HTML로 이미지를 가져오는 방법
- coldplay.xixi원래의
- 2021-03-01 11:59:3456931검색
HTML로 이미지를 가져오는 방법: 먼저 새 HTML 파일을 만들고 body 태그에 img 태그를 삽입한 다음 태그에 "src" 속성을 추가하고 속성 값; 그런 다음 img 태그에 "alt" 속성을 추가합니다. 마지막으로 "width"와 "height"를 사용하여 이미지 너비와 높이를 제어합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
html로 이미지를 가져오는 방법:
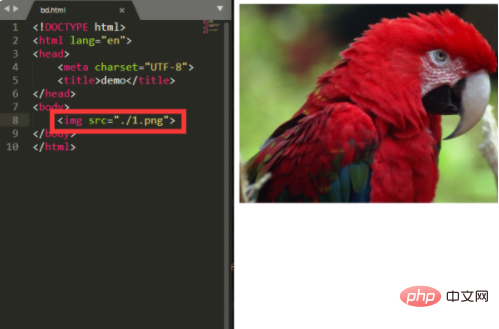
1. 그림과 같이 새 html 파일을 만들고, body 태그에 img 태그를 삽입합니다. html에는 끝 태그가 없습니다. 이므로 "< ;/img>"를 추가할 필요가 없습니다. 태그에 "src" 속성을 추가하고 속성 값으로 추가하려는 이미지의 경로를 입력합니다. 여기서는 html과 동일한 디렉터리에 있는 1.png를 예로 들어 이미지가 삽입되도록 합니다.

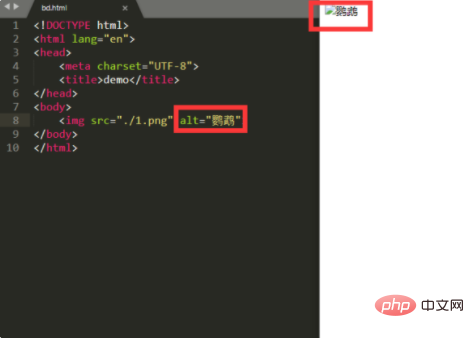
2. 사용자가 웹페이지에 이미지를 로드할 수 없는 경우 img 태그에 "alt" 속성을 추가하면 이미지가 로드되지 않을 때 표시될 수 있습니다. 여기에는 어떤 이미지가 있는지 사용자에게 알려줍니다. 여기서는 속성 값 "parrot"을 예로 들어 보겠습니다.

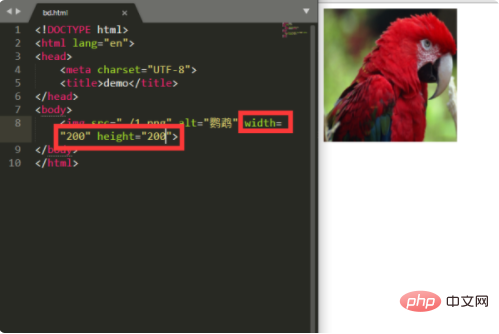
3. img 태그에 삽입된 이미지는 이미지 자체의 너비와 높이로 기본 설정됩니다. 너비와 높이를 맞춤설정하려면 여기서는 너비와 높이를 모두 사용하여 제어할 수 있습니다. 예를 들어 "너비" 및 "높이"의 속성 값을 200으로 설정합니다.

무료 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML로 이미지를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

