CSS의 어떤 속성이 요소의 여백을 설정할 수 있습니까?
- 王林원래의
- 2021-03-04 13:59:595495검색
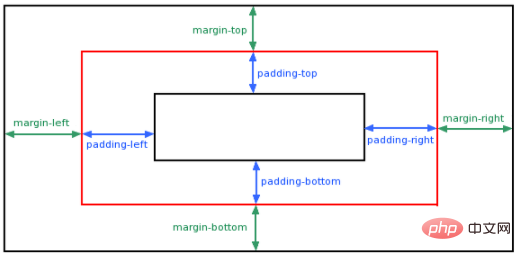
CSS의 여백 속성은 요소의 여백을 설정할 수 있습니다. margin 속성은 요소 주변의 공간을 정의하여 요소의 외부 테두리 주변 영역을 지웁니다. 여백 속성은 요소의 상단, 하단, 왼쪽 및 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 여백 속성을 사용하여 요소에 여백을 추가할 수 있습니다. 여백 속성은 요소 주변의 공간을 정의할 수 있습니다.
참고:
margin은 요소의 주변(외부 테두리) 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

속성 값:
auto 브라우저 여백을 설정합니다.
length 고정 여백 정의(픽셀, pt, em 등 사용)
% 백분율을 사용하여 여백 정의
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
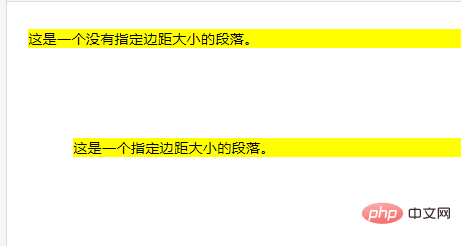
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>실행 결과:

(동영상 학습 공유: css 비디오 튜토리얼)
위 내용은 CSS의 어떤 속성이 요소의 여백을 설정할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

