페이지 렌더링 속도를 향상시키는 데 사용할 수 있는 4가지 CSS 팁
- 青灯夜游앞으로
- 2021-02-04 07:31:252238검색

【추천 튜토리얼: CSS 비디오 튜토리얼】
이 글은 페이지 렌더링 속도를 향상시키는 데 사용할 수 있는 4가지 CSS 기술에 중점을 둘 것입니다.
1. 콘텐츠 가시성
일반적으로 대부분의 웹 애플리케이션에는 사용자가 브라우저 보기에서 보는 것 이상으로 확장되는 복잡한 UI 요소가 있습니다. 이 경우 콘텐츠 가시성( content-visibility )을 사용하여 화면 밖의 콘텐츠 렌더링을 건너뛸 수 있습니다. 화면 밖에 콘텐츠가 많으면 페이지 렌더링 시간이 크게 단축됩니다. content-visibility )来跳过屏幕外内容的渲染。如果你有大量的离屏内容,这将大大减少页面渲染时间。
这个功能是最新增加的功能之一,也是对提高渲染性能影响最大的功能之一。虽然 content-visibility 接受几个值,但我们可以在元素上使用 content-visibility: auto; 来获得直接的性能提升。
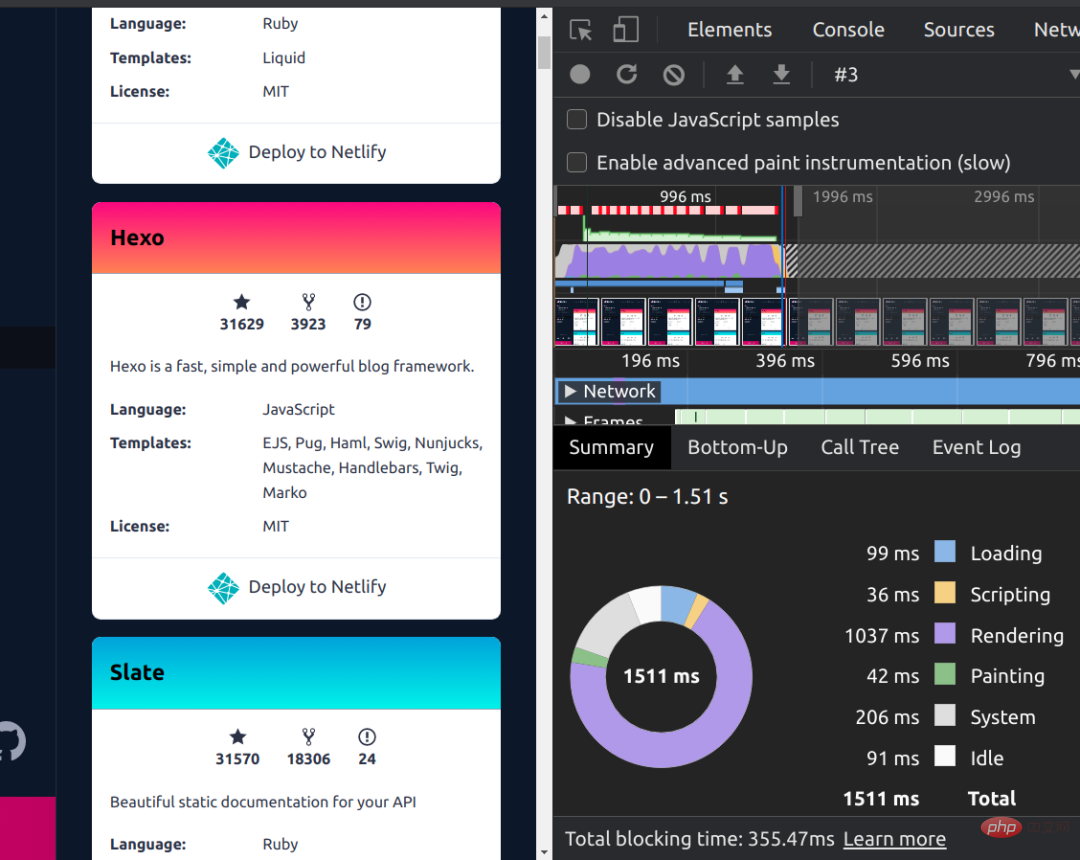
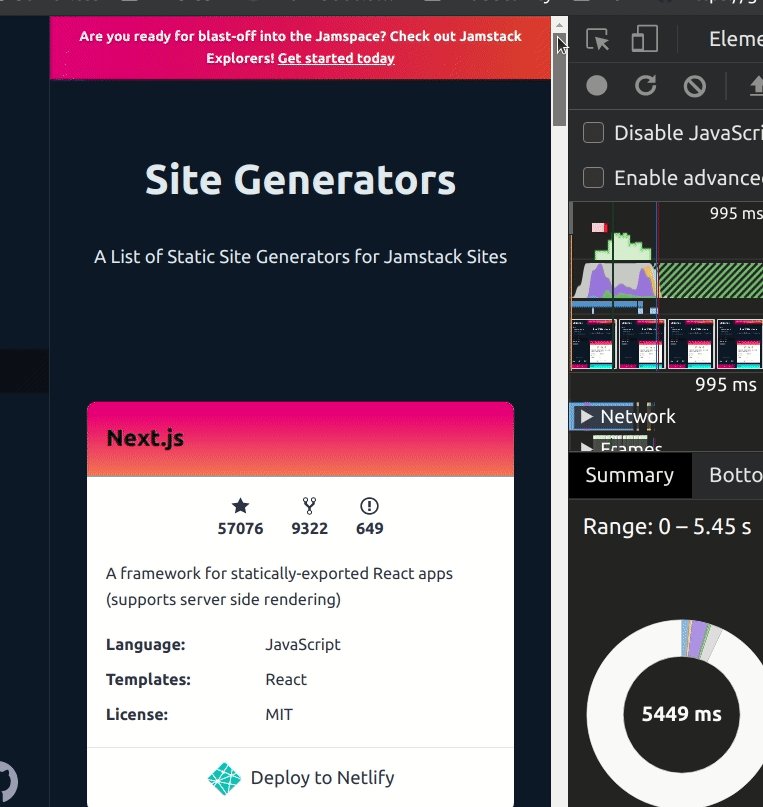
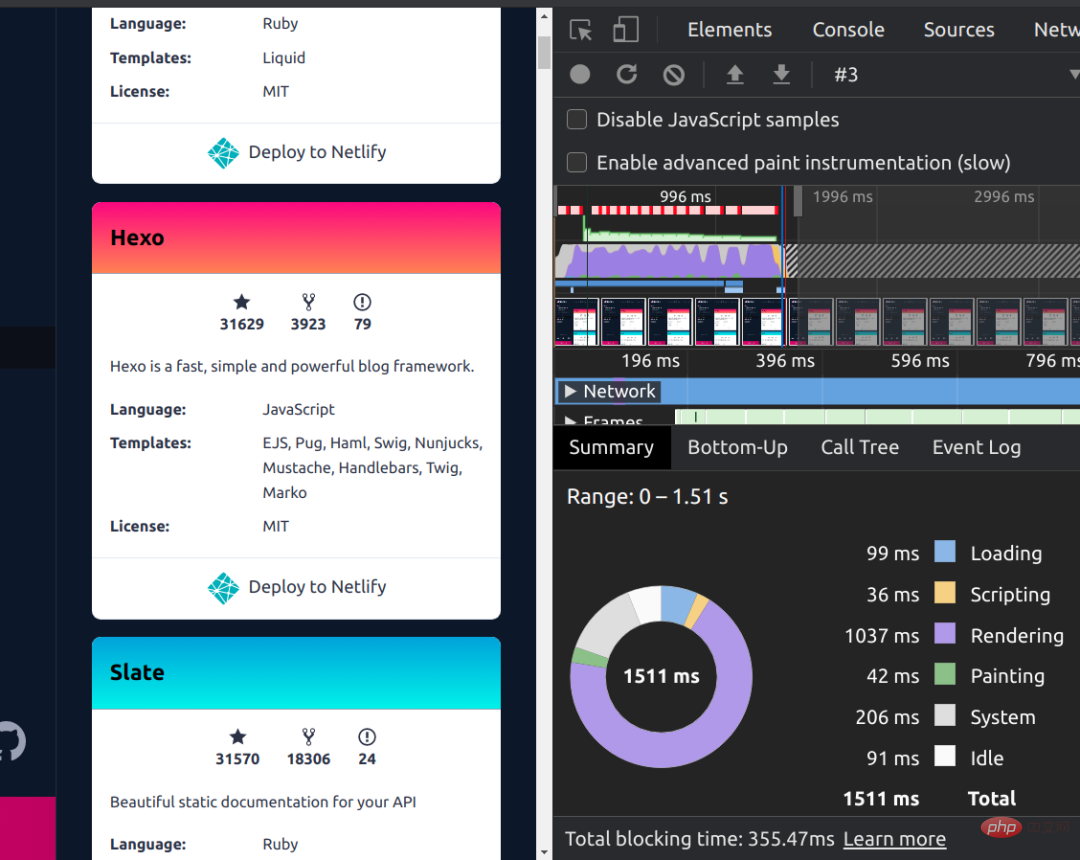
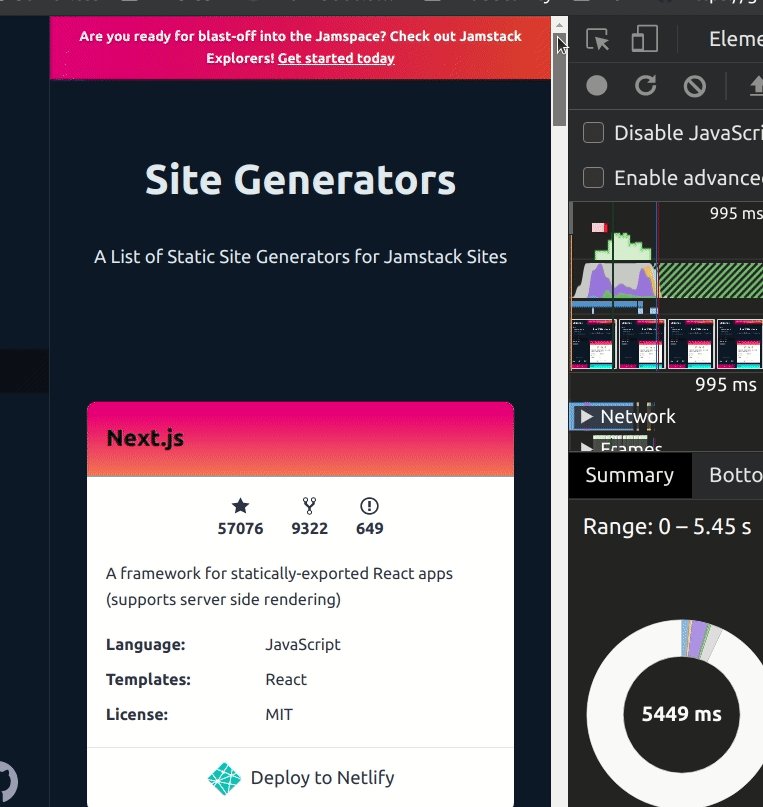
