uni-app에서 Vue를 사용하는 방법 배우기
- coldplay.xixi앞으로
- 2021-01-19 09:44:143597검색

권장(무료): uni-app development tutorial
Article 디렉토리
- 서문
- 1. Vue 수명주기
- 3. 전역 변수
- 1. 공용 모듈
- 2. Vue.prototype 마운트
- 3. globalData
- 1. 개체 구문
- 2. 배열 구문
이 글의 주요 내용은 다음과 같이 uni-app에서 Vue의 사용법입니다.
Vue는 데이터와 이벤트의 바인딩을 실현할 수 있는 반응형 데이터 작업을 지원합니다. uni-app은 Vue 인스턴스 수명 주기를 기반으로 애플리케이션 수명 주기와 페이지 수명 주기를 추가합니다.
전역 변수, 즉 공용 모듈을 구현하는 3가지 방법, Vue.prototype 및 globalData 탑재 ;
객체 구문 및 목록 구문 사용을 포함한 클래스 및 스타일의 동적 바인딩. Vue.prototype和globalData;
Class和Style的动态绑定,包括对象语法和列表语法的使用。
一、属性和方法的使用
Vue是一套基于JavaScript、用于构建用户界面的渐进式框架,支持响应式数据操作,声明变量后,在变量的值发生变化后,视图会重新渲染,而不需要手动更新DOM节点。
可以看到,所有的页面文件后缀都是.vue,是单文件形式,声明变量在script模块的data属性中声明变量,在template块中使用变量时,需要用{<!-- -->{}}包含变量;
还可以定义方法,执行特定的功能,需要包含在script模块的methods属性中,同时可以在组件中绑定事件,格式为v-on:click="事件名"和@click="事件名",可以根据条件触发相应的事件。
Web事件和uni-app中的事件对应可参考https://uniapp.dcloud.io/use?id=%e4%ba%8b%e4%bb%b6%e5%a4%84%e7%90%86%e5%99%a8。
index.vue如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
this.name = 'Corlin'
}
},
}</script><style></style>其中,this代表Vue实例本身,除了调用属性,还可以调用方法。
显示:
可以看到,实现了改变名字属性。
如果函数中嵌套多个函数,this的传递可能会出现问题,此时可以使用变量替换,如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
var _self;
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
_self = this
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>显示:
可以看到,在点击按钮之后,先改变name,2秒后再次改变,即说明_self代替this
Vue는 사용자 인터페이스 구축을 위한
JavaScript 기반의 프로그레시브 프레임워크입니다. 이는 반응형 데이터 작업을 지원합니다. DOM 노드를 수동으로 업데이트할 필요 없이 뷰가 다시 렌더링됩니다. 모든 페이지 파일 접미사는 단일 파일인 .vue인 것을 볼 수 있습니다. 변수를 선언하려면 script 모듈의 data 속성에 변수를 선언하고, 에서 >template 블록에서 변수를 사용할 때 {<!-- -->{}}를 사용하여 변수를 포함해야 합니다. 메서드를 정의할 수도 있습니다. script 모듈의 메소드 속성에 포함되어야 하는 특정 기능을 수행하기 위해 이벤트를 구성 요소에 동시에 바인딩할 수 있습니다. 형식은 v-on:click입니다. ="이벤트 이름" 및 @click="이벤트 이름", 해당 이벤트는 조건에 따라 트리거될 수 있습니다. 웹 이벤트와 유니앱 내 이벤트 간의 대응은 https://uniapp.dcloud.io/use?id=%e4%ba%8b%e4%bb%b6%e5%a4%84%를 참고해주세요. e7%90% 86%e5%99%a8.
index.vue는 다음과 같습니다.
const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}그 중 this는 Vue 인스턴스 자체를 나타냅니다. 속성 호출 외에도 메서드 호출도 가능합니다. 🎜🎜디스플레이: 🎜 🎜🎜예 이름 속성 변경이 구현되었습니다. 🎜🎜함수에 여러 함수가 중첩되어 있는 경우 이를 전송하는 데 문제가 있을 수 있습니다. 이 경우 다음과 같이 🎜변수 대체🎜를 사용할 수 있습니다. 🎜
🎜🎜예 이름 속성 변경이 구현되었습니다. 🎜🎜함수에 여러 함수가 중첩되어 있는 경우 이를 전송하는 데 문제가 있을 수 있습니다. 이 경우 다음과 같이 🎜변수 대체🎜를 사용할 수 있습니다. 🎜<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>🎜Display: 🎜 🎜🎜버튼을 클릭하면 이름이 먼저 변경된 다음 2초 후에 다시 변경되었습니다. 이는
🎜🎜버튼을 클릭하면 이름이 먼저 변경된 다음 2초 후에 다시 변경되었습니다. 이는 _self가 this를 성공적으로 대체했음을 의미합니다. 🎜🎜🎜2. Vue 라이프 사이클 🎜🎜🎜Vue는 🎜인스턴스 라이프 사이클🎜을 지원합니다. 이를 기반으로 uni-app은 🎜애플리케이션 라이프 사이클🎜과 🎜페이지 라이프 사이클🎜을 추가합니다. 🎜🎜Vue 인스턴스 수명 주기 후크는 이 컨텍스트를 인스턴스에 자동으로 바인딩하므로 데이터에 액세스하고 속성 및 메서드에 대한 작업을 수행할 수 있습니다. 🎜 세부 내용은 다음과 같습니다. 🎜| Function | 의미 |
|---|---|
| beforeCreate | 인스턴스가 초기화된 후 |
| created | 이전 데이터 관찰(dataobserver) 및 이벤트/감시자 이벤트 구성이 호출됩니다. 지금 전화하세요. 이 단계에서 인스턴스는 데이터 관찰자, 속성 및 메서드 작업, 감시/이벤트 이벤트 콜백 구성을 완료했습니다. 그러나 마운트 단계가 아직 시작되지 않았으며 $el 속성을 아직 사용할 수 없습니다. |
| beforeMount | 은 마운트가 시작되기 전에 호출됩니다. 관련 렌더 함수가 처음으로 호출됩니다. |
| mounted | 인스턴스가 마운트된 후 el이 새로 생성된 vm으로 대체될 때 호출됩니다.$el |
| beforeUpdate | 가상 DOM이 패치되기 전에 데이터가 업데이트될 때 호출됩니다. 추가된 이벤트 리스너를 수동으로 제거하는 등 업데이트하기 전에 기존 DOM에 액세스하는 데 적합합니다. |
| updated | 이 후크는 데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치된 후에 호출됩니다. |
| activated | 킵얼라이브 캐시된 구성 요소에 의해 활성화될 때 호출됩니다 |
| deactivated | keep-alive에 의해 캐시된 구성 요소가 비활성화될 때 호출됩니다 |
| beforeDestroy | 인스턴스가 파기되기 전에 호출됩니다 |
| destroyed | 인스턴스가 파기된 후에 호출됩니다. 이 후크가 호출되면 Vue 인스턴스에 해당하는 모든 명령이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 인스턴스가 삭제됩니다. |
| errorCaptured | 하위 구성 요소의 오류가 캡처될 때 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스, 오류 소스에 대한 정보가 포함된 문자열 등 세 가지 매개 변수를 받습니다. 이 후크는 오류가 더 위쪽으로 전파되는 것을 방지하기 위해 false를 반환할 수 있습니다. |
애플리케이션 수명주기는 전체 uni-app 프로젝트에 속하며 App.vue에서만 모니터링할 수 있습니다. 다른 페이지의 모니터링은 유효하지 않습니다.
세부 내용은 다음과 같습니다.
