HTML로 설명 목록을 표현하는 방법
- coldplay.xixi원래의
- 2021-03-10 17:21:403911검색
HTML로 설명 목록을 표현하는 방법: 먼저 구조를 작성하고 본문에 순서가 없는 목록인 [
] 태그를 쓴 다음 순서가 있는 목록인 [
] 태그를 씁니다. 일련번호가 포함된 목록 ;마지막으로 브라우저에서 효과를 실행합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML로 설명 목록을 표현하는 방법:
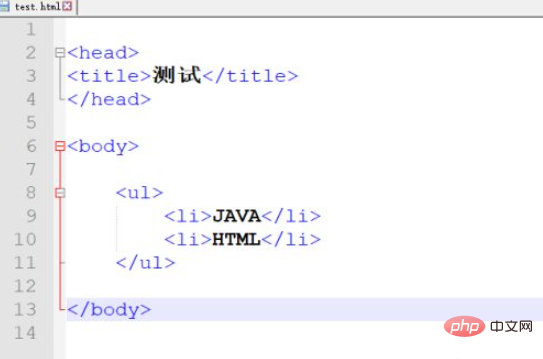
1. 먼저 작은 선반을 작성합니다.

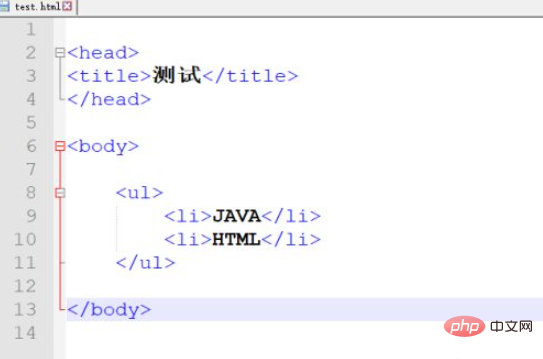
2. 그런 다음 본문에 <ul></ul> 태그를 작성합니다. , 정렬되지 않은 목록<ul></ul>标签,无序列表

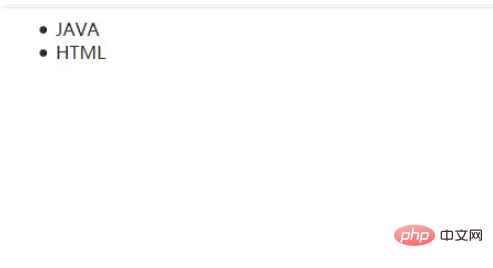
3、我们来看一下浏览器展示效果

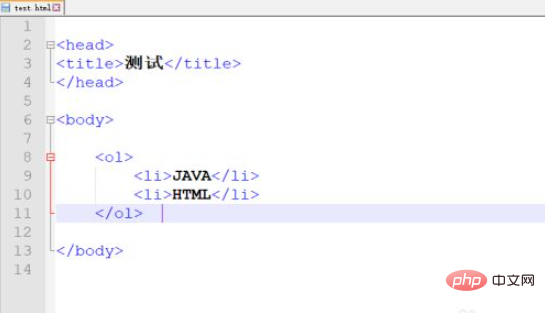
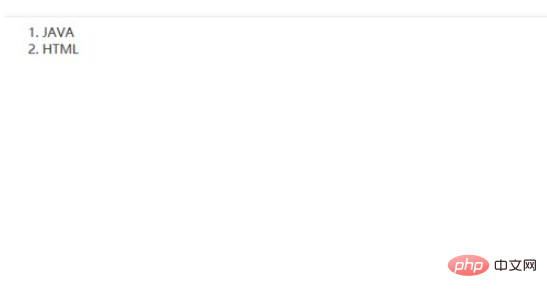
4、有序列表<ol></ol>

 3 브라우저 표시 효과를 살펴보겠습니다
3 브라우저 표시 효과를 살펴보겠습니다

4. 순서가 지정된 목록 <ol></ol> 태그. 주문한 목록에는 일련번호가 있습니다
🎜🎜관련 학습 권장사항: 🎜html 비디오 튜토리얼🎜🎜🎜
위 내용은 HTML로 설명 목록을 표현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:img는 HTML에서 이중 태그 요소입니까?다음 기사:img는 HTML에서 이중 태그 요소입니까?