让我们考虑一下下面的页面,其中包含许多不同信息的卡片。虽然大约有12张卡适合屏幕,但列表中大约有375张卡。正如你所看到的,浏览器用了1037ms来渲染这个页面。

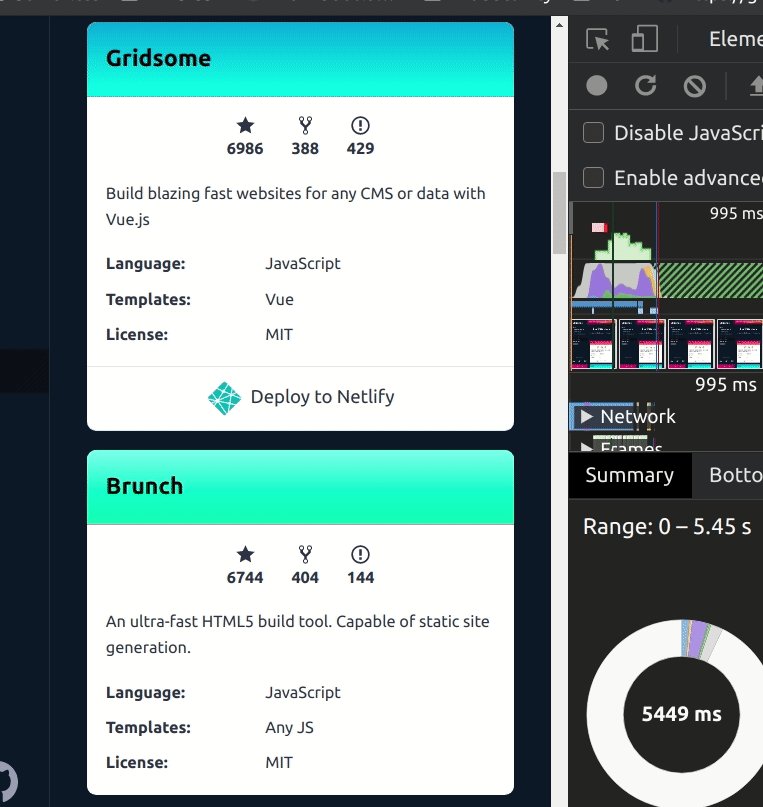
下一步,您可以向所有卡添加 content-visibility 。
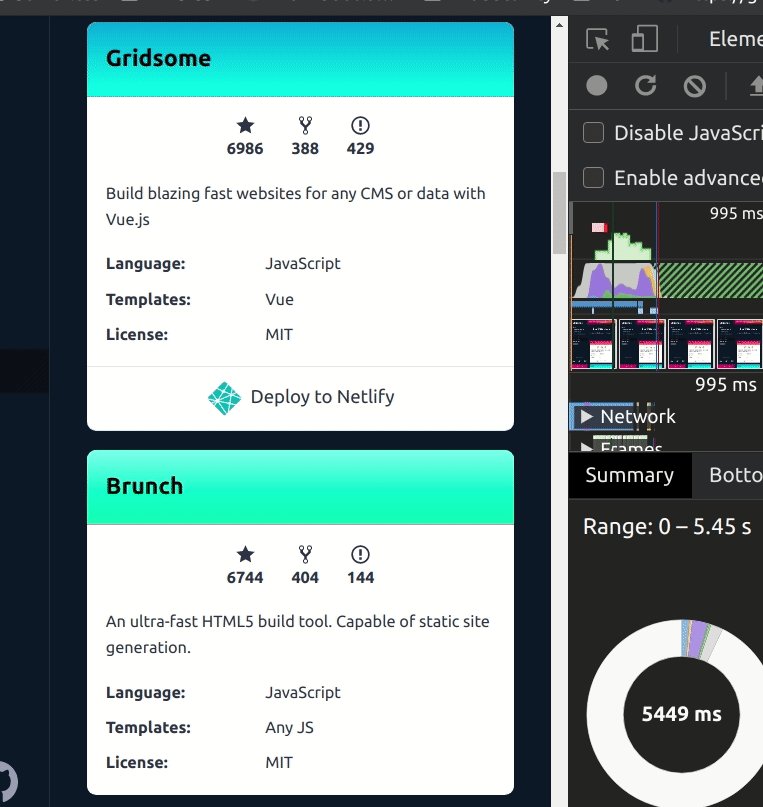
在这个例子中,在页面中加入
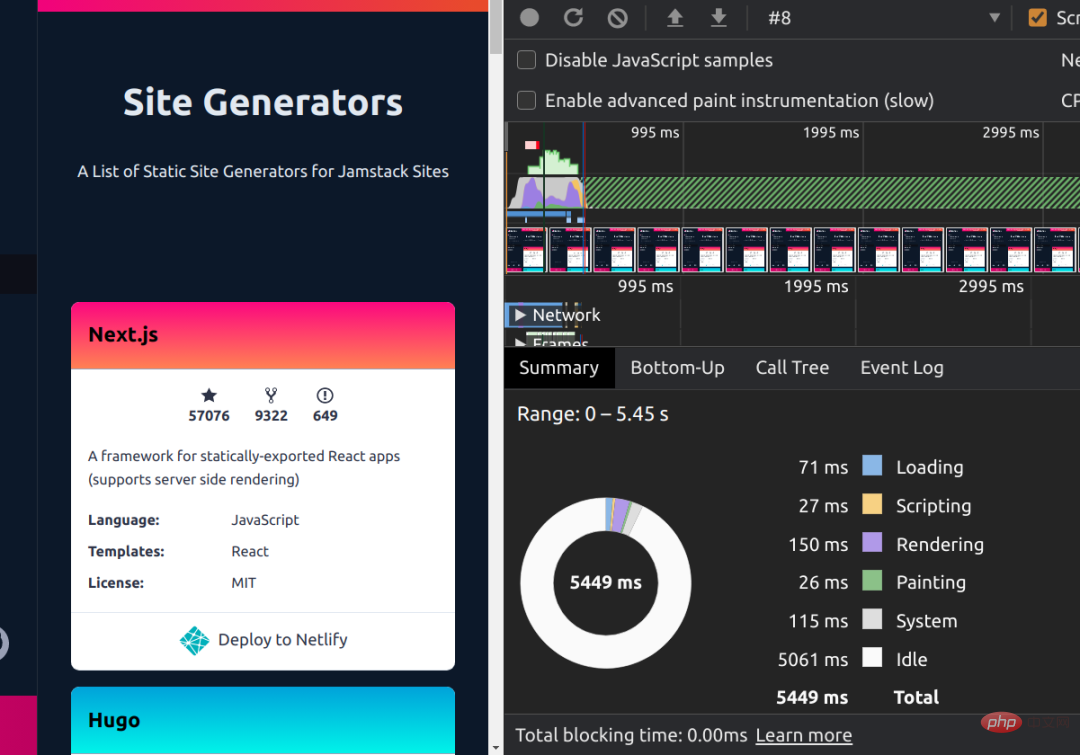
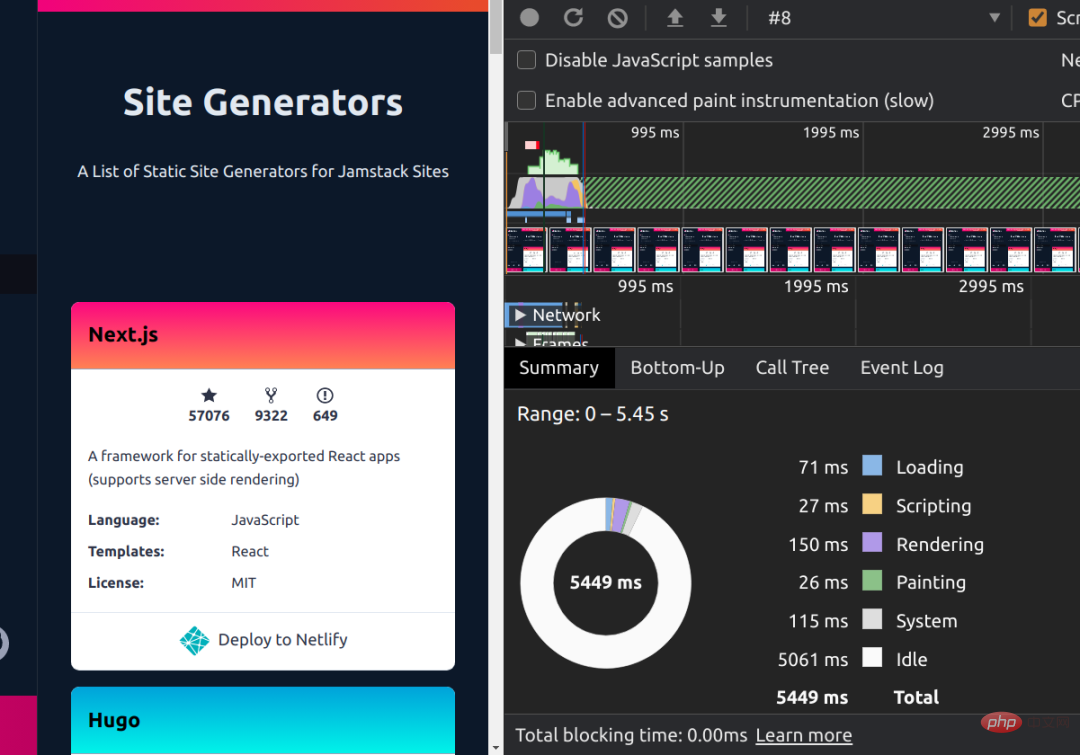
content-visibility后,渲染时间下降到150ms,这是6倍以上的性能提升。

正如你所看到的,内容可见性是相当强大的,对提高页面渲染时间非常有用。根据我们目前所讨论的东西,你一定是把它当成了页面渲染的银弹。
content-visibility 的限制
然而,有几个领域的内容可视性不佳。我想强调两点,供大家参考。
此功能仍处于试验阶段。 截至目前,Firefox(PC和Android版本)、IE(我认为他们没有计划在IE中添加这个功能)和,Safari(Mac和iOS)不支持内容可见性。
与滚动条行为有关的问题。 由于元素的初始渲染高度为0px,每当你向下滚动时,这些元素就会进入屏幕。实际内容会被渲染,元素的高度也会相应更新。这将使滚动条的行为以一种非预期的方式进行。

