uni-app 입문 튜토리얼: 데이터 바인딩, 스타일 바인딩 및 이벤트 처리
- coldplay.xixi앞으로
- 2021-01-07 10:01:083636검색

권장(무료): uni-app development tutorial
Article 디렉터리
- Foreword
- 1. 템플릿 구문 및 데이터 바인딩
- 1.
- 2 . 조건부 렌더링
- 2. 클래스 및 스타일 바인딩
- 1. 클래스 구문
- 2. 스타일 구문
- 3. 사례 - 동적 메뉴 전환
- 3. 이벤트 및 이벤트 바인딩
- 1.uni-app event
- 2.Event 바인딩
- 3.Event 매개변수 전달
- Summary
머리말
이 글의 내용은 크게 3부분으로 구성되어 있습니다: 변수 선언 및 렌더링, 조건부 렌더링 포함 ; 클래스와 스타일을 통해 스타일을 정의하고 이벤트 바인딩에는 이벤트 매개변수 전달이 포함됩니다. 세 부분 모두 동적 바인딩 특성을 가지고 있습니다.
1. 템플릿 구문 및 데이터 바인딩
1. 변수 선언 및 렌더링
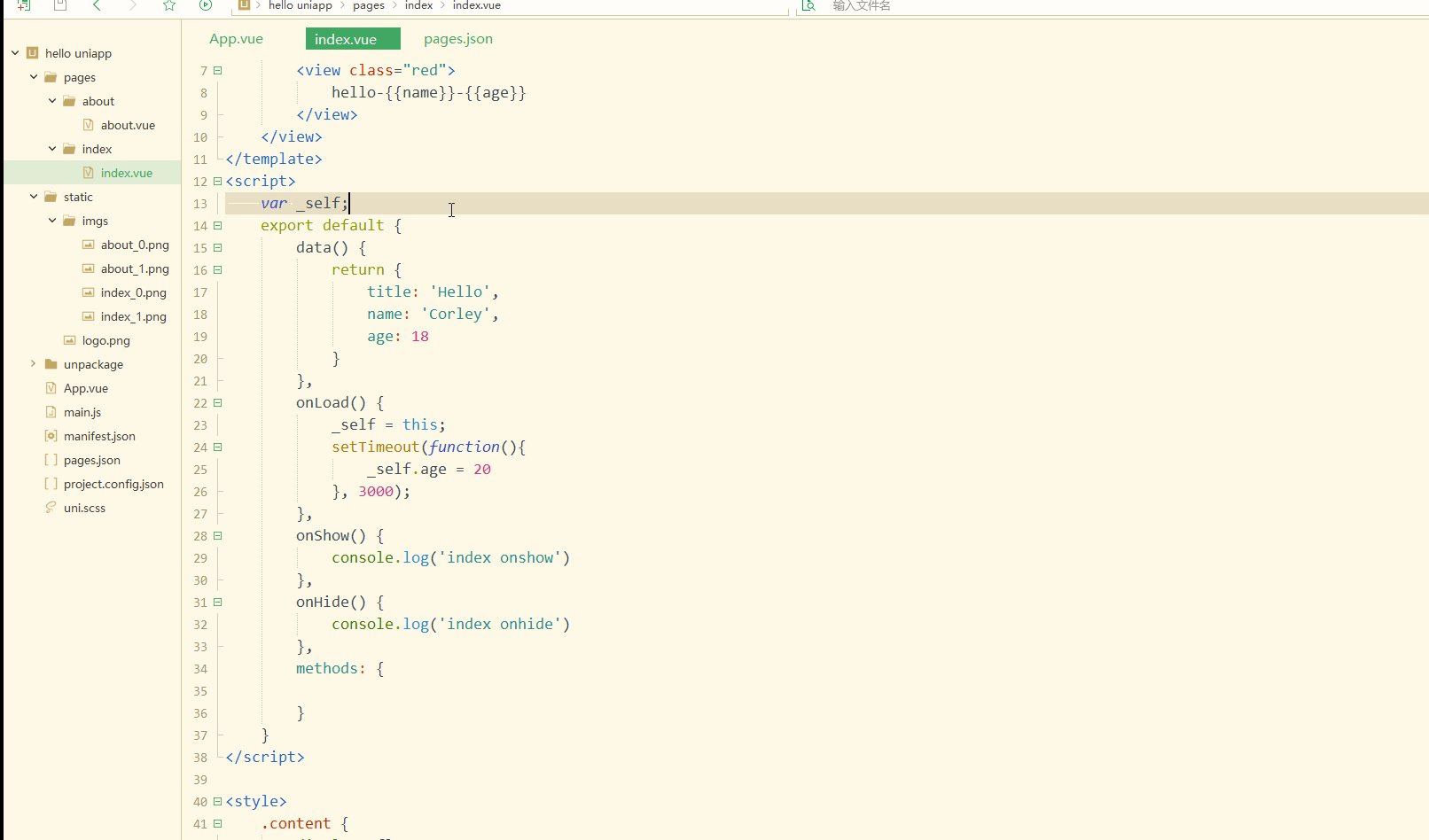
변수를 사용하기 전에 일반적으로 hello uniapp 프로젝트의 인덱스와 같은 데이터 블록에서 먼저 선언해야 합니다. vue에 정의된 제목 변수는 다음과 같습니다.
