HTML에서 텍스트 상자 정렬을 설정하는 방법
- coldplay.xixi원래의
- 2021-03-10 17:27:2325901검색
html에서 텍스트 상자 정렬을 설정하는 방법: 1. 레이아웃을 위한 양식 양식 레이블 내부에 테이블 레이블 테이블을 추가합니다. 2. 텍스트와 구성 요소 뒤에 공백 정렬을 추가합니다. 3. 구성 요소를 함께 처리합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 텍스트 상자 정렬을 설정하는 방법:
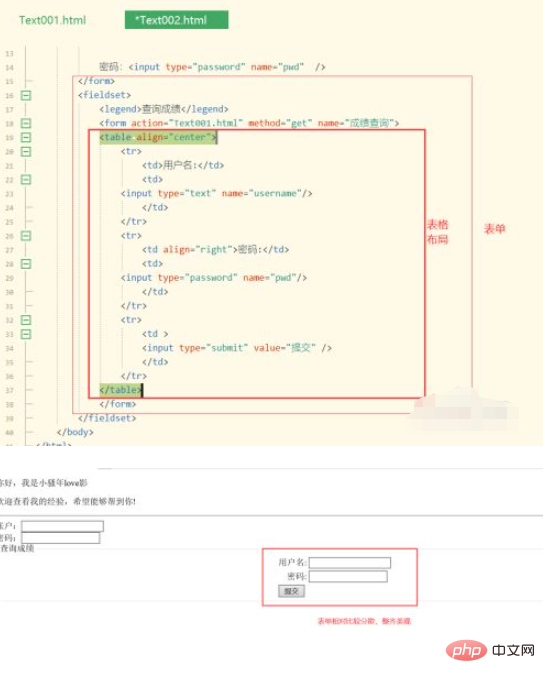
1. 테이블 정렬을 사용하세요.
레이아웃용 양식 양식 라벨 안쪽에 테이블 라벨을 추가하세요. 테이블 라벨 tr은 행을 나타내고, td는 셀을 나타냅니다. 추가할 때 왼쪽에서 오른쪽으로 같은 행에 추가하세요. 디스플레이는 상대적으로 아름답습니다.

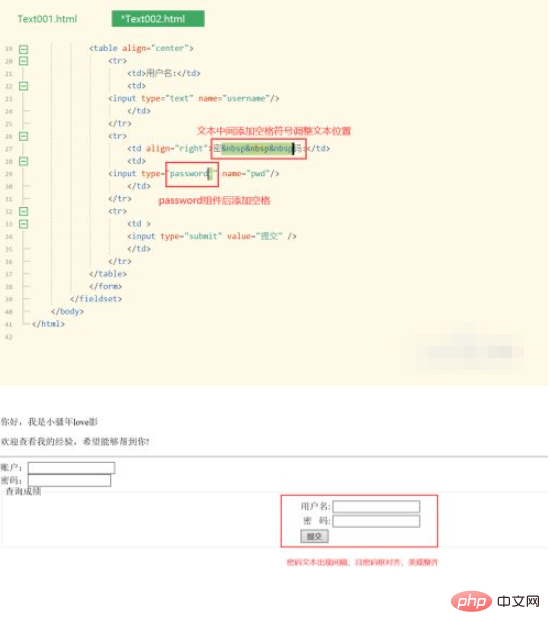
2. 공백을 추가하여 텍스트와 구성 요소를 정렬합니다.
텍스트에 (공백)을 추가하여 텍스트 사이의 간격을 구현하고, 구성 요소 뒤에 공백을 추가하여 구성 요소를 확장하고 텍스트 상자와 비밀번호 상자를 정렬하는 기능을 실현하여 매우 아름답게 보입니다.

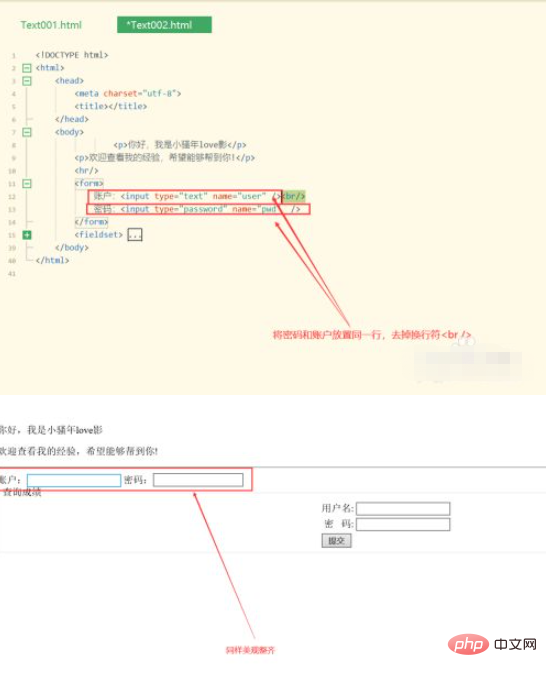
3. 구성 요소는 동료에 의해 처리됩니다.
텍스트나 구성 요소를 정렬할 수 없는 경우 페이지의 모양이 똑같이 아름답게 되도록 텍스트나 구성 요소를 같은 줄에 배치하도록 선택할 수도 있습니다. 줄 바꿈 태그만 제거하면 됩니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 텍스트 상자 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 설명 목록을 표현하는 방법다음 기사:HTML로 설명 목록을 표현하는 방법