为了解决滚动条的问题,你可以使用另一个叫做 contain-intrinsic-size 的 CSS 属性。它指定了一个元素的自然大小,因此,元素将以给定的高度而不是0px呈现。
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
}然而,在实验时,我注意到,即使使用 conta-intrinsic-size,如果我们有大量的元素, content-visibility 设置为 auto ,你仍然会有较小的滚动条问题。
因此,我的建议是规划你的布局,将其分解成几个部分,然后在这些部分上使用内容可见性,以获得更好的滚动条行为。
2. Will-change 属性
浏览器上的动画并不是一件新鲜事。通常情况下,这些动画是和其他元素一起定期渲染的。不过,现在浏览器可以使用GPU来优化其中的一些动画操作。
通过will-change CSS属性,我们可以表明元素将修改特定的属性,让浏览器事先进行必要的优化。
下面发生的事情是,浏览器将为该元素创建一个单独的层。之后,它将该元素的渲染与其他优化一起委托给GPU。这将使动画更加流畅,因为GPU加速接管了动画的渲染。
考虑以下CSS类:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div>当在浏览器中渲染上述片段时,它将识别 will-change 属性并优化未来与不透明度相关的变化。
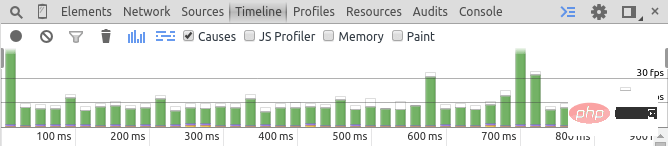