data() {
return {
title: 'Hello'
}},
스크립트 언어 블록의 데이터 블록에서 여러 변수를 정의하고, 뷰에서 {<!-- -->{}}를 사용할 수 있습니다. 템플릿 언어 블록 코드>는 변수를 호출하고 기본 데이터 유형, 배열 등을 포함한 여러 유형의 변수를 바인딩할 수 있습니다. <code>{<!-- -->{}}调用变量,并且可以绑定多种类型的变量,包括基本数据类型、数组等。
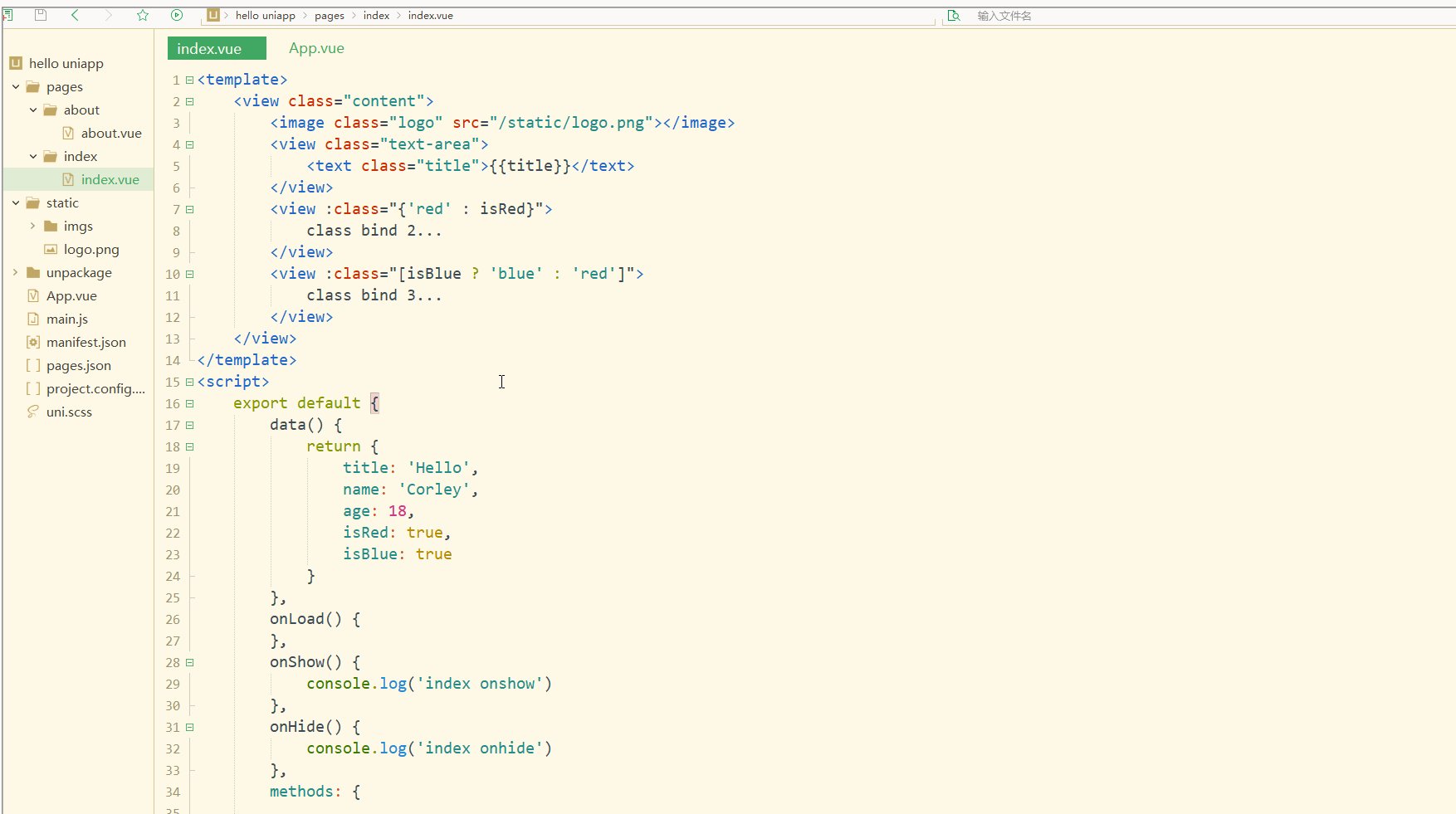
先测试基础数据调用,index.vue如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="red">
hello-{{name}} </view>
</view></template><script>
export default {
data() {
return {
title: 'Hello',
name: 'Corley'
}
},
onLoad() {
console.log('index onload')
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
显示:
可以看到,定义的title和name变量渲染到了视图中。
