HTML에 노래를 추가하는 방법
- coldplay.xixi원래의
- 2021-03-04 14:39:305135검색
HTML에 노래를 추가하는 방법: 먼저 웹 페이지에서 DIV를 만들고, embed 태그를 사용하고, src 속성을 추가한 다음 자동 재생을 위해 autostart 속성을 추가하세요. 코드는 [autostart="true"입니다. ].

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에 노래를 추가하는 방법:
1. 먼저 간단한 웹 페이지를 만듭니다. 웹 페이지에는 DIV가 하나만 있고 DIV에는 텍스트 콘텐츠가 있습니다. 코드는 그림에 나와 있습니다.

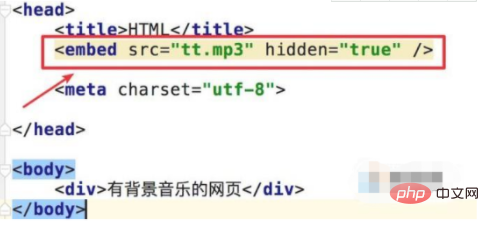
2. 웹 페이지에 배경 음악을 추가하려면 embed 태그를 사용하고 음악이 있는 경로를 지정하는 데 사용되는 src 속성을 추가하면 됩니다.
embed src="tt.mp3" hidden="true"

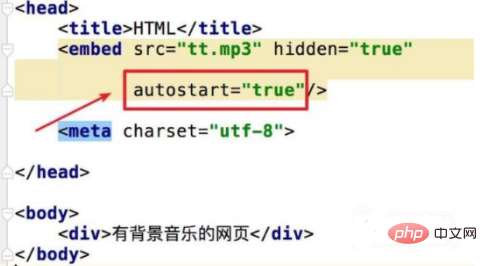
3. 이 멀티미디어 컨트롤은 숨겨야 합니다. 웹 페이지를 연 후 배경 음악이 자동으로 재생되도록 하려면 embed 태그를 추가하세요.
autostart="true"

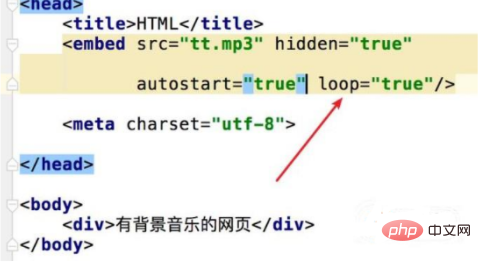
4. 기본적으로 멀티미디어 컨트롤은 한 번만 재생되고 재생 후 중지됩니다. 배경 음악이 계속 재생되도록 하려면 loopn 속성인 loop="true"를 추가할 수 있습니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에 노래를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