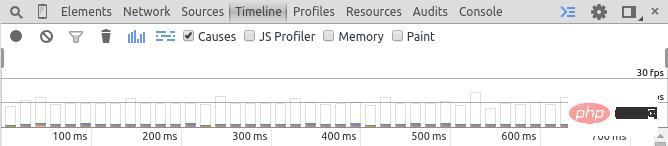
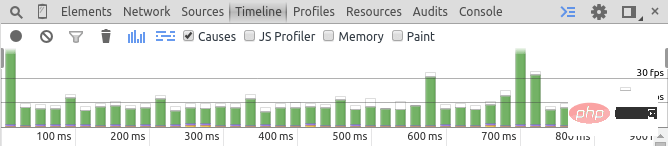
根据Maximillian Laumeister所做的性能基准,可以看到他通过这个单行的改变获得了超过120FPS的渲染速度,而最初的渲染速度大概在50FPS。


什么时候不是用will-change
虽然 will-change
content-visibility는 여러 값을 허용하지만 요소에 content-visibility: auto;를 사용하면 즉각적인 성능 향상을 얻을 수 있습니다. 🎜🎜다양한 정보가 포함된 많은 카드가 포함된 다음 페이지를 살펴보겠습니다. 화면에는 약 12장의 카드가 있지만 목록에는 약 375장의 카드가 있습니다. 보시다시피 브라우저가 이 페이지를 렌더링하는 데 1037ms가 걸렸습니다. 🎜🎜 🎜🎜다음 단계에서는 모든 카드에
🎜🎜다음 단계에서는 모든 카드에 콘텐츠를 추가할 수 있습니다. -가시성 . 🎜🎜이 예에서는 페이지에 content-visibility를 추가한 후 렌더링 시간이 150ms로 줄어들어 성능이 6배 이상 향상되었습니다. 🎜🎜 🎜🎜보시다시피 내용이 보입니다 속성은 매우 강력하며 페이지 렌더링 시간을 향상시키는 데 매우 유용합니다. 지금까지 논의한 내용에 따르면 이를 페이지 렌더링의 묘책으로 생각해야 합니다. 🎜