需要注意,声明的变量都是响应式的,即视图中渲染的结果与变量本身是绑定的,会同步变化,index.vue如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="red">
hello-{{name}}-{{age}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18
}
},
onLoad() {
_self = this;
setTimeout(function(){
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
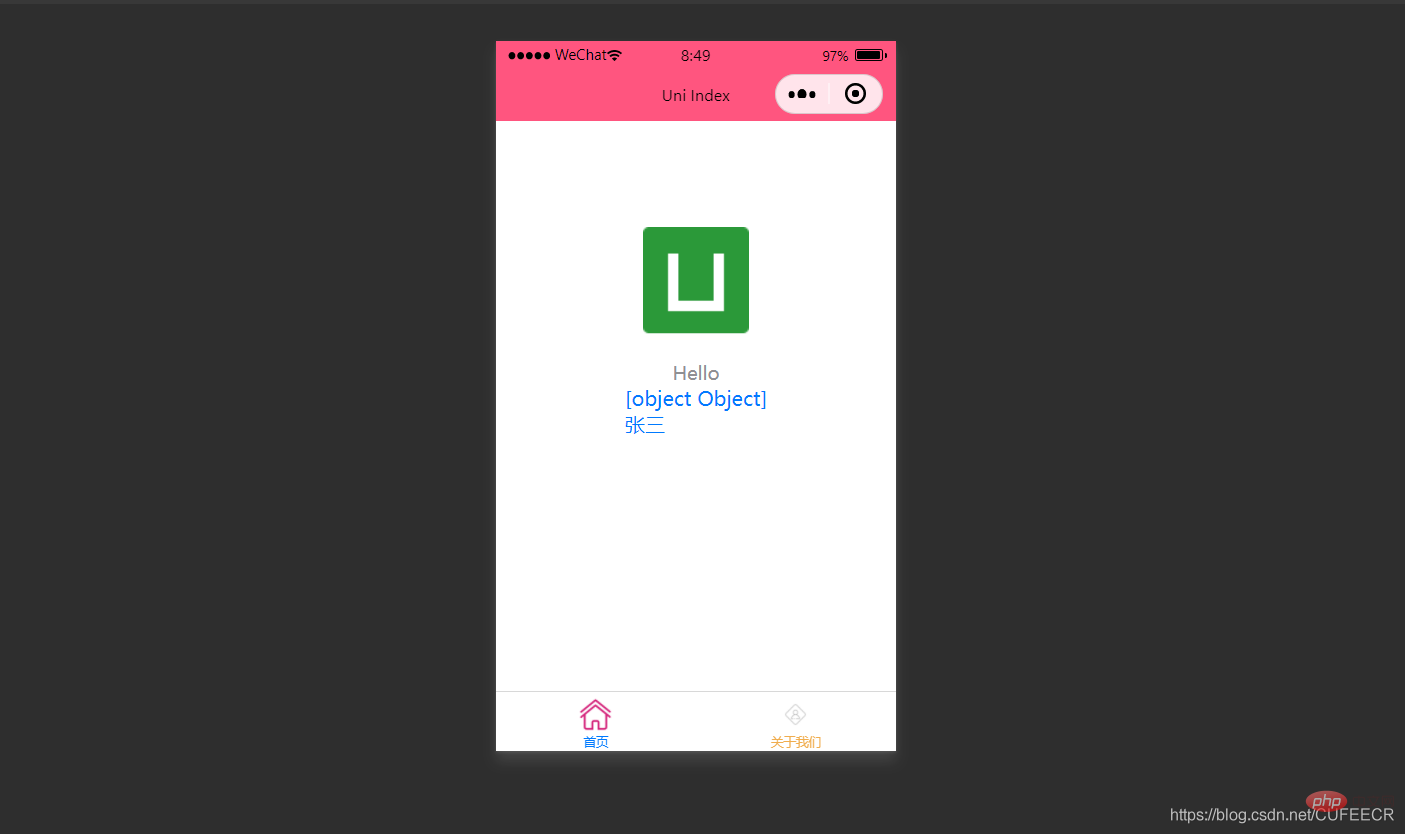
显示:
可以看到,在进入onLoad阶段后,渲染的age变量也发生变化,变为20。
还可以对数组进行数据绑定,可以获取数组的单个元素及其属性,如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="red">
{{students[0]}}<br>
{{students[0].name}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
