CSS로 텍스트 상자 색상을 변경하는 방법
- 王林원래의
- 2020-11-18 13:44:524324검색
CSS로 텍스트 상자 색상을 변경하는 방법: border-color 속성을 사용하여 [border-color: #0000ff;]와 같이 텍스트 상자의 색상을 변경할 수 있습니다. border-color 속성은 요소의 네 가지 테두리 색상을 설정하는 데 사용됩니다.

관련 속성:
border-color 속성은 요소의 네 가지 테두리 색상을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
(관련 영상 공유: css 영상 튜토리얼)
예:
border-color: red, green, blue, pink
위쪽 테두리는 빨간색입니다.
오른쪽 테두리는 녹색
아래쪽 테두리는 파란색
왼쪽 테두리는 분홍색
border-color: 빨간색, 녹색, 파란색
위쪽 테두리는 빨간색
-
왼쪽과 오른쪽 테두리는 녹색
아래쪽 테두리는 파란색
border-color: 빨간색, 녹색
위쪽 및 아래쪽 테두리는 빨간색
왼쪽 및 오른쪽 테두리는 녹색
border-color: red;
-
네 개의 테두리가 모두 빨간색입니다
예:
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
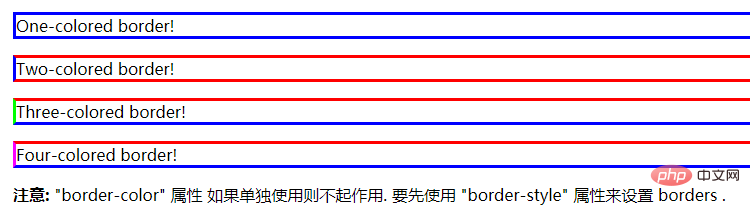
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>달성 효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS로 텍스트 상자 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

