 중급 프론트엔드 개발자들이 면접 시 절대 피할 수 없는 주제입니다. 다들 인터뷰를 읽을 때마다 프로토타입과 관련된 지식 포인트를 검색하시나요?
이 지식을 보세요, 그 중요성은 시험을 보아야만 알 수 있습니다. 진솔한 면접 질문이 내 앞에 놓여 있었던 것처럼... 주제가 다시 돌아왔고, 오늘 우리는 이것을 Obstacle로 받아들였습니다!
1. 생성자

1.1 생성자란? 생성자 자체는 함수이며 일반 함수와 다르지 않습니다. 그러나
표준화를 위해 첫 글자는 일반적으로 대문자로 표시됩니다. 생성자와 일반 함수의 차이점은
new을 사용하여 인스턴스를 생성하는 함수가 생성자이고, 직접 호출되는 함수가 일반 함수라는 점입니다.
function Person() {
this.name = 'yuguang';};var person = new Person();console.log(person.name) // yuguang
이 예에서 Person은 생성자입니다. 1.2 생성자? constructor 인스턴스 객체를 생성할 때 생성자에 대한 참조를 반환합니다. 이 속성의 값은 함수 이름을 포함하는 문자열이 아니라 함수 자체에 대한 참조입니다.

예 인스턴스 객체의 생성자는 해당 생성자를 가리키며 프로토타입과의 관계는 나중에 서로 연결됩니다.
1.3 어떤 데이터 유형이나 함수에 생성자가 있나요?
JavaScript에서는 constructor 返回创建实例对象时构造函数的引用。此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。

可以看到实例对象的constructor指向了它的构造函数,而它和原型的关系我们在之后会链接到一起。
1.3 都有哪些数据类型或者函数拥有constructor呢?
在JavaScript中,每个具有原型的对象都会自动获得constructor属性。除了:arguments、Enumerator、Error、Global、Math、RegExp等一些特殊对象之外,其他所有的JavaScript内置对象都具备constructor属性。例如:Array、Boolean、Date、Function、Number、Object、String等。所有主流浏览器均支持该属性。打开控制台我们可以验证一下
// 字符串console.log('str'.constructor) // ƒ String() { [native code] }console.log('str'.constructor === String) // true// 数组console.log([1,2,3].constructor) // ƒ Array() { [native code] }console.log([1,2,3].constructor === Array) // true// 数字var num = 1console.log(num.constructor) // ƒ Number() { [native code] }console.log(num.constructor === Number) // true// Dateconsole.log(new Date().constructor) // ƒ Date() { [native code] }// 注意!!!不要混淆哦console.log(new Date().getTime().constructor) // ƒ Number() { [native code] }// Booleanconsole.log(true.constructor) // ƒ Boolean() { [native code] }console.log(true.constructor === Boolean) // true// 自定义函数function show(){
console.log('yuguang');};console.log(show.constructor) // ƒ Function() { [native code] }// 自定义构造函数,无返回值function Person(){
this.name = name;};var p = new Person()console.log(p.constructor) // ƒ Person()// 有返回值function Person(){
this.name = name;
return {
name: 'yuguang'
}};var p = Person()console.log(p1.constructor) // ƒ Object() { [native code] }
1.4 模拟实现一个new
既然构造函数与普通函数的区别仅仅在于调用方式上,我们就应该了解new。
- 当调用
new运算符时,该函数总会返回一个对象; - 通常情况下,构造器里的this就指向返回的这个对象;
代码如下:
通常情况下var MyClass = function(){
this.name = 'yuguang';};var obj = new MyClass();obj.name; // yuguang特殊情况var MyClass = function(){
this.name = 'yuguang';
return {
name: '老王'
}};var obj = new MyClass();obj.name // 老王
我们利用 __proto__(隐式原型,下文会提到)属性来模拟一下new 调用构造函数的过程:
var objectNew = function(){
// 从object.prototype上克隆一个空的对象
var obj = new Object();
// 取得外部传入的构造器,这里是Person
var Constructor = [].shift.call( arguments );
// 更新,指向正确的原型
obj.__proto__ = Constructor.prototype; //知识点,要考、要考、要考
// 借用外部传入的构造器给obj设置属性
var ret = Constructor.apply(obj, arguments);
// 确保构造器总是返回一个对象
return typeof ref === 'object' ? ret : obj;}