🎜🎜보시다시피 내용이 보입니다 속성은 매우 강력하며 페이지 렌더링 시간을 향상시키는 데 매우 유용합니다. 지금까지 논의한 내용에 따르면 이를 페이지 렌더링의 묘책으로 생각해야 합니다. 🎜🎜콘텐츠 가시성의 한계🎜
🎜그러나 콘텐츠 가시성이 좋지 않은 영역이 몇 군데 있습니다. 참고로 두 가지 점을 강조하고 싶습니다. 🎜🎜이 기능은 아직 실험 단계입니다. 🎜 현재 Firefox(PC 및 Android 버전), IE(IE에 이 기능을 추가할 계획은 없는 것 같습니다), Safari(Mac 및 iOS)에서는 콘텐츠 가시성을 지원하지 않습니다. 🎜
🎜스크롤 막대 동작과 관련된 문제. 🎜 요소는 처음에 높이 0px로 렌더링되므로 아래로 스크롤할 때마다 이러한 요소가 화면에 표시됩니다. 실제 콘텐츠가 렌더링되고 그에 따라 요소의 높이가 업데이트됩니다. 이로 인해 스크롤 막대가 예상치 못한 방식으로 작동하게 됩니다. 🎜
 🎜🎜이 문제를 해결하려면 스크롤 막대 문제 문제,
🎜🎜이 문제를 해결하려면 스크롤 막대 문제 문제, contain-intrinsic-size라는 또 다른 CSS 속성을 사용할 수 있습니다. 요소의 기본 크기를 지정하므로 요소는 0px 대신 지정된 높이에서 렌더링됩니다. 🎜.my-class{
will-change: opacity;
}
.child-class{