students: [{
name: "张三",
age: 18
},
{
name: "李四",
age: 20
}
]
}
},
onLoad() {
_self = this;
setTimeout(function() {
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
显示:
也可以使用循环来遍历数组,即使用v-for进行遍历。
index.vue如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view v-for="(item, index) in students">
{{index}} - {{item.name}} : {{item.age}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
students: [{
name: "张三",
age: 18
},
{
name: "李四",
age: 20
}
]
}
},
onLoad() {
_self = this;
setTimeout(function() {
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
显示:
显然,此时遍历出了数组中的所有元素。
2.条件渲染
条件渲染是指满足某个条件才渲染某个元素,使用v-if。
如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view v-if="show1">
show1... </view>
<view v-if="show2">
show2... </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
show1: true,
show2: false
}
},
onLoad() {
_self = this;
setTimeout(function() {
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
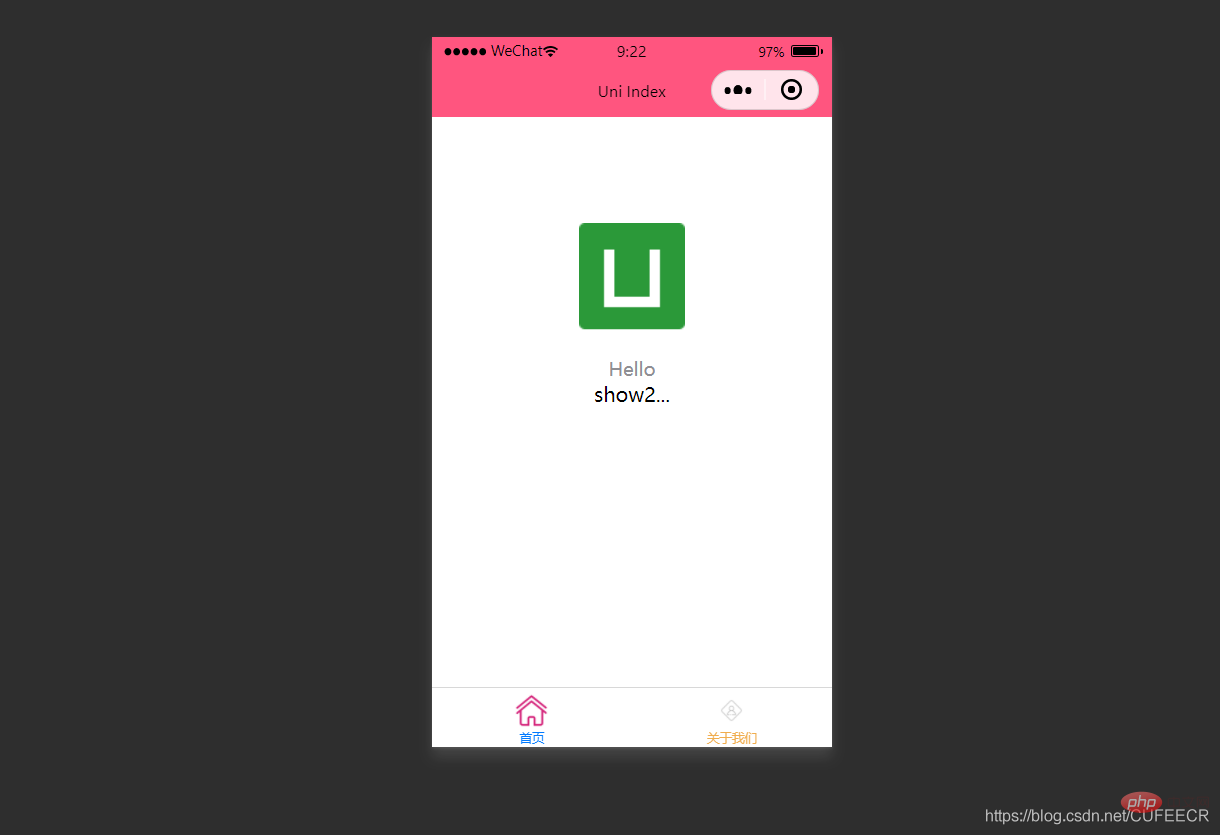
显示:
此时根据v-if中传的值判断是否渲染。
:hidden属性用来定义是否隐藏某个元素,如下:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view :hidden="show1">
show1... </view>
<view :hidden="show2">