| Function | Meaning |
|---|---|
| onLaunch | uni-app 초기화가 완료되면 트리거됨(전역적으로 한 번만 트리거됨) |
| onShow | 유니앱 사용시 Uni-App이 오류를보고 할 때 전경의 배경에 유니오 애플이 배경에 들어가면 시작하거나 전경 디스플레이를 시작하거나 입력하십시오. nvue 페이지에서 보낸 데이터, vue |
| onUnhandledRejection | 처리되지 않은 Promise에 대한 Reject 이벤트 리스닝 기능(2.8.1+) |
| onPageNotFound | 페이지에 리스닝이 없습니다. function |
| onThemeChange | 시스템 테마 변경 모니터링 |
| 페이지 수명 주기는 특정 페이지에 속하며 현재 페이지에 유효합니다. | 일반적인 페이지 수명주기는 다음과 같습니다. |
| 기능 | 의미 |
| onLoad |
| onReady | |
|---|---|
| onHide | 페이지 숨김 듣기 |
| onUnload | 페이지 언로드 듣기 |
| onResize | Listen 창 크기 변경 |
| onPullDownRefresh | 사용자의 풀다운 동작을 듣습니다. 일반적으로 풀다운 새로 고침에 사용됩니다. 예제를 참조하세요. |
| onReachBottom | 페이지가 아래쪽으로 스크롤될 때의 이벤트( 아래로 스크롤 보기), 데이터의 다음 페이지를 아래로 끌어 내리는 데 자주 사용됩니다. 자세한 내용은 아래 참고 사항을 참조하세요. |
| onPageScroll | 은 페이지 스크롤을 모니터링하며 매개 변수는 Object |
| onNavigationBarButtonTap | 은 기본 제목 표시줄 버튼 클릭 이벤트를 모니터링하며 매개 변수는 Object |
| 입니다. 三、全局变量 uni-app中实现全局变量有几种实现方式。 1.公用模块 定义一个专用的模块,用来组织和管理这些全局的变量,同时将它们作为常量,在需要的页面引入,如果这些常量需要改变,直接在模块中改变即可,而不需要再在每一个导入的页面手动修改,优化了项目的结构。 const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}定义之后,需要通过 再在index.vue中导入和使用: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>显示: 显然,实现了引用全局变量和方法。 2.