transition: opacity 1s ease-in-out;
}🎜하지만 실험하는 동안 conta-intrinsic-size를 사용해도 요소 수가 많으면 content-visibility가 로 설정된다는 사실을 발견했습니다. > auto , 여전히 작은 스크롤바 문제가 있습니다. 🎜🎜그래서 제 조언은 레이아웃을 계획하고 여러 부분으로 나눈 다음 해당 부분에 대한 콘텐츠 가시성을 사용하여 더 나은 스크롤바 동작을 얻으라는 것입니다. 🎜🎜🎜2. 속성 변경 🎜🎜🎜브라우저의 애니메이션은 새로운 것이 아닙니다. 일반적으로 이러한 애니메이션은 다른 요소와 함께 주기적으로 렌더링됩니다. 그러나 이제 브라우저는 GPU를 사용하여 이러한 애니메이션 작업 중 일부를 최적화할 수 있습니다. 🎜🎜will-change CSS 속성을 사용하면 요소가 특정 속성을 수정하여 브라우저가 필요한 최적화를 미리 수행할 수 있음을 나타낼 수 있습니다. 🎜🎜다음에는 브라우저가 이 요소에 대해 별도의 레이어를 생성합니다. 그런 다음 다른 최적화와 함께 해당 요소의 렌더링을 GPU에 위임합니다. GPU 가속이 애니메이션 렌더링을 대신하므로 애니메이션이 더 부드러워집니다. 🎜🎜다음 CSS 클래스를 고려하세요. 🎜
<link rel="stylesheet" href="styles.css">🎜위 조각이 브라우저에서 렌더링되면
