유용한 Chrome DevTools 플러그인 추천: CSS 개요 패널
- 青灯夜游앞으로
- 2021-02-03 16:29:082676검색
이 글에서는 실용적인 Chrome DevTools 플러그인인 CSS 개요 패널(CSS 개요 패널)을 권장합니다. 이를 사용하여 스타일 시트를 재구성하고 개선하세요. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

CSS 개요 패널(CSS 개요 패널)은 CSS에 대한 흥미로운 정보를 제공합니다. 리팩터링 시 특히 유용한 상위 수준 CSS 측정항목을 볼 수 있습니다.
이 기능을 사용하는 방법
이 기능 활성화:
Enable CSS 개요(Cmd + Shift + P>Show Experiments)
DevTools 실험(- 실험 창
) 창 "DevTools" 명령 메뉴 "CSS 개요 표시" 선택(Cmd + Shift + P)
CSS 개요 패널에서 다양한 섹션으로 이동할 수 있습니다:
- 개요 요약) - 숫자와 같은 CSS에 대한 흥미로운 측정항목 요소, 스타일 시트, 클래스 및 ID 선택기, 복잡한 선택기 등이 있습니다.
- Colors - 배경색, 텍스트 색상, 채우기 색상 및 테두리 색상을 시각적으로 미리 볼 수 있습니다. 색상 자체를 클릭할 수 있으므로 해당 색상을 사용하는 요소를 정확히 확인할 수 있습니다.
- Font info - 글꼴 사용량과 스타일 시트에 글꼴이 나타나는 빈도를 측정합니다. 글꼴 두께와 줄 높이 측정항목이 포함됩니다. 영향을 받는 요소를 표시하기 위해 글꼴 표시기를 선택할 수 있습니다.
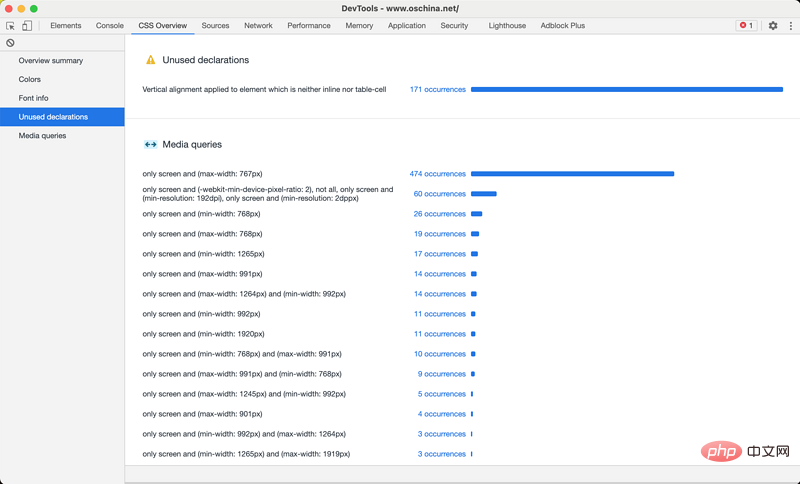
- Unused 선언 - 평소처럼 클릭할 수 있는 사용되지 않은 CSS 선언입니다.
미디어 쿼리 - CSS 미디어 쿼리의 세부정보(예: 최소/최대 너비 값) 및 스타일시트에 표시되는 빈도입니다. 이를 클릭하면 소스 패널로 직접 이동할 수 있습니다. 소스 매핑을 활성화하면 Sass 등의 독창적인 스타일을 볼 수 있습니다.

이 기능을 사용하는 경우
코드를 리팩터링하거나 각 페이지의 브랜드 스타일을 표준화할 때 이 기능을 사용하세요. 예를 들어, CSS 전체에 흩어져 있는 "색상"의 약간의 변형을 발견한 경우 개요 패널에 있는 이 색상 창을 통해 이러한 사항을 식별할 수 있습니다.
CSS 개요 패널의 미디어 쿼리 패널을 사용하여 예상되는 미디어 쿼리 중단점 세트를 대상으로 하고 있는지 확인하고 페이지가 다양한 화면 크기에서 잘 보이는지 확인할 수도 있습니다.
사용하지 않는 문 패널은 제거할 수 있는 CSS를 알려줌으로써 웹 및 렌더링 성능을 개선하는 데 도움이 될 수 있습니다.
마지막으로 CSS 개요 패널을 사용하여 프런트엔드 팀의 다른 구성원, 특히 집중이 필요할 수 있는 영역을 포함하여 신입 사원에게 CSS 코드 상태를 전달할 수 있습니다.
CSS 개요 패널은 CSS에 대한 귀중한 측정항목을 제공하고, Lighthouse 패널은 JavaScript를 포함한 전체 사이트에 대한 측정항목을 제공합니다.
컴퓨터 프로그래밍에 대한 더 많은 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 유용한 Chrome DevTools 플러그인 추천: CSS 개요 패널의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