show2... </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
show1: true,
show2: false
}
},
onLoad() {
_self = this;
setTimeout(function() {
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>
显示:
可以看到,v-if和:hidden的效果相反,但是原理上还是有一定区别:v-if是根据条件决定是否渲染,:hidden会渲染但根据条件决定是否展示,可以根据具体需要进行选择。
二、class和style绑定
前面已经提到过,可以在template语言块的某个标签中通过style属性直接定义样式,也可以在style语言块中通过选择器定义样式,再在template语言块中使用。
为节约性能,可以将Class与Style的表达式通过compiler硬编码到uni-app中,通过条件判断来决定是否显示某个样式。
1.class语法
class支持的语法方式如下:
<!-- 1 --><view class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }">111</view><!-- 2 --><view class="static" v-bind:class="[isActive ? activeClass : '', errorClass]">222</view><!-- 3 --><view class="static" v-bind:class="[{ active: isActive }, errorClass]">333</view><!-- 4 --><view :class="{ active: isActive }">444</view><!-- 5 --><view class="static" :class="[activeClass, errorClass]">555</view>
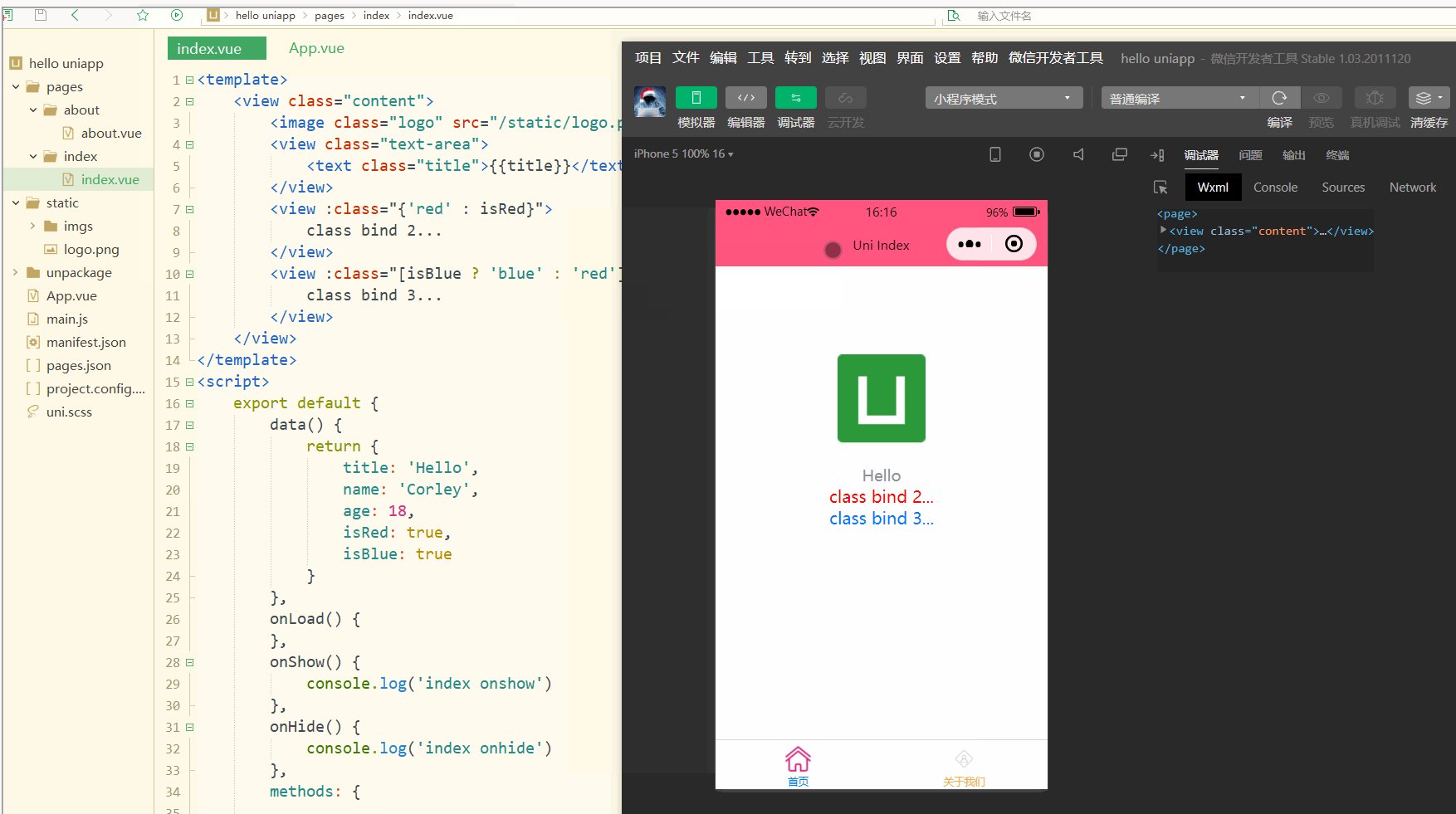
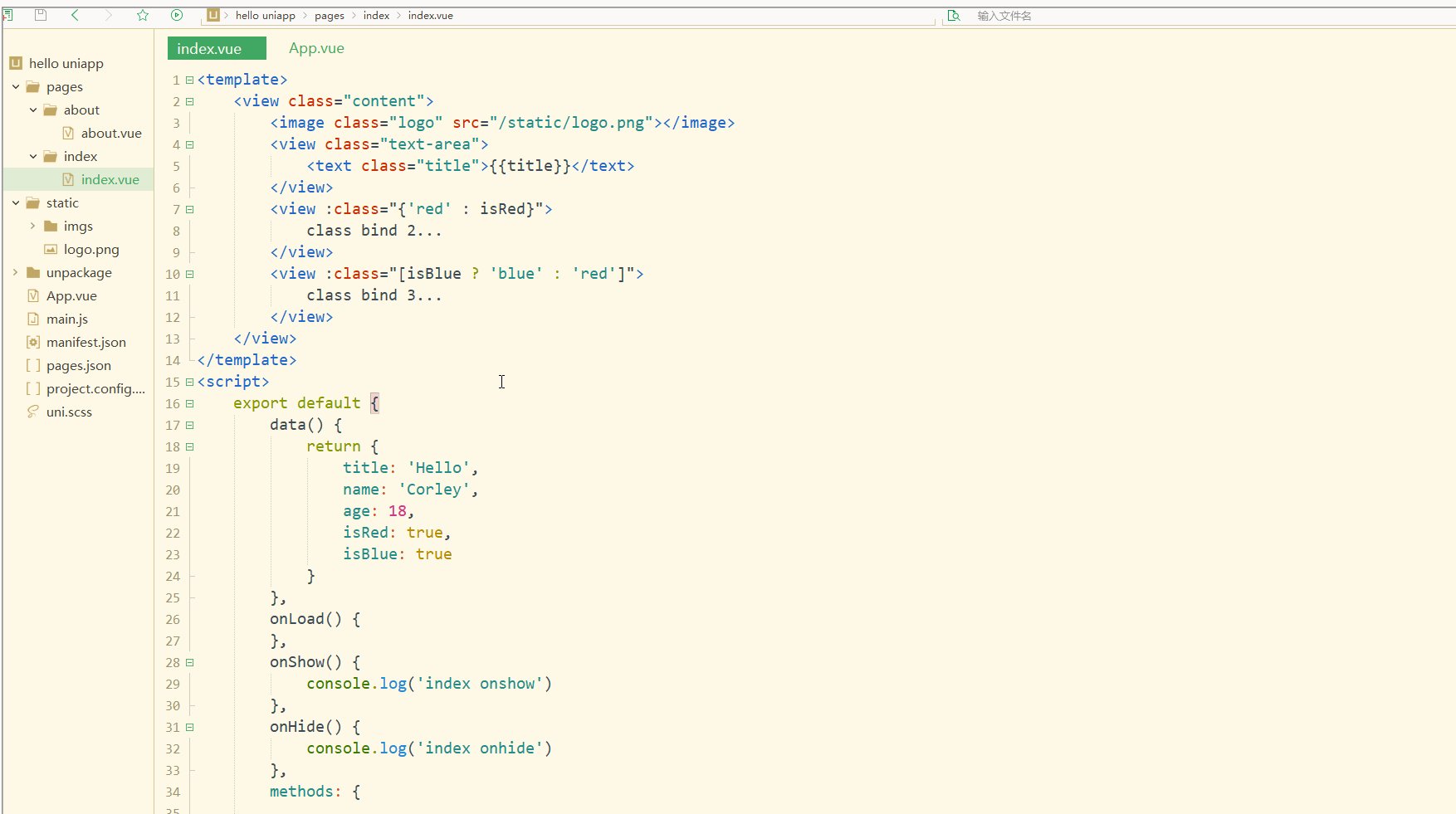
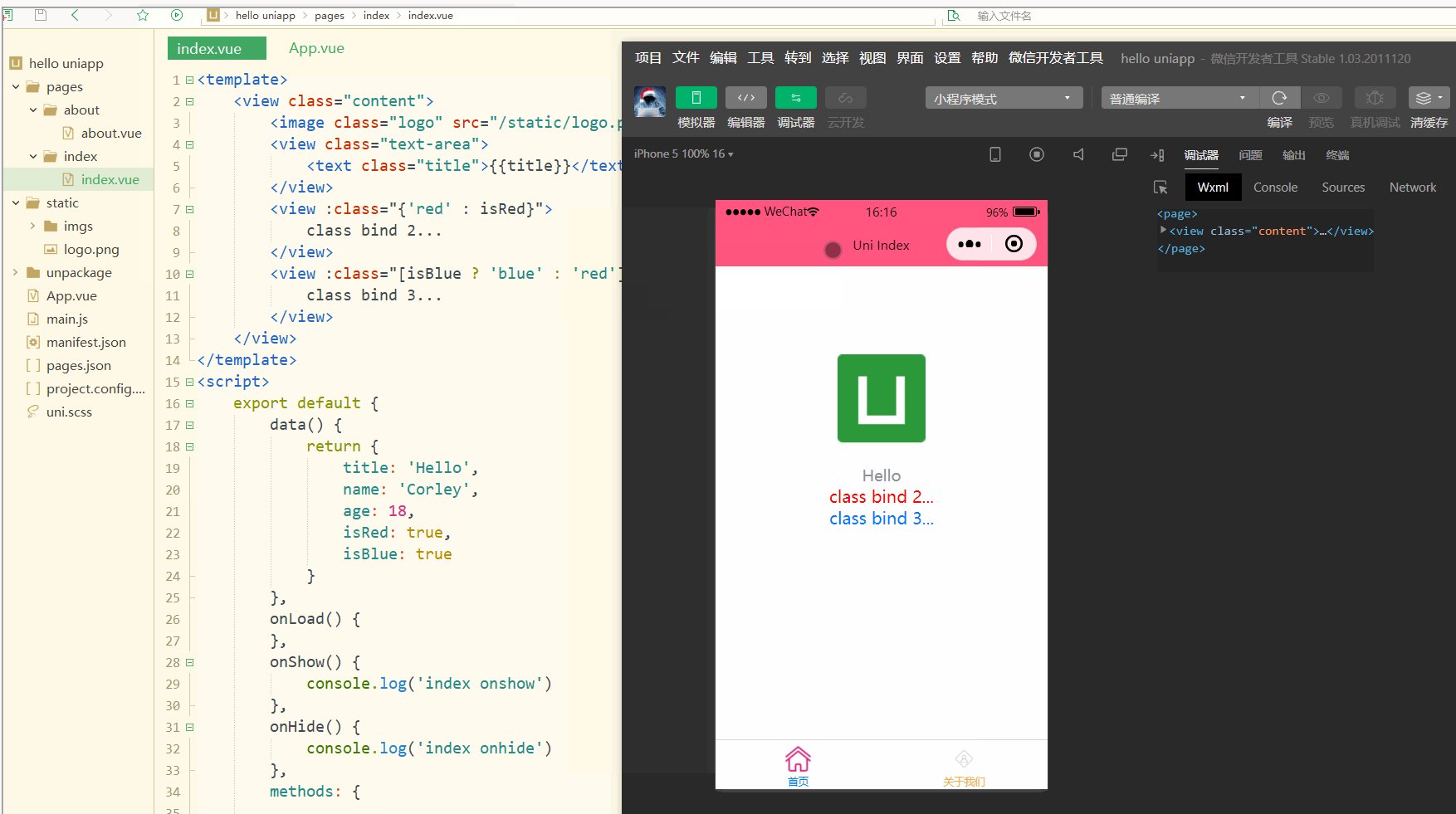
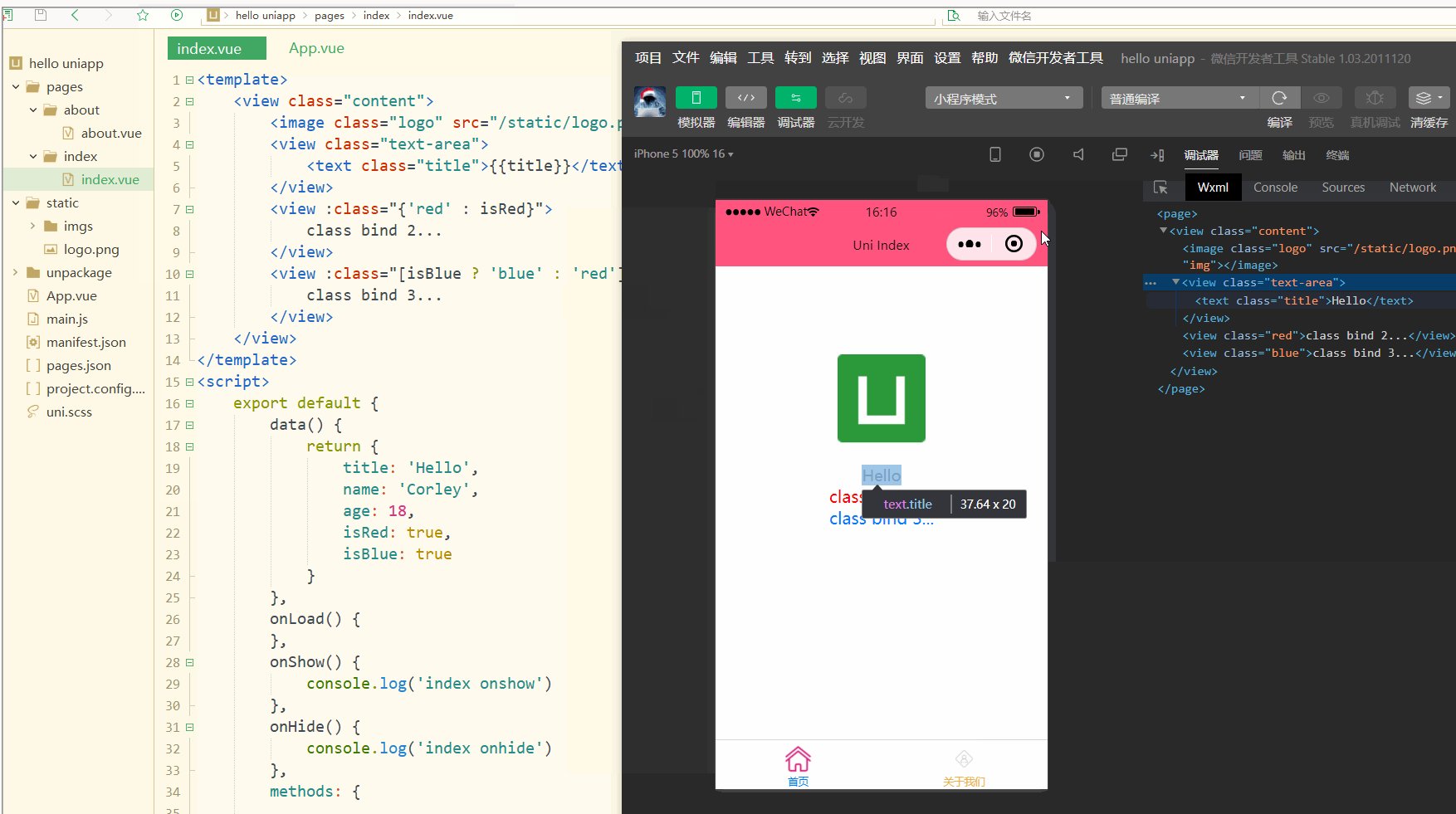
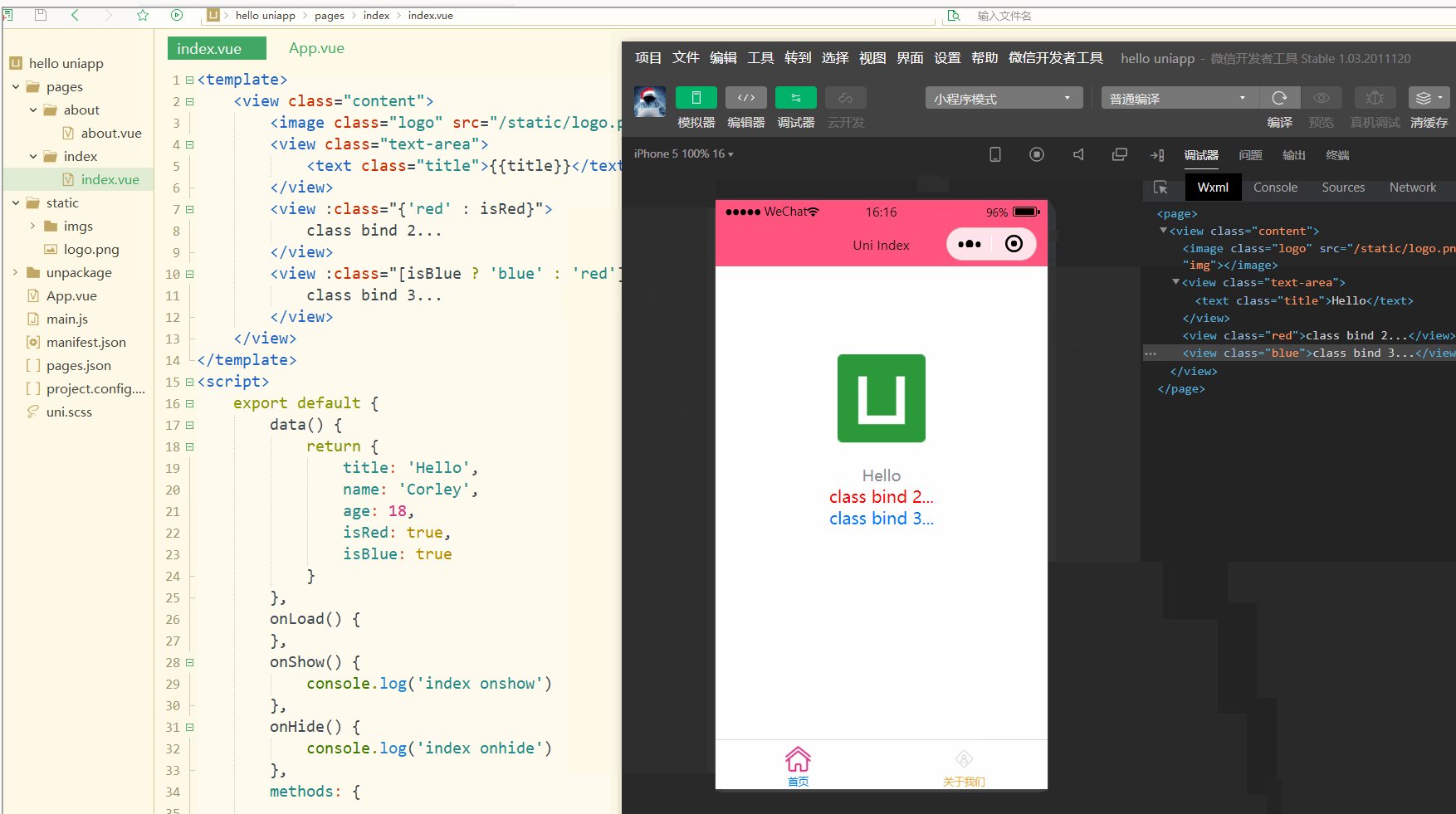
其中,前3种为完整形式,后2种为简写形式;isActive ? activeClass : ''먼저 기본 데이터 호출 테스트인 index.vue는 다음과 같습니다.