will-change 속성을 인식하고 향후 불투명도 관련 변경 사항을 최적화합니다. 🎜🎜Maximillian Laumeister가 수행한 성능 벤치마크에 따르면, 원래 렌더링 속도는 약 50FPS였던 반면, 이 한 줄 변경으로 120FPS 이상의 렌더링 속도를 달성한 것을 볼 수 있습니다. 🎜🎜

 🎜
🎜will-change를 사용하지 않는 경우
🎜will-change는 목적은 성능을 향상시키는 것이지만, 이를 남용할 경우 웹 애플리케이션의 성능이 저하될 수도 있습니다. 🎜-
使用
will-change表示该元素在未来会发生变化。 因此,如果你试图将will-change和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用will-change,在子元素上使用动画。.my-class{ will-change: opacity; } .child-class{ transition: opacity 1s ease-in-out; } 不要使用非动画元素。 当你在一个元素上使用
will-change时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
3.减少渲染阻止时间
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
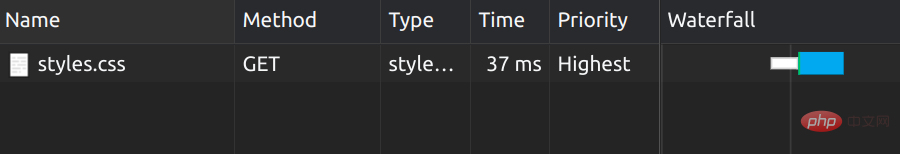
