CSS에서 글꼴 크기를 변경하는 방법
- 王林원래의
- 2021-03-04 14:16:416442검색
CSS에서 글꼴 크기를 변경하려면 [font-size:smaller;]와 같은 글꼴 크기 속성을 사용할 수 있습니다. 이는 글꼴을 상위 요소보다 작은 크기로 설정한다는 의미입니다. 글꼴 크기를 고정된 값으로 설정해야 하는 경우 [font-size:length;]를 사용할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에는 글꼴 크기를 설정하는 데 특별히 사용되는 글꼴 크기 속성이 있습니다. 이 속성을 사용하여 글꼴 크기를 직접 설정할 수 있습니다.
속성 값:
smaller 글꼴 크기를 상위 요소보다 작은 크기로 설정합니다.
larger 글꼴 크기를 상위 요소보다 더 큰 크기로 설정하세요.
length 글꼴 크기를 고정 값으로 설정합니다.
% 글꼴 크기를 상위 요소를 기반으로 한 백분율 값으로 설정합니다.
inherit는 글꼴 크기가 상위 요소에서 상속되어야 함을 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
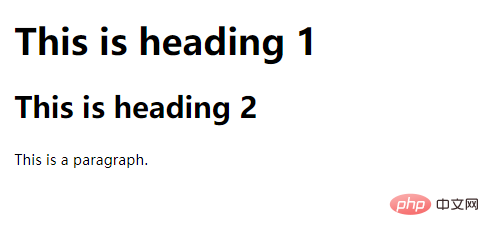
</html>실행 결과:

관련 추천: CSS 튜토리얼
위 내용은 CSS에서 글꼴 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

