HTML 콘텐츠의 위치를 조정하는 방법
- coldplay.xixi원래의
- 2021-03-04 15:29:5931865검색
html 콘텐츠의 위치를 조정하는 방법: 먼저 html 파일에 두 개의 div 컨테이너를 만들고 스타일 태그에서 클래스 속성의 스타일을 설정한 다음 높이, 너비 및 색상을 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 콘텐츠의 위치를 조정하는 방법:
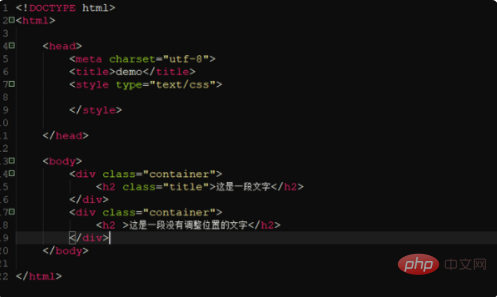
1. HTML에서 위치를 조정하려면 CSS의 float 속성을 사용하세요. 자세한 사용을 위해 먼저 html 파일에 두 개의 div 컨테이너를 생성하여 쉽게 구분할 수 있도록 컨테이너에 h2 태그를 추가하고 다른 텍스트를 설정합니다.

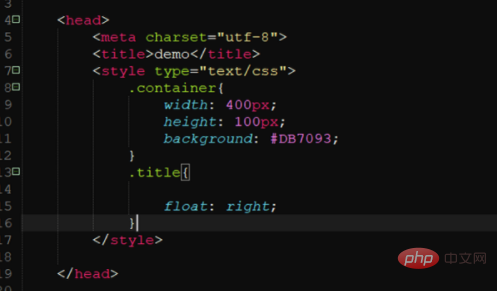
2 스타일에서 div 태그에 대한 클래스 속성을 설정합니다. 태그 스타일에 높이, 너비, 색상을 지정하세요. h2 태그 중 하나는 float 속성을 사용하고 다른 하나는 사용하지 않습니다. 여기서 부동 태그의 기능은 텍스트를 왼쪽이나 오른쪽에 표시하는 것일 수도 있고, 마지막으로 Crtl+S를 사용하여 파일을 저장하는 것일 수도 있습니다.

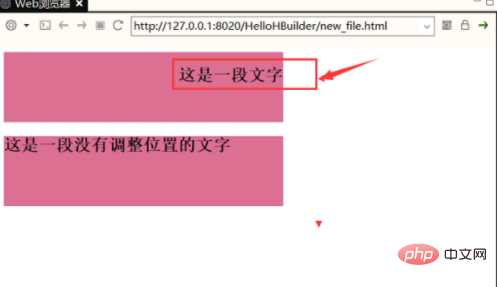
3. 두 div의 텍스트 위치가 동일하지 않습니다. float 태그가 있는 텍스트가 올바른 위치로 설정되었습니다. 위는 HTML에서 텍스트 위치를 조정하는 방법입니다:

관련 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML 콘텐츠의 위치를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 스크롤 가사를 만드는 방법다음 기사:HTML로 스크롤 가사를 만드는 방법