二、原型
2.1 prototype(显式原型)
JavaScript 是一种基于原型的语言 (prototype-based language),在设计的时候模仿了Java的两套类型机制:基本类型 和 对象类型。可见原型很重要!
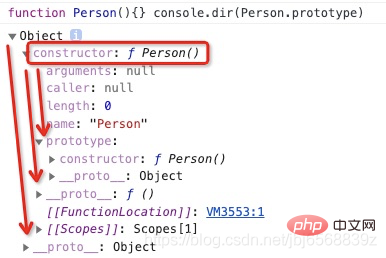
每个对象都拥有一个原型对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。看下图:
可以发现Person函数自己的原型都有什么:
-
constructor(Person.prototype.constructor => Person) -
__proto__프로토타입 이 있는 모든 개체가 자동으로 생성자 속성을 가져옵니다. 제외:
인수, 열거자, 오류, 전역, 수학, RegExp와 같은 일부 특수 객체를 제외하고 다른 모든 내장 JavaScript 객체에는 생성자 속성이 있습니다. 예: 배열, 부울, 날짜, 함수, 숫자, 객체, 문자열 등 모든 주요 브라우저는 이 속성을 지원합니다. 콘솔을 열면 확인할 수 있습니다function Person() {}var person = new Person();console.log(person.__proto__ === Person.prototype); // true
1.4 new 구현 시뮬레이션
생성자와 일반 함수의 차이점은 호출 메서드에만 있으므로 new를 이해해야 합니다. 
new 연산자가 호출되면 함수는 항상 개체를 반환합니다.
__proto__(아래에 언급된 암시적 프로토타입) 속성을 사용하여 생성자를 새로 호출하는 프로세스를 시뮬레이션합니다. 🎜function Person() {}var person = new Person();console.log(person.__proto__ == Person.prototype) // trueconsole.log(Person.prototype.constructor == Person) // true// 顺便学习一个ES5的方法,可以获得对象的原型console.log(Object.getPrototypeOf(person) === Person.prototype) // true🎜 🎜🎜🎜 2. 프로토타입🎜🎜🎜2.1 프로토타입(명시적 프로토타입)🎜🎜JavaScript는 프로토타입 기반 언어(프로토타입 기반) 언어)는 설계 시
🎜🎜🎜 2. 프로토타입🎜🎜🎜2.1 프로토타입(명시적 프로토타입)🎜🎜JavaScript는 프로토타입 기반 언어(프로토타입 기반) 언어)는 설계 시 기본 유형 및 객체 유형이라는 두 가지 Java 유형 메커니즘 세트를 모방합니다. 프로토타입이 매우 중요하다는 것을 알 수 있습니다! 🎜🎜모든 객체에는 프로토타입 객체가 있으며, 클래스는 함수 형식으로 정의됩니다. 프로토타입은 함수의 프로토타입을 나타내며 클래스 멤버 컬렉션을 나타냅니다. 아래 사진을 보세요:
Person 함수 자체의 프로토타입이 무엇인지 확인할 수 있습니다. 🎜🎜🎜
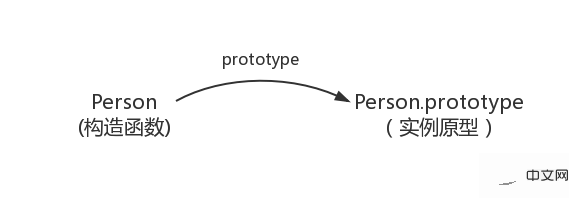
constructor (Person.prototype.constructor => Person)🎜🎜__proto__ (우리는 이를 암시적 프로토타입이라고 부릅니다)🎜🎜🎜이 시점에서 생성자와 인스턴스 프로토타입 사이의 관계를 보여주는 첫 번째 다이어그램을 얻습니다.🎜🎜🎜🎜🎜그러면 인스턴스와 생성자 프로토타입을 어떻게 표현합니까? , person 및 Person .prototype 간의 관계에 대해 이번에는 두 번째 속성에 대해 이야기하겠습니다. 🎜2.2 proto(隐式原型)
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
function Person() {}var person = new Person();console.log(person.__proto__ === Person.prototype); // true
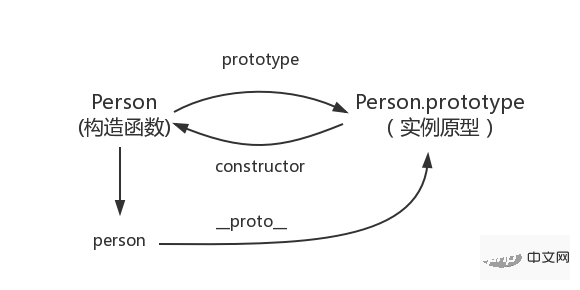
于是我们更新下关系图:

小结: 每个引用类型的隐式原型都指向它的构造函数的显式原型
2.3 constructor
前文提到了constructor,它与原型的关系也可以添加到这张图里,更新下关系图:

根据上图的关系,下面这段的结果,大家就一目了然了:
function Person() {}var person = new Person();console.log(person.__proto__ == Person.prototype) // trueconsole.log(Person.prototype.constructor == Person) // true// 顺便学习一个ES5的方法,可以获得对象的原型console.log(Object.getPrototypeOf(person) === Person.prototype) // true
接下来我们要继续思考实例和原型的关系:
三、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样一个查找过程
举个例子:
function Person() {}Person.prototype.name = '老王';var person = new Person();person.name = '余光';console.log(person.name) // 余光delete person.name;console.log(person.name) // 老王
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 余光(is me)。
描述:
但是当我们删除了 person 的 name 属性后,再次读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 老王(这…)
总结:
- 尝试遍历
实例a中的所有属性,但没有找到目标属性; - 查找
name属性的这个请求被委托给该实例a的构造器(A)的原型,它被a.__proto__记录着并且指向A.prototype; - A.prototype存在目标属性,返回他的值;
但是万一还没有找到呢?原型的原型又是什么呢?
四、原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();obj.name = '余光'console.log(obj.name) // 余光
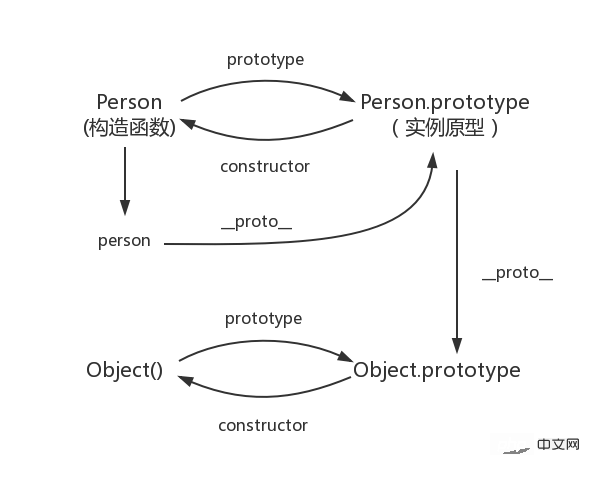
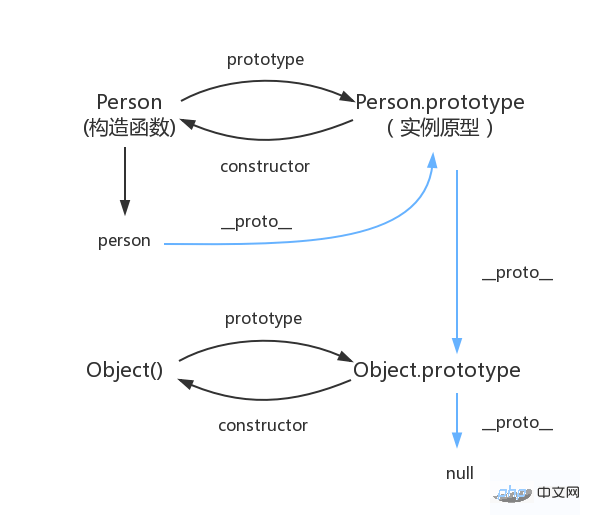
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,可以理解成,Object.prototype()是所有对象的根对象,所以我们再次更新下关系图:

五、原型链
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
这个链条存在着终点,是因为:Object.prototype 的原型是——null,引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。这句话也意味着 Object.prototype 没有原型
我们最后更新一次关系图,蓝色线条就可以表示原型链这种关系。

补充,易错点
1.constructor
首先是 constructor 属性,我们看个例子:
function Person() {}var person = new Person();console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
상속이란 복사를 의미하는데, 자바스크립트는 기본적으로 객체의 속성을 복사하지 않습니다. 대신 자바스크립트는 두 객체 사이의 연관을 생성하기 때문에 한 객체가 위임을 통해 다른 객체의 속성과 기능에 접근할 수 있으므로 이를 호출하는 대신 상속, 삭제가 더 정확합니다.
6. 요약
- new을 사용하여 인스턴스를 생성하는 함수는 생성자이며 직접 호출은 일반 함수입니다.
- 각 개체에는 각 참조의 암시적 프로토타입이 있습니다. type All은 생성자의 명시적인 프로토타입을 가리킵니다.
- 프로토타입 체인에는 끝점이 있으며 무한정 검색되지 않습니다. 추천:
- javascript (동영상)
위 내용은 놓치지 마세요: 프로토타입부터 프로토타입 체인까지, JavaScript 내부 기술을 배양하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

