CSS에서 불규칙한 테두리를 설정하는 방법
- 藏色散人원래의
- 2021-02-03 10:23:165650검색
CSS에서 불규칙한 테두리를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 "border-image: url(border.png) 30 Stretch;" 속성을 통해 불규칙한 테두리를 설정하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 불규칙한 테두리를 설정하는 방법은 무엇입니까?
CSS에서는 border-image 속성을 통해 불규칙한 테두리를 설정할 수 있습니다. border-image 속성을 사용하면 이미지를 사용하여 테두리 스타일을 지정할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
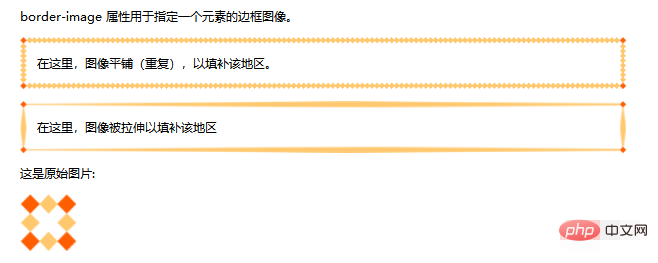
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="CSS에서 불규칙한 테두리를 설정하는 방법" >
</body>
</html>렌더링:

권장: "css video tutorial"
border-image attribute
Syntax
border-image: source slice width outset repeat|initial|inherit;
속성 값:
border-image-source 지정하는 데 사용됩니다. 원하는 테두리를 그리는 데 사용되는 이미지의 위치
border-image-slice 이미지 테두리는 안쪽으로 오프셋됩니다.
border-image-width 이미지 테두리의 너비
border-image-outset은 테두리를 지정하는 데 사용됩니다. -이미지 아웃셋이 테두리 외부에 그려지도록
border-image-repeat 영역의 양은 이미지 테두리를 반복(반복)할지, 늘일지(늘이기), 덮을지(라운드) 여부를 설정하는 데 사용됩니다.
위 내용은 CSS에서 불규칙한 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