挂载 Vue.prototype 将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会继承下来。 先在项目的 main.js 中挂载属性或者方法,如下: import Vue from 'vue'import App from './App'Vue.config.productionTip = false;Vue.prototype.appName = 'uni_demo';App.mpType = 'app'const app = new Vue({
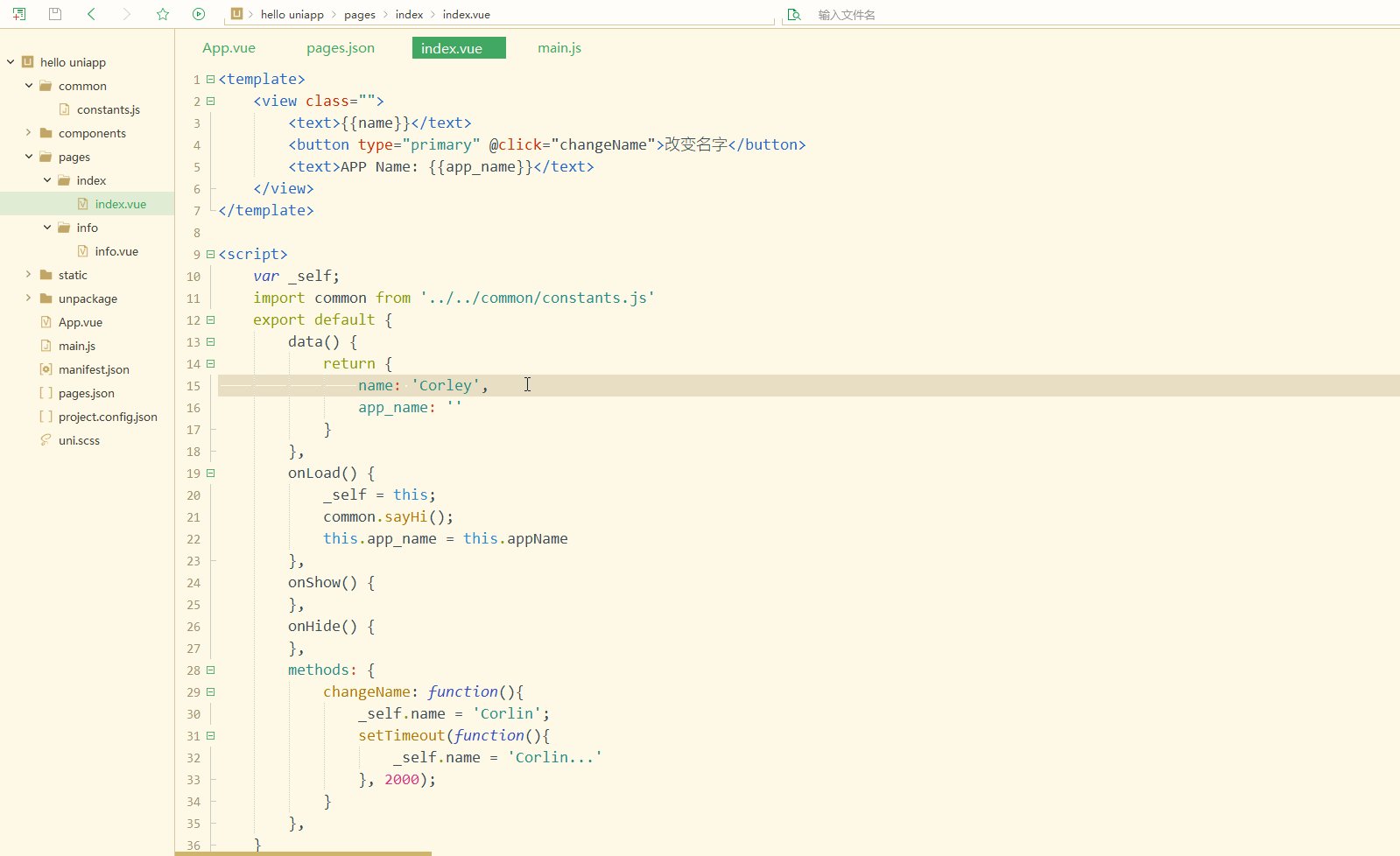
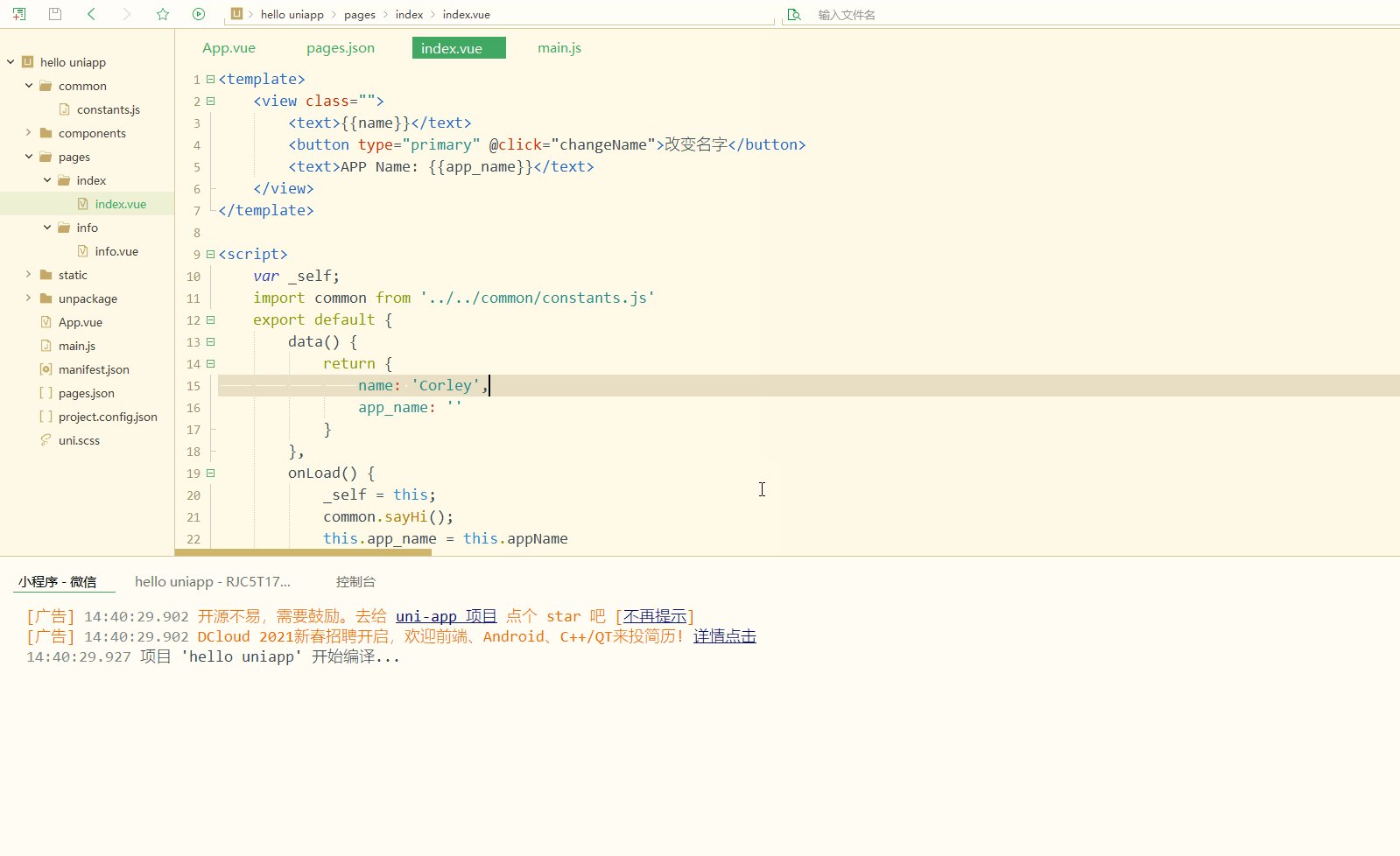
...App})app.$mount()再在index.vue中调用即可,如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>APP Name: {{app_name}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
app_name: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.app_name = this.appName },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