<link rel="stylesheet" href="styles.css">

将其分解为多个样式表后:
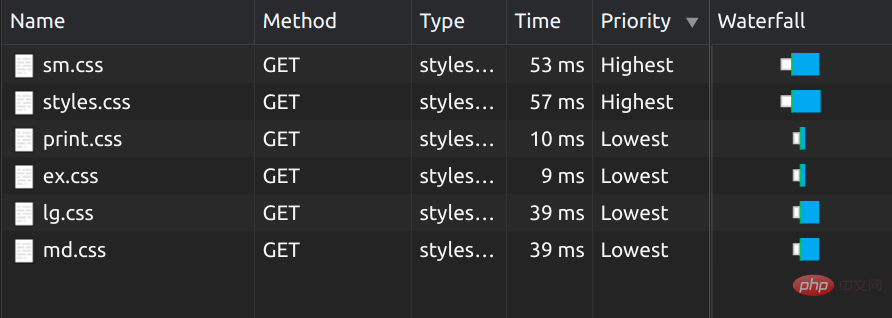
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

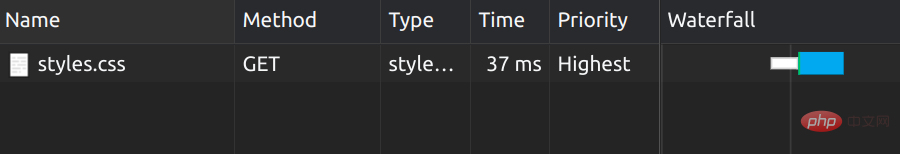
如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
4.避免@import包含多个样式表
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
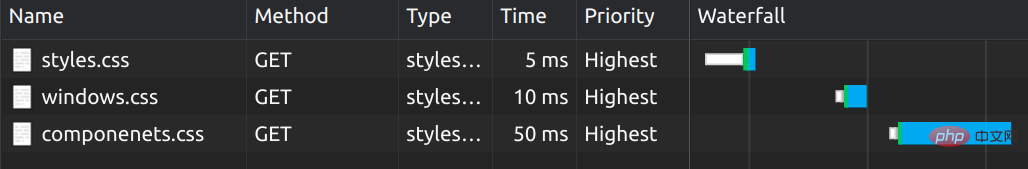
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
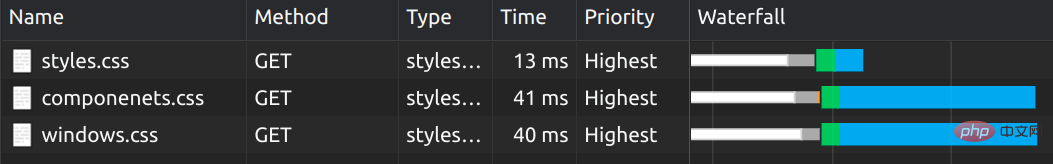
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

总结
除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
위 내용은 페이지 렌더링 속도를 향상시키는 데 사용할 수 있는 4가지 CSS 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

