CSS에서 여백을 병합하는 방법
- 零到壹度원래의
- 2018-04-04 15:26:452445검색
이 글은 주로 CSS에서 여백 병합을 수행하는 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다.
여백 병합이란 두 개의 세로 여백이 만나면 하나의 여백을 형성한다는 의미입니다.
병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
마진 병합의 경우
사례 1
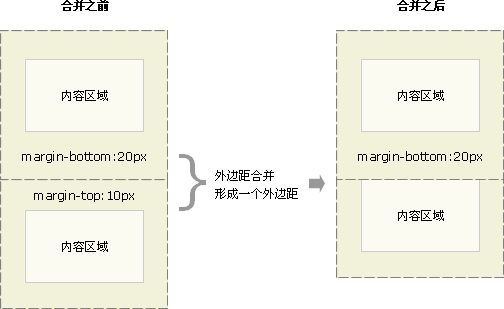
한 요소가 다른 요소 위에 나타날 때 첫 번째 요소의 아래쪽 여백과 두 번째 요소의 위쪽 여백이 병합됩니다. 
사례 2
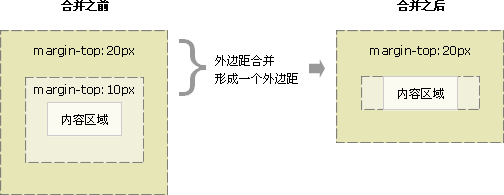
한 요소가 다른 요소 내에 포함된 경우(여백을 구분하는 패딩이나 테두리가 없다고 가정) 해당 요소의 위쪽 및/또는 아래쪽 여백도 병합됩니다. 
Case
Case 3
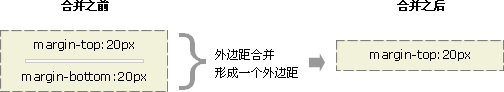
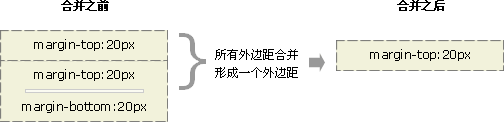
여백도 자체적으로 병합될 수 있습니다.
여백은 있지만 테두리나 패딩은 없는 빈 요소가 있다고 가정해 보세요. 이 경우 위쪽 여백과 아래쪽 여백이 합쳐져 합쳐집니다. 
이 여백이 다른 요소의 여백과 만나면 병합됩니다. 
여백 병합 제거
참고: 보통 문서 흐름에서는 블록 상자의 수직 여백만 여백 병합이 발생합니다. 인라인 상자, 부동 상자 또는 절대 위치 사이의 여백 은 병합되지 않습니다.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>

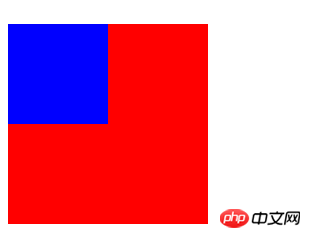
위 그림을 보면 부모 요소와 자식 요소의 위쪽 여백이 병합되고, 두 요소의 위쪽 테두리가 겹친 것을 확실히 볼 수 있습니다. 우리 모두는 병합된 여백의 높이가 병합된 두 여백 의 높이 중 더 큰 것과 같다는 것을 알고 있습니다. 하지만 여기서 주목해야 할 점은 병합된 여백이 상위 요소에 추가된다는 것입니다 이는 상위 요소와 하위 요소의 위쪽 테두리가 겹치는 것을 보면 알 수 있습니다.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
</style></head><body><p class="wrap">
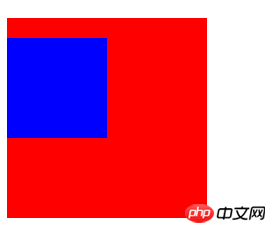
<p class="inner"></p></p></body></html>마진 병합 제거 후 상황: 
관련 권장 사항:
CSS 기본 학습 15: 상자 모델이 마진을 보완합니다. merging
위 내용은 CSS에서 여백을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