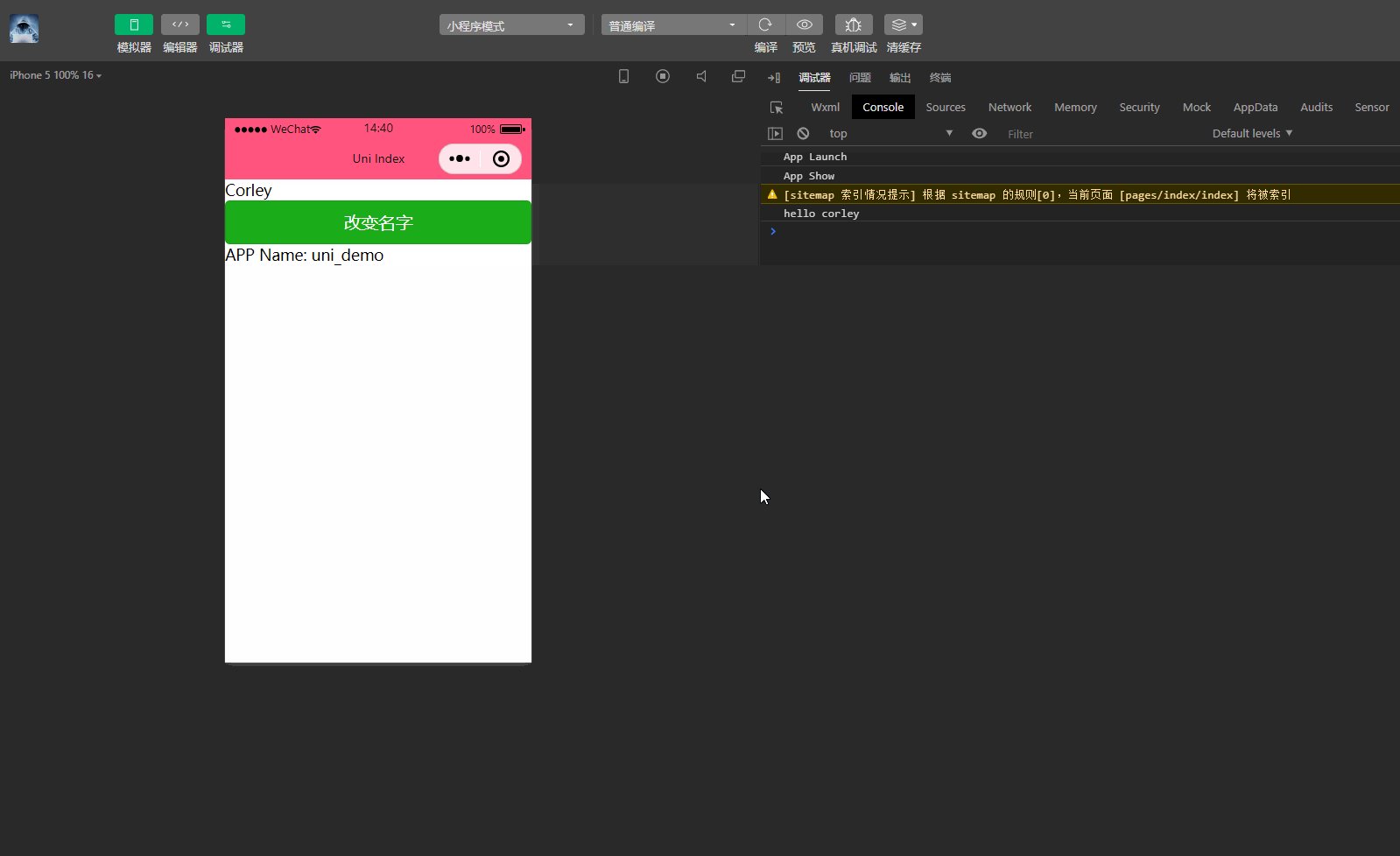
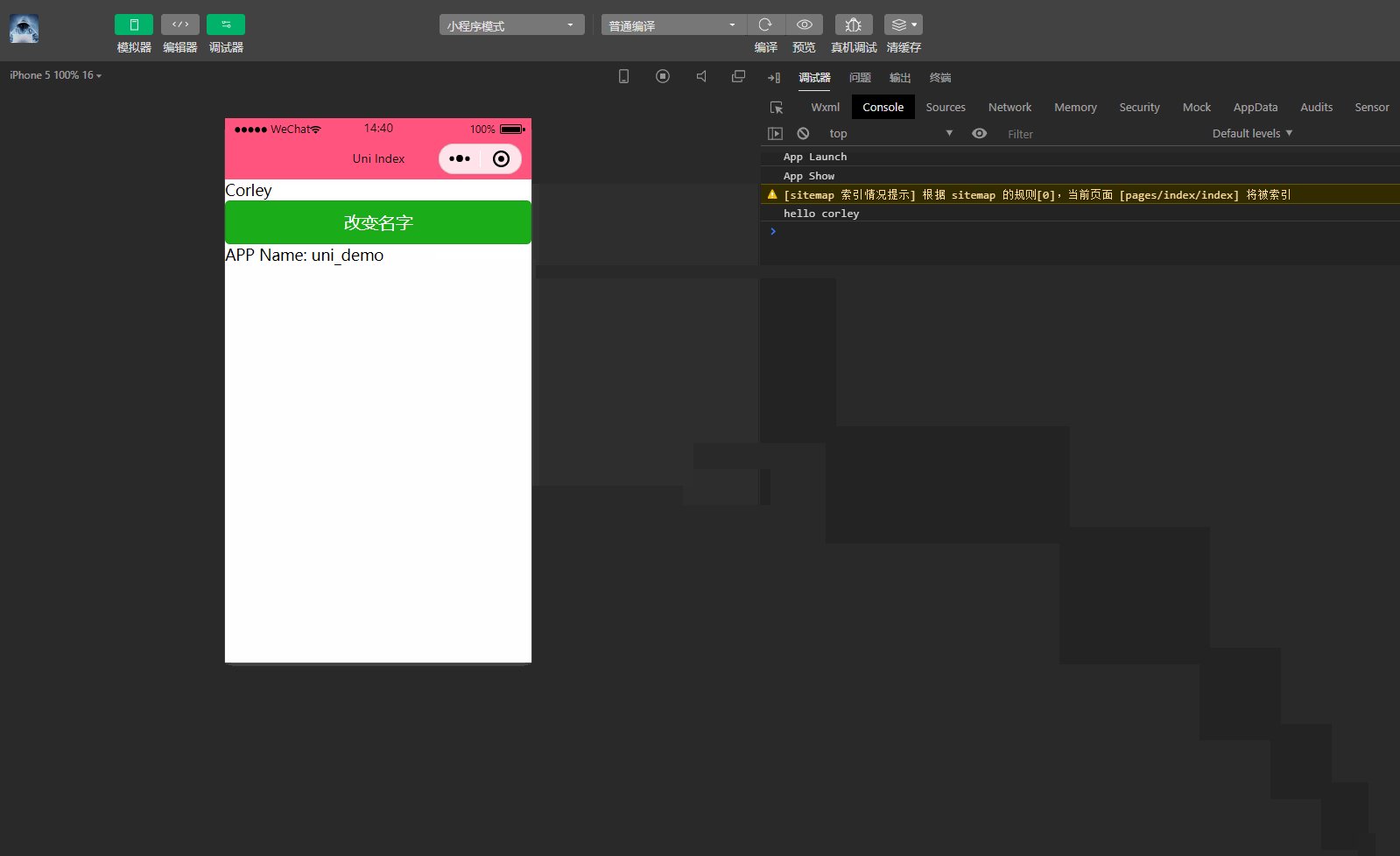
}</script><style></style>显示: 显然,成功导入了main.js中定义的变量。 3.globalData 对于小程序来说,还可以使用 App.vue如下: <script>
export default {
globalData:{
info: 'success'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
</style>index.vue如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>Status: {{status}}</text>
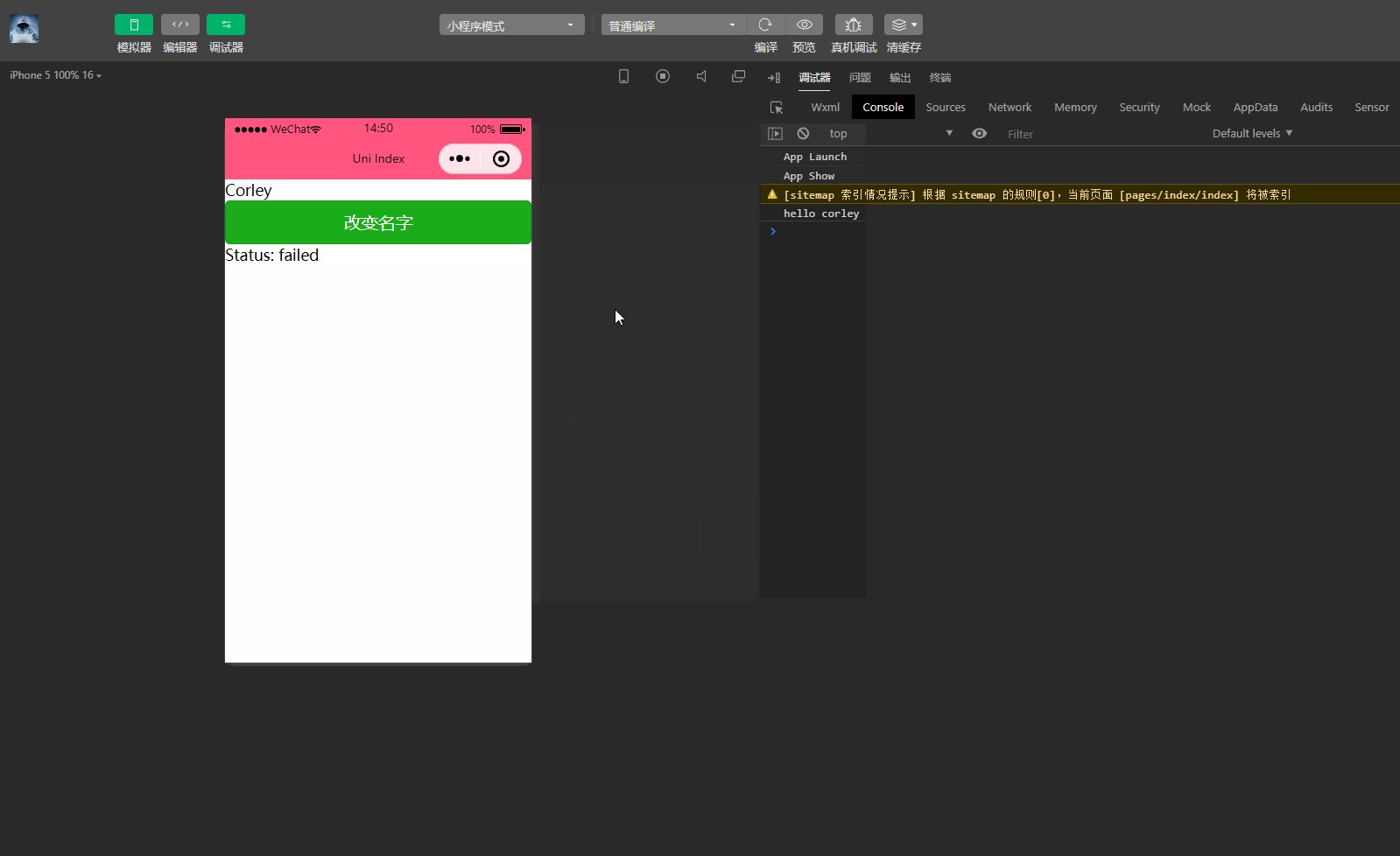
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
status: 'failed'
}
},
onLoad() {
_self = this;
common.sayHi();
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
