HTML에서 그림에 글꼴을 설정하는 방법
- 藏色散人원래의
- 2021-03-02 13:47:4419158검색
HTML에서 그림에 글꼴을 설정하는 방법: 먼저 html 파일에 div를 만든 다음 그림과 텍스트 h1을 설정한 다음 "h1{position:absolute;top:20px;left:10px;}"를 전달합니다. 그림 위의 텍스트를 이동하면 됩니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
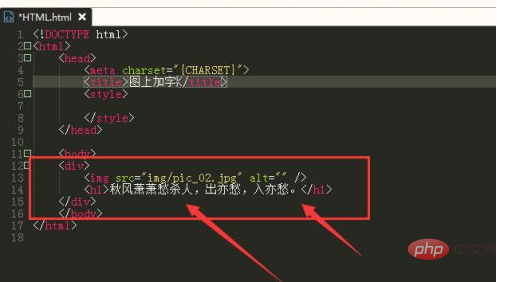
html 파일에서 먼저 div를 생성한 후 그림과 같이 안에 그림과 텍스트 h1을 설정합니다

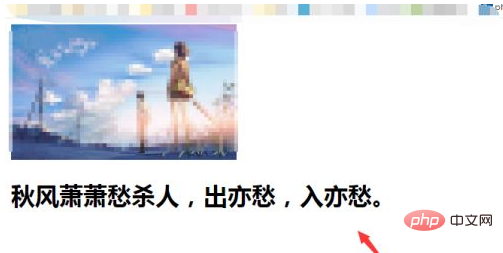
이제 열어본 후의 스타일은 그림과 같이 이렇습니다. 상단에 텍스트가 하단에 있습니다

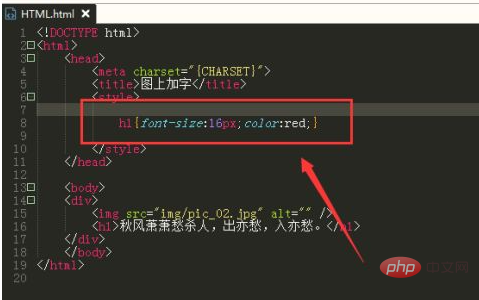
그런 다음 간단히 h1을 수정하고 텍스트 크기, 글꼴 크기 및 텍스트 색상을 수정합니다.

효과는 그림과 같습니다. 이제 이렇습니다. 그래야 단어가 그림으로 이동할 때 It 단어도 범위를 벗어나지 않습니다.

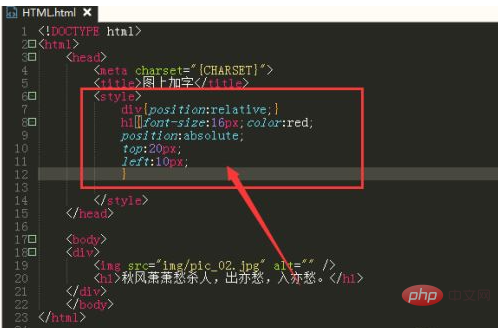
텍스트를 그림 상단으로 이동하려면 여기에 위치를 지정해야 합니다. 이는 상대 위치 지정인 h1을 절대 위치로 설정합니다.
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
이렇게 설정한 후 그림과 같이 최종 효과는 이렇습니다. 텍스트 내용이 그림 상단으로 이동되었습니다.

【추천: HTML 비디오 튜토리얼】
위 내용은 HTML에서 그림에 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서
와
의 차이점은 무엇입니까
와
의 차이점은 무엇입니까