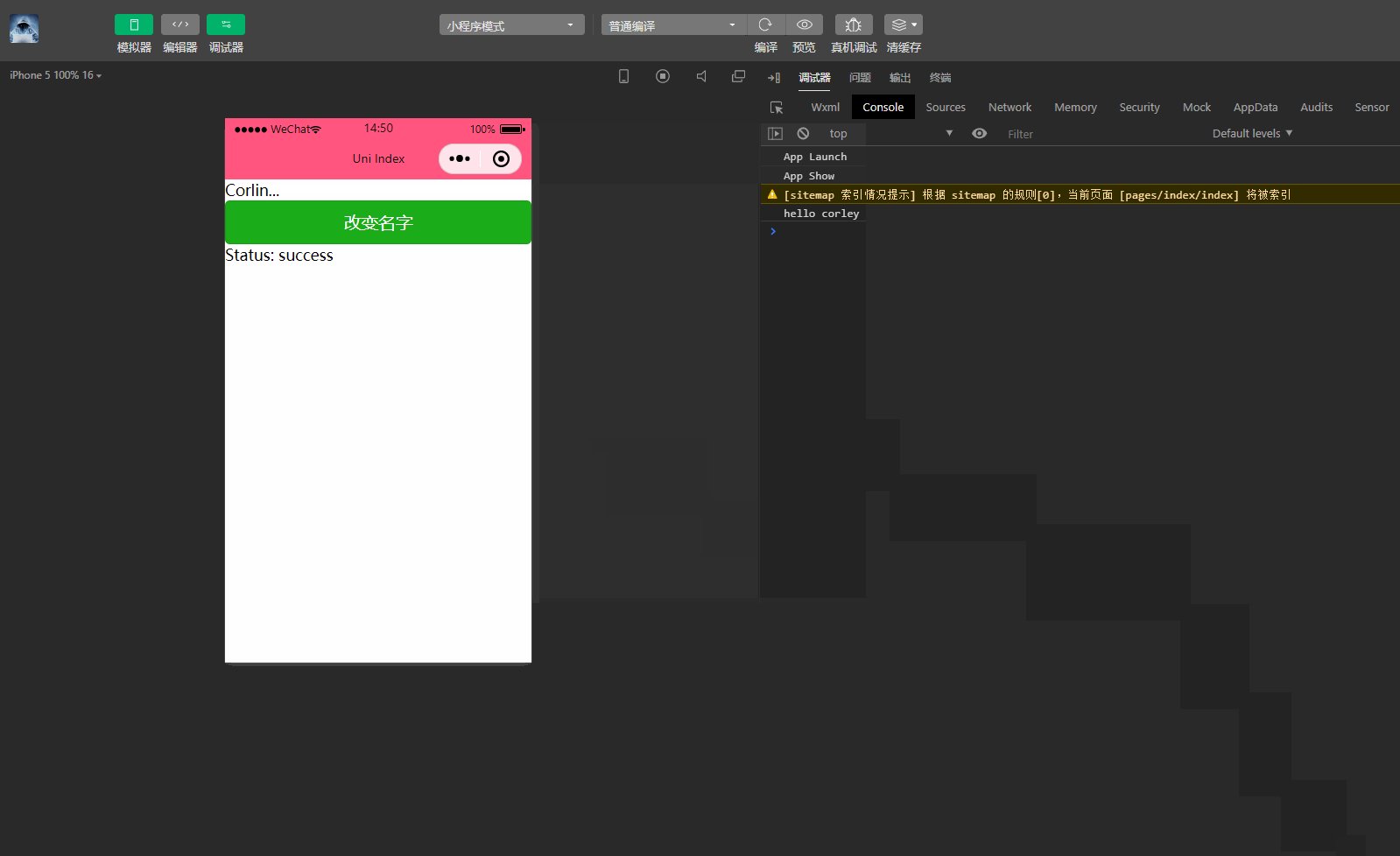
_self.status = getApp().globalData.info;
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
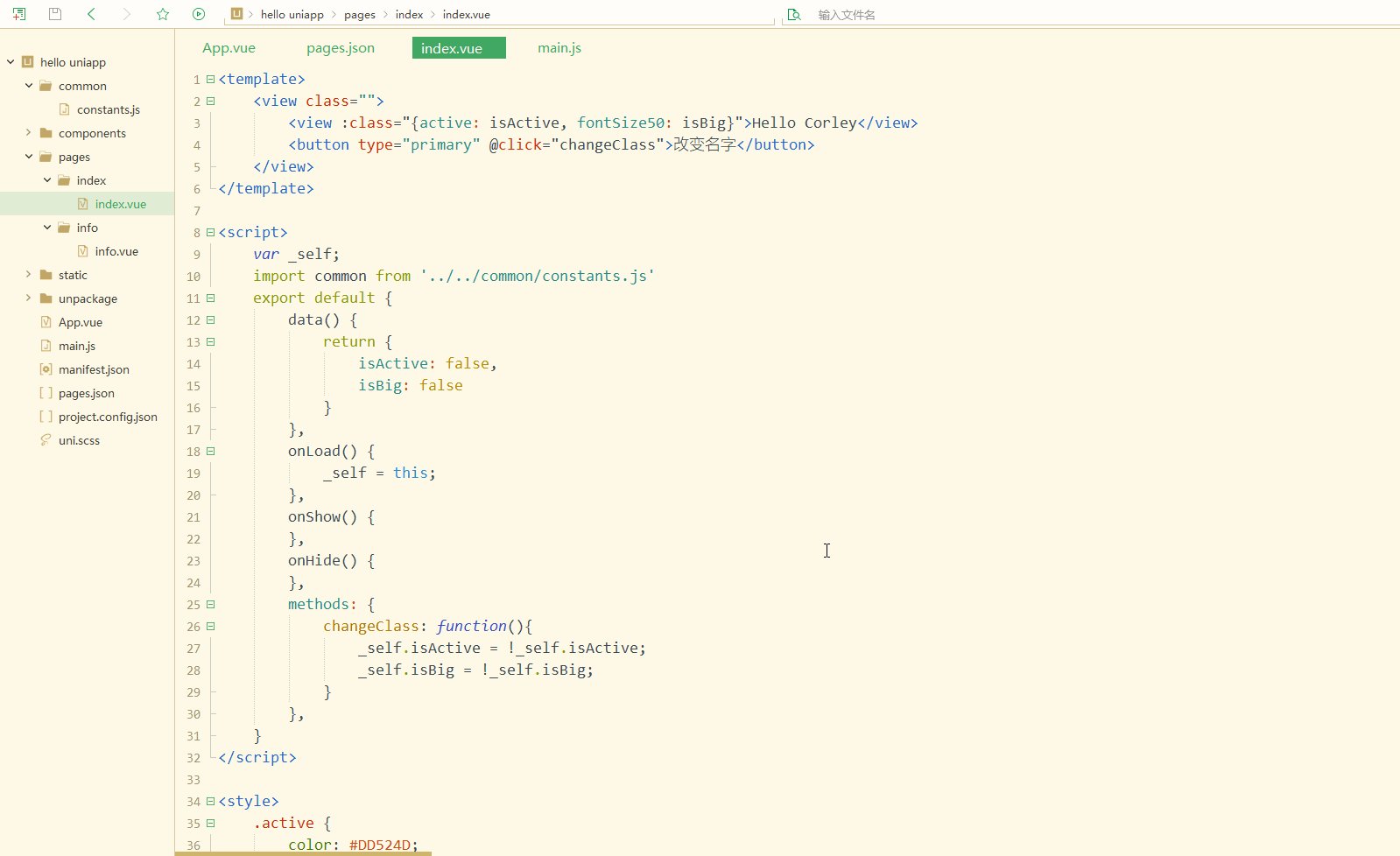
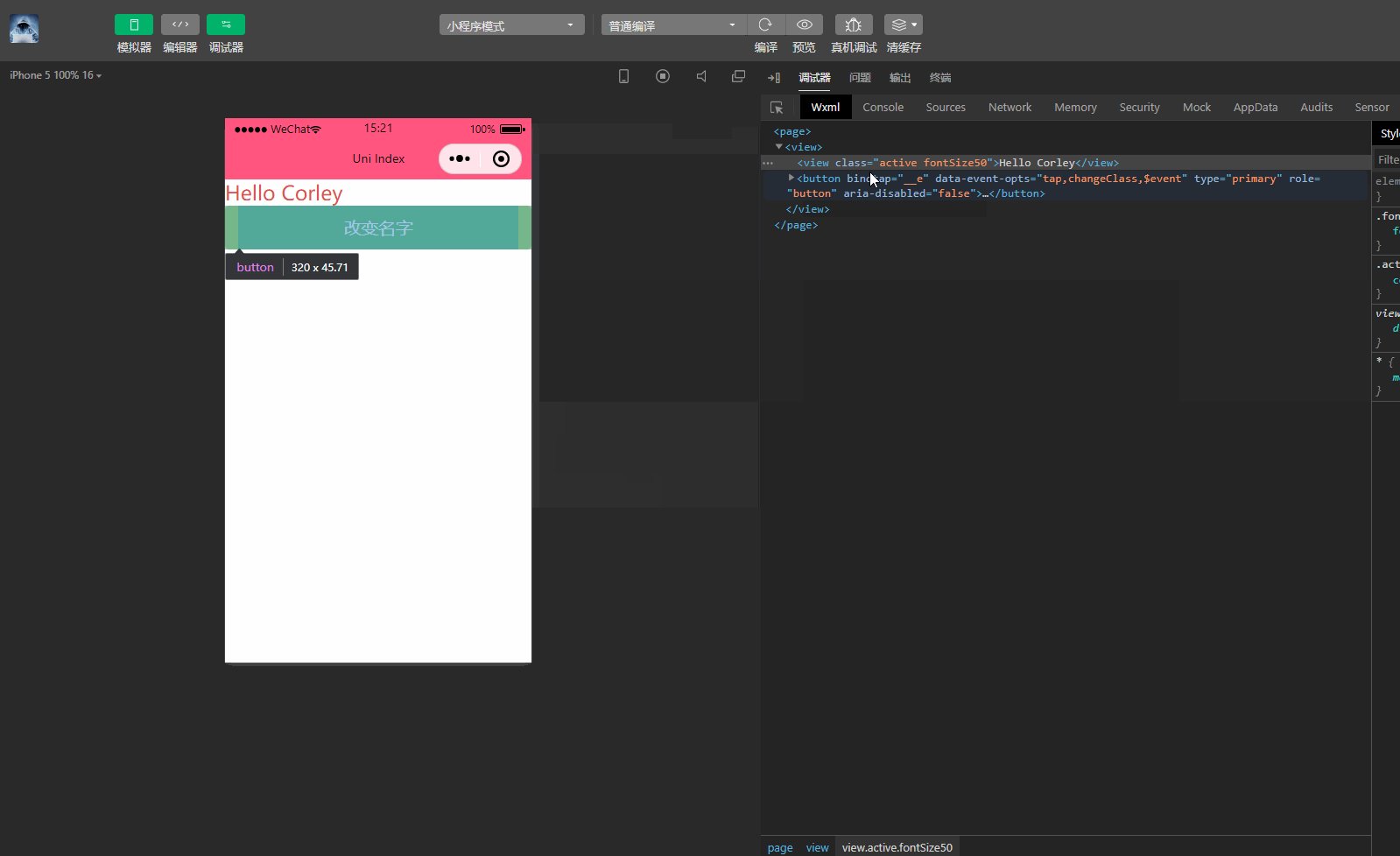
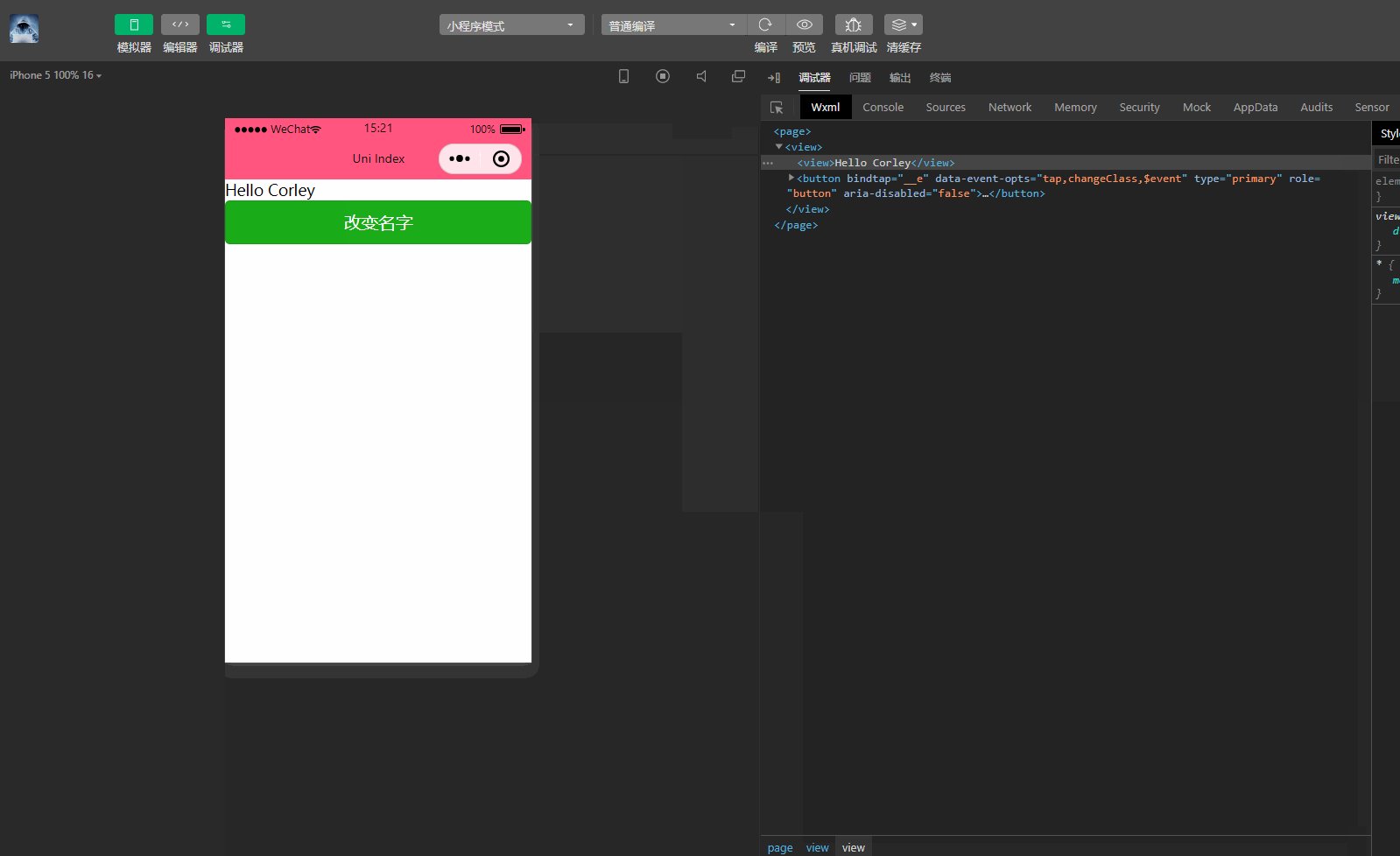
}</script><style></style>显示: 可以看到,获取到了App.vue中定义的全局变量 除了前面3种方式,还可以通过Vuex实现,具体可参考https://ask.dcloud.net.cn/article/35021。 四、Class 与 Style 绑定 为节约性能,将 Class 与 Style 的表达式通过 compiler 硬编码到 uni-app 中,实现动态绑定class和style属性。 1.对象语法 可以传给 index.vue如下: <template>
<view class="">
<view :class="{active: isActive, fontSize50: isBig}">Hello Corley</view>
<button type="primary" @click="changeClass">改变名字</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: false,
isBig: false
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
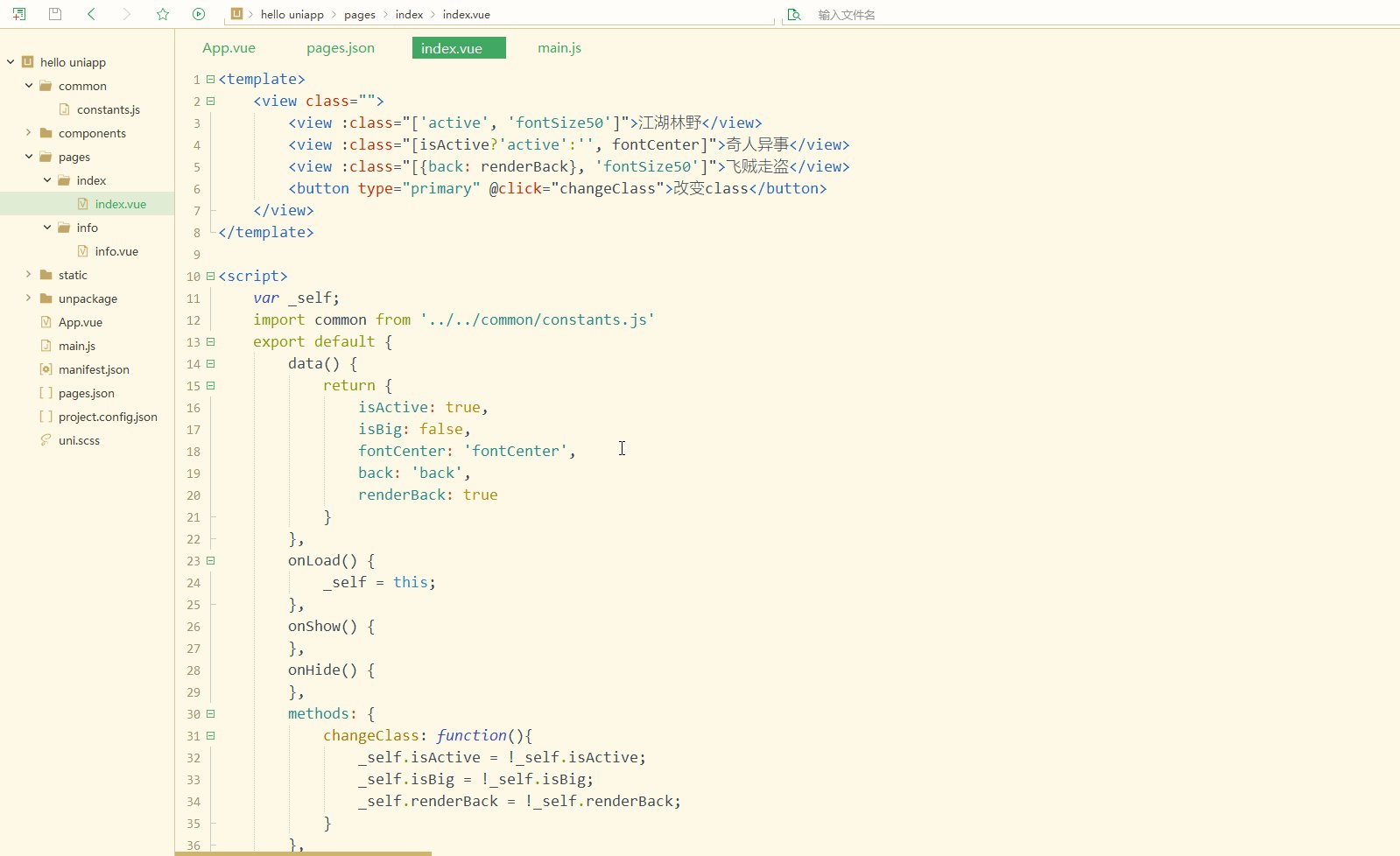
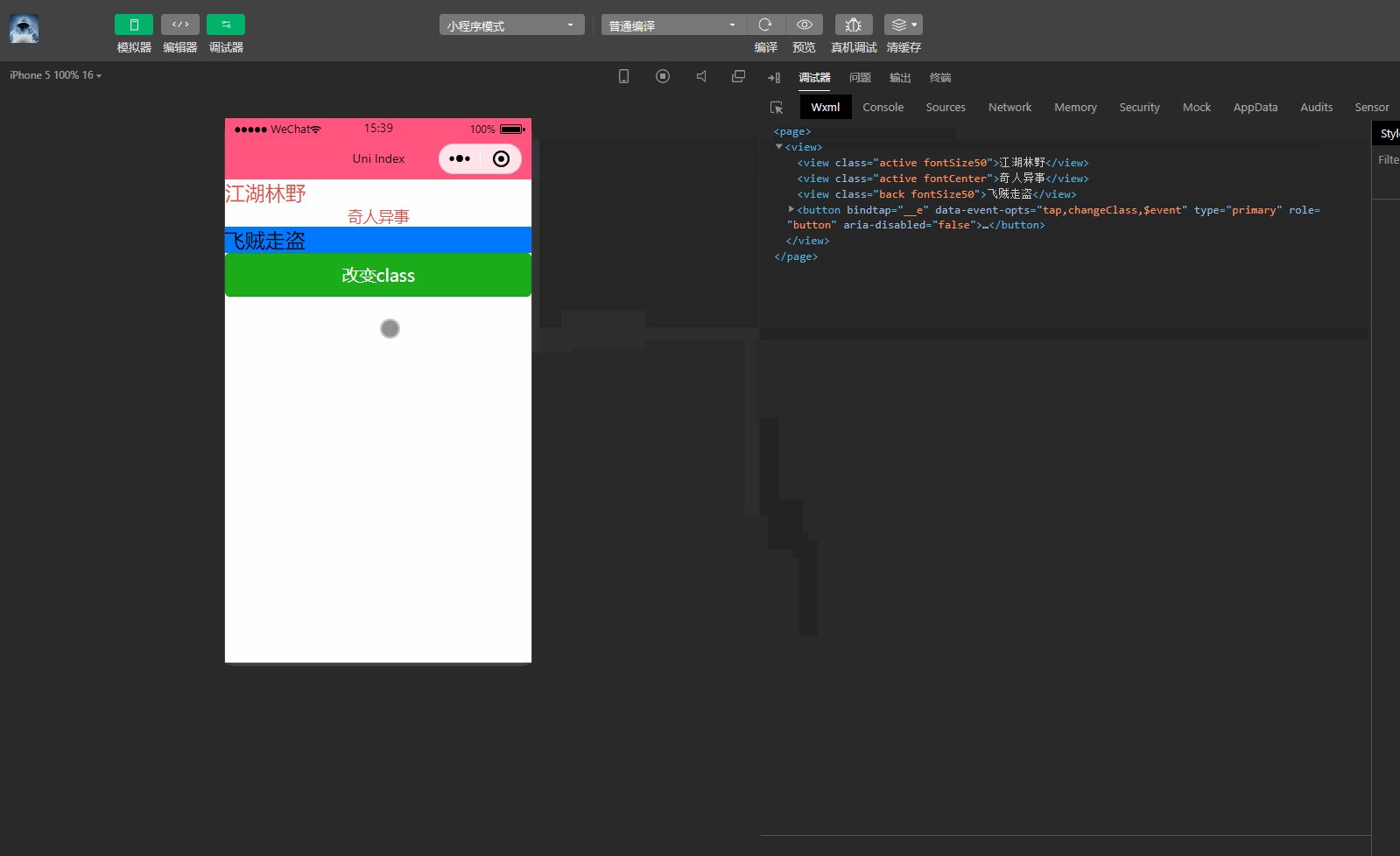
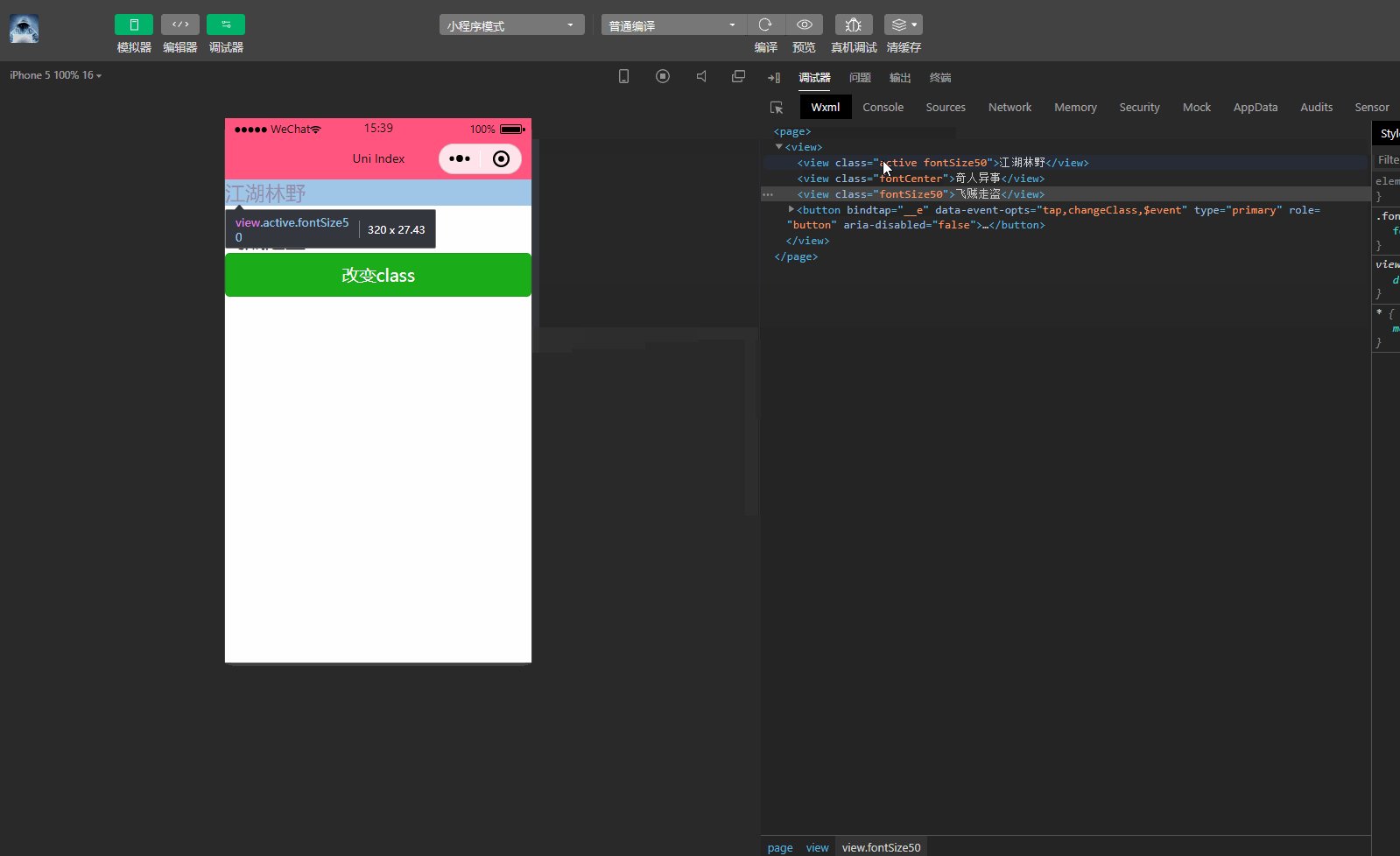
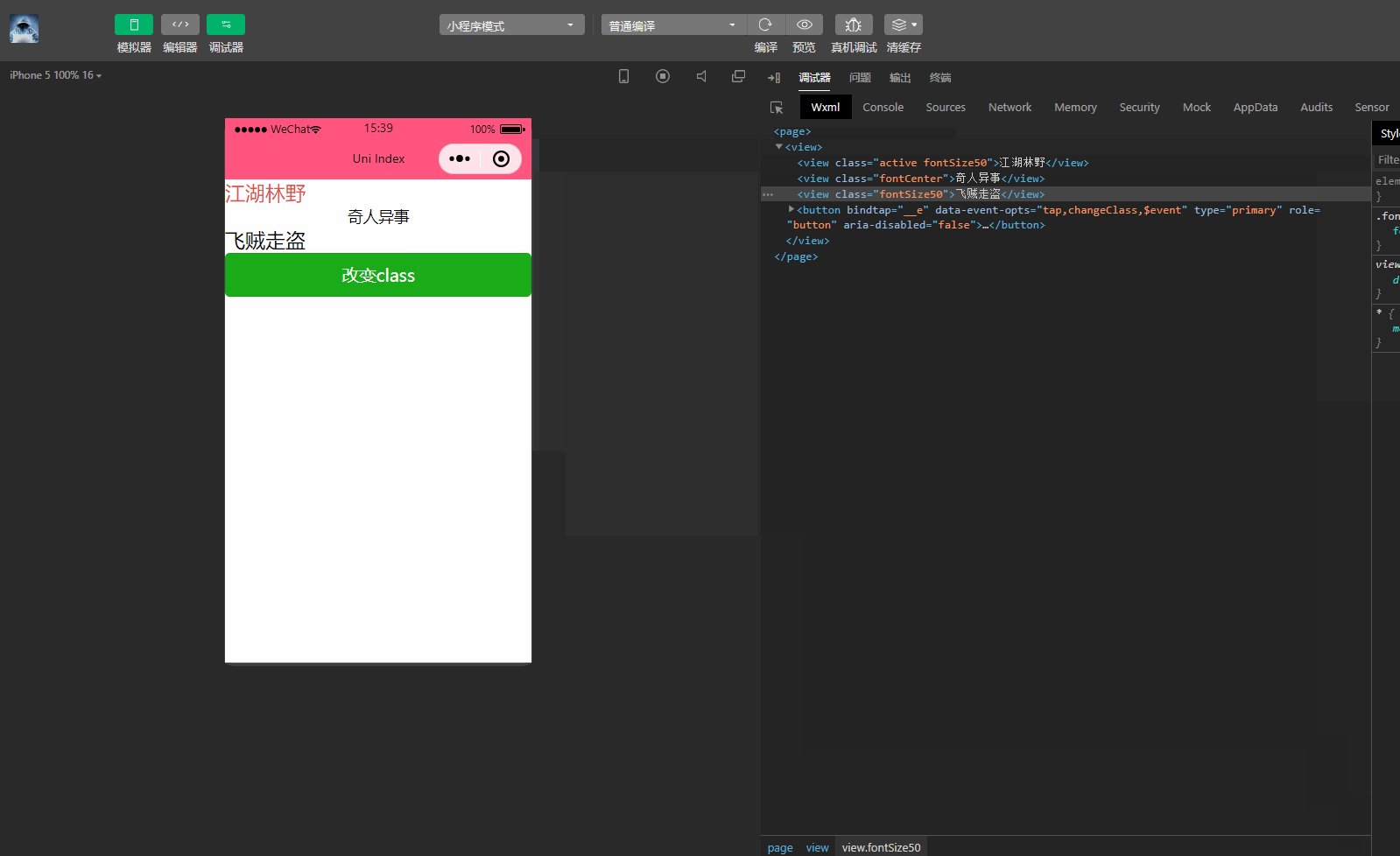
}</style>显示: 可以看到,通过对象实现了动态切换class属性。 2.数组语法 可以把一个数组传给 <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
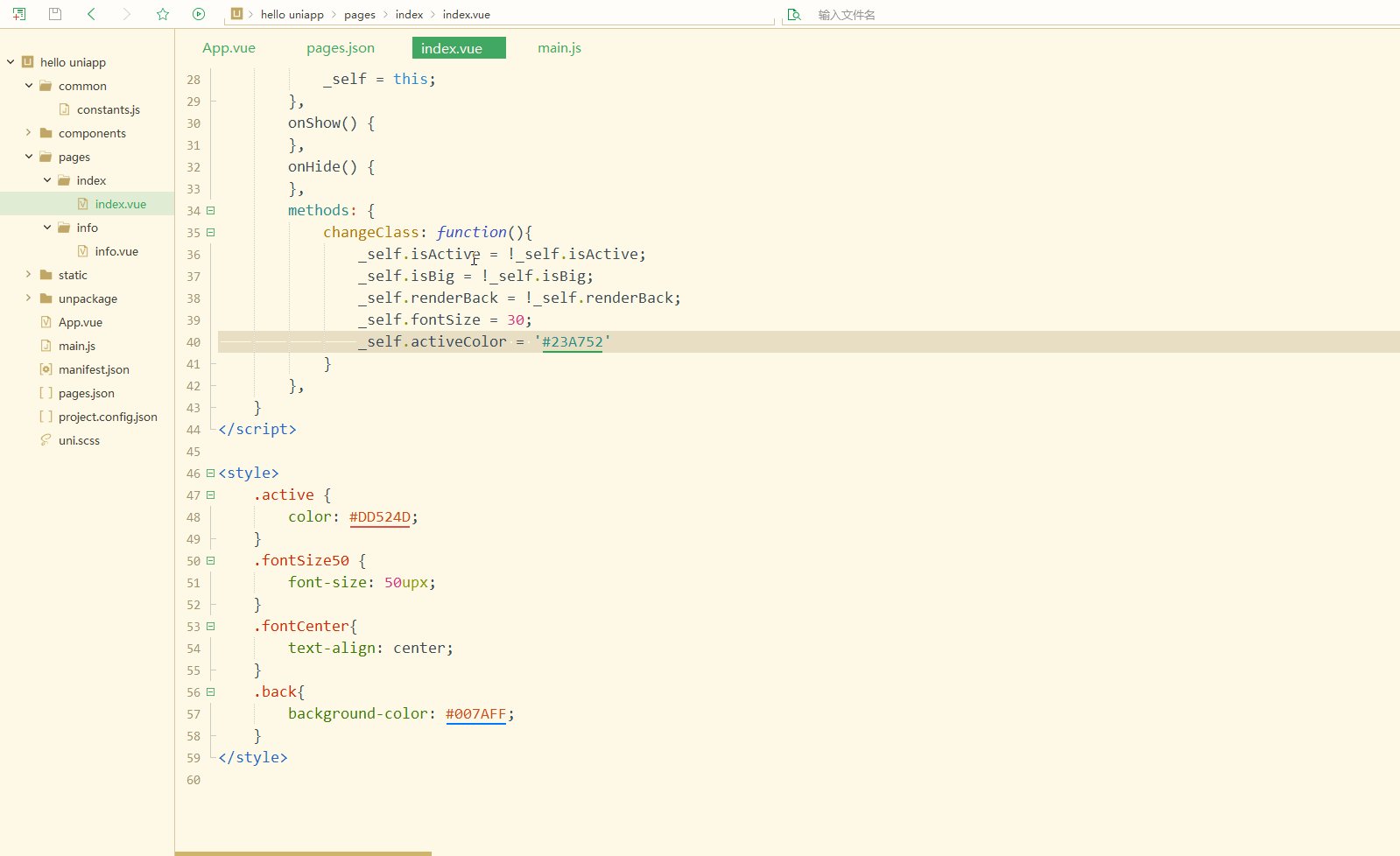
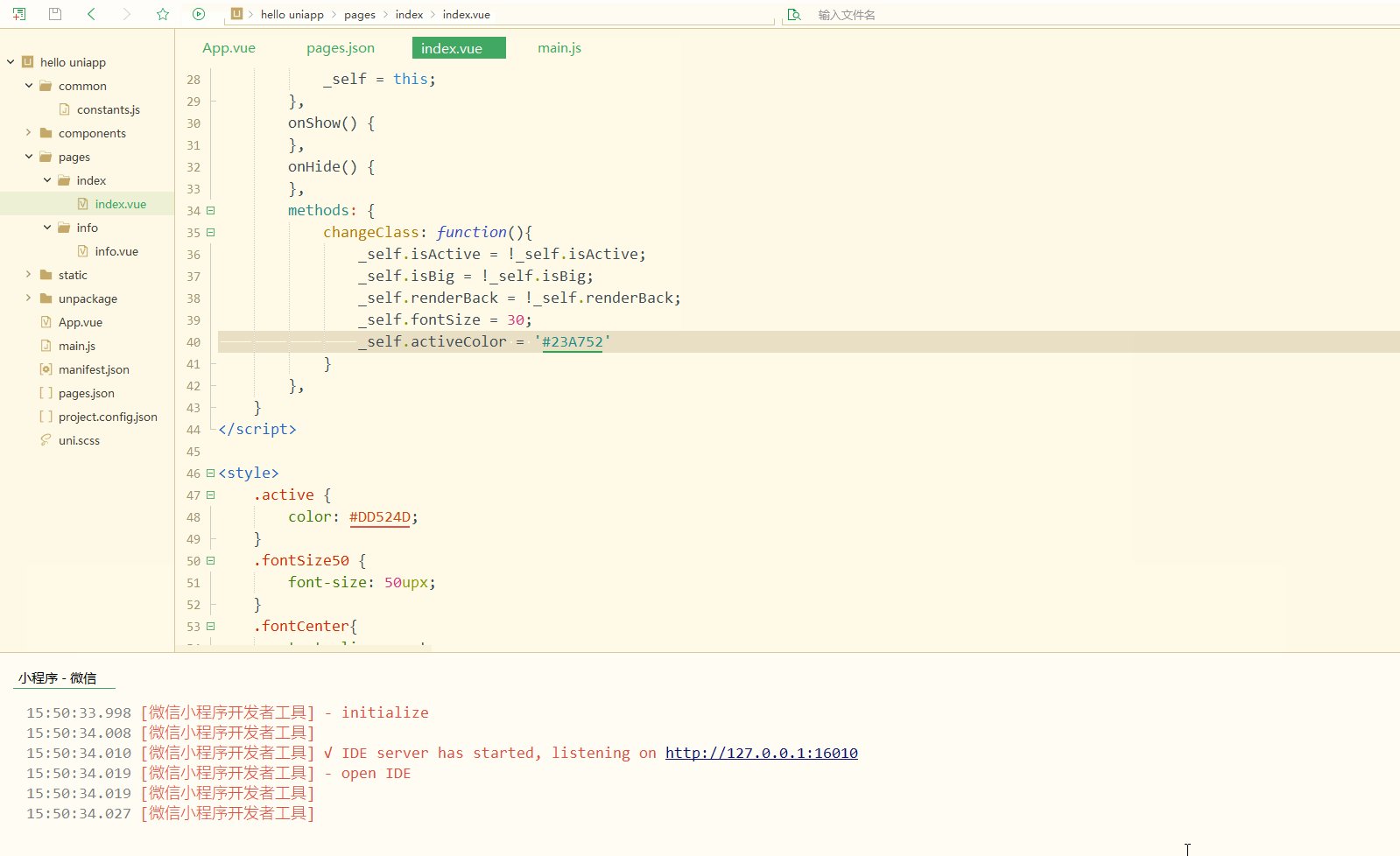
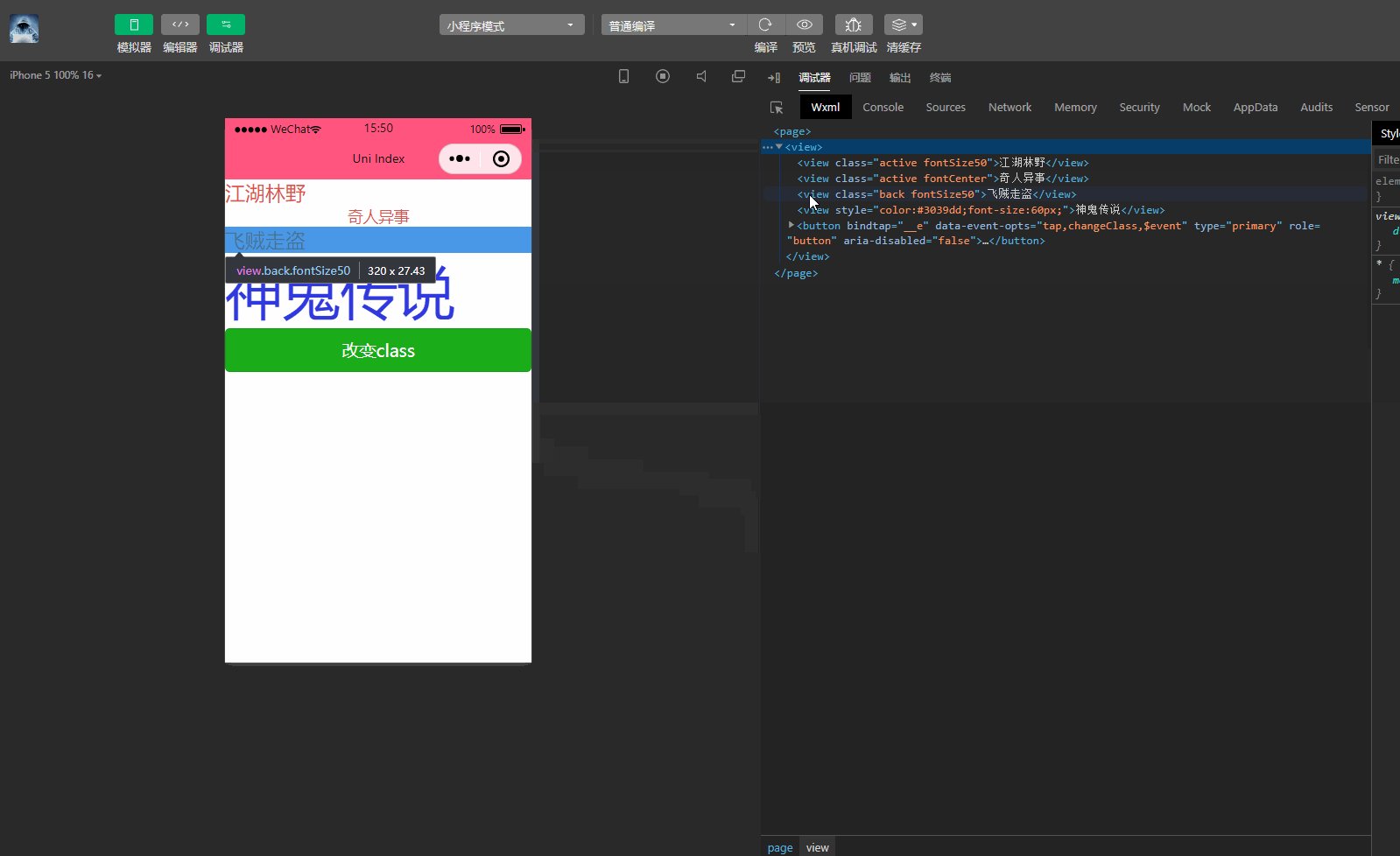
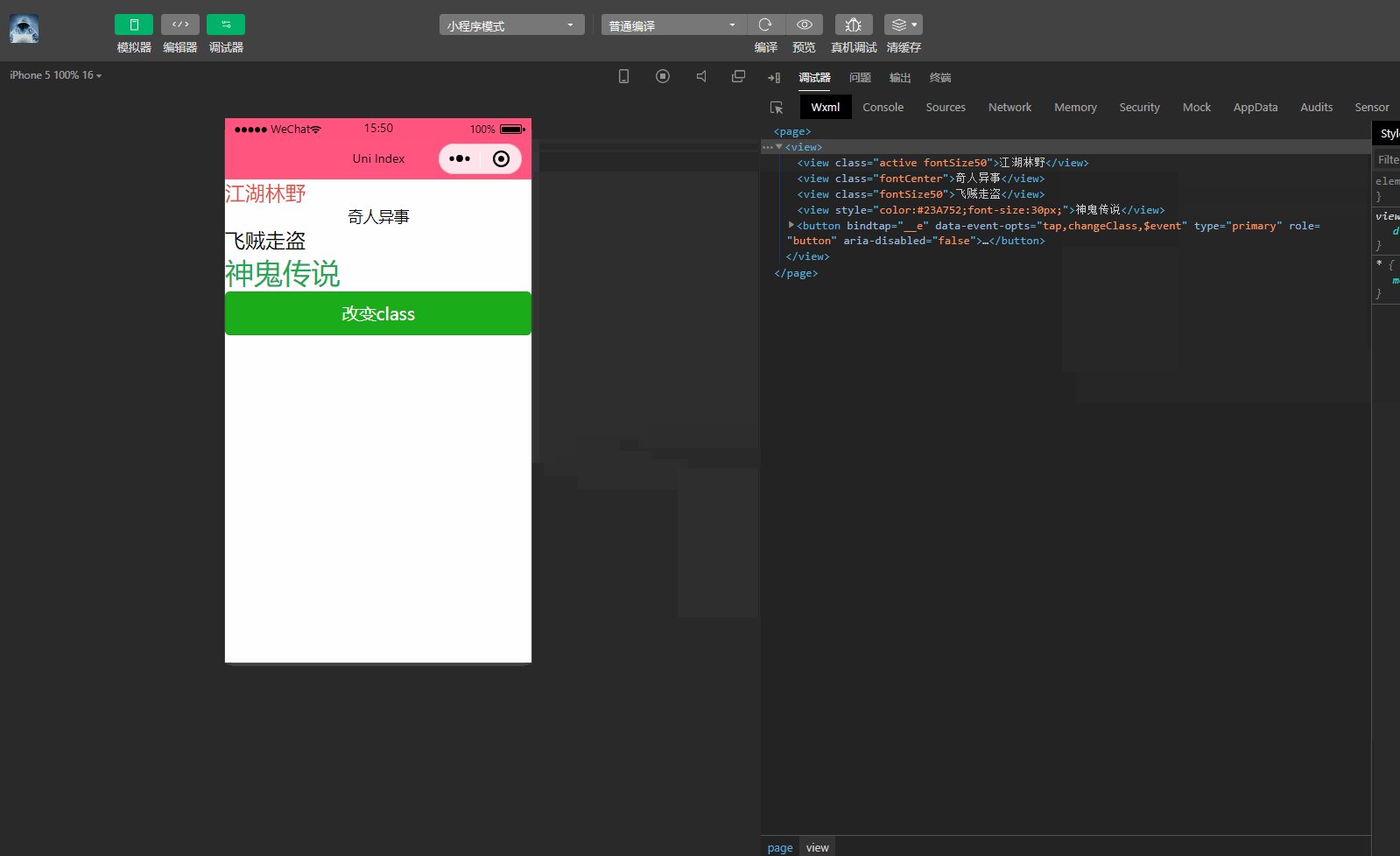
}</style>显示: 显然,实现了动态切换多个class。 style使用如下: <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">神鬼传说</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true,
fontSize: 60,
activeColor: '#3039dd'
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
_self.fontSize = 30;
_self.activeColor = '#23A752'
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style>显示: 可以看到,动态修改了行内样式。 总结 作为使用 Vue.js 开发前端应用的框架,uni-app中支持使用Vue语法,发布时也支持大部分甚至全部Vue的语法,在属性方法的使用、Class和Style的动态绑定等方面有很大的一致性,同时uni-app丰富了生命周期,增加了定义全局变量的方法,扩展了功能,有利于快速开发。 |
위 내용은 uni-app에서 Vue를 사용하는 방법 배우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!