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view :class="{'red' : isRed}">
class bind 2... </view>
<view :class="[isBlue ? 'blue' : 'red']">
class bind 3... </view>
</view></template><script>
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
isRed: true,
isBlue: true
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.blue {
color: #007AFF;
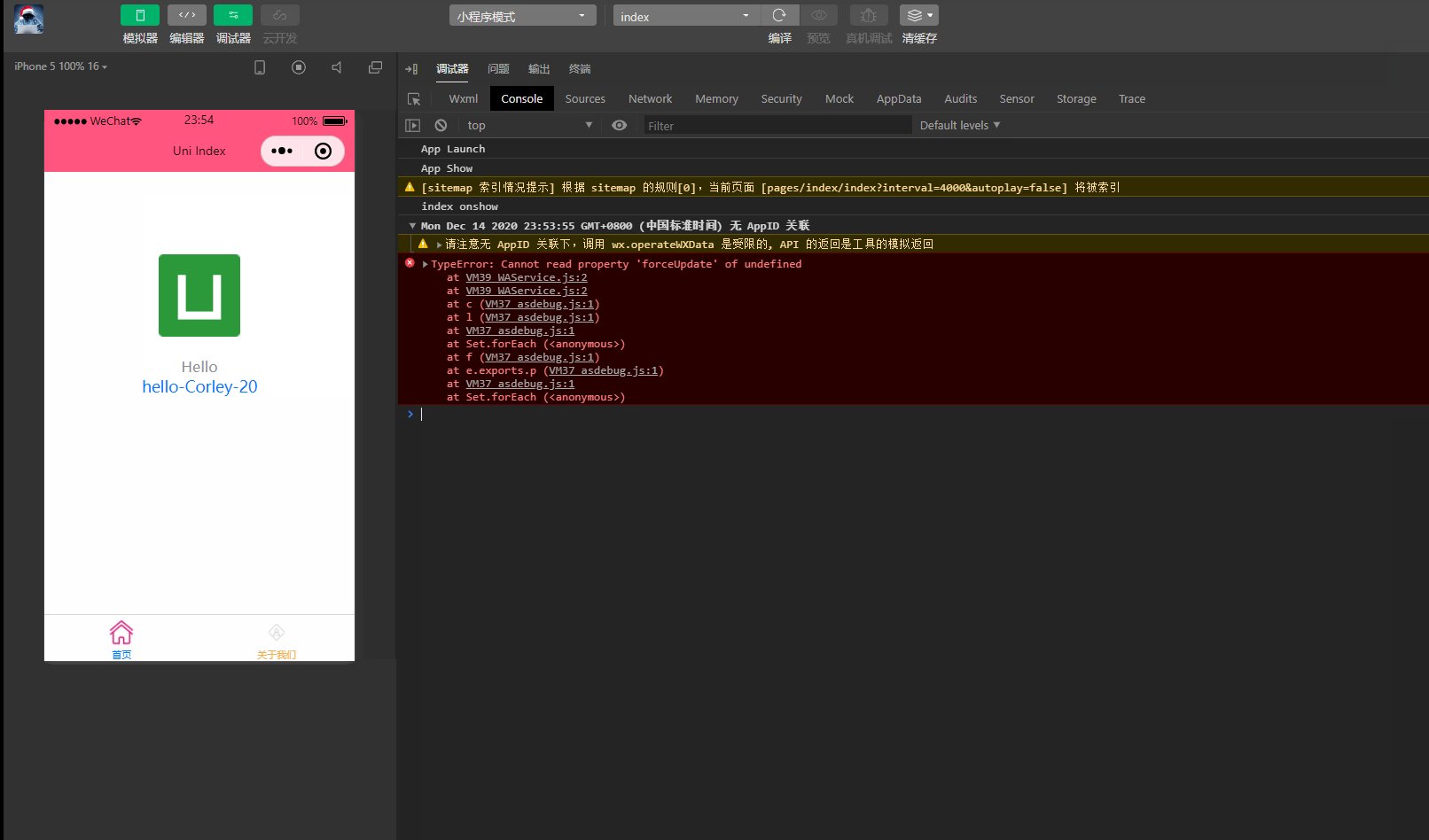
}</style>Display: 
정의된 제목 및 이름 변수가 뷰에 렌더링되는 것을 볼 수 있습니다.  선언된 변수는 모두
선언된 변수는 모두
입니다. 즉, 뷰의 렌더링 결과는 변수 자체에 바인딩되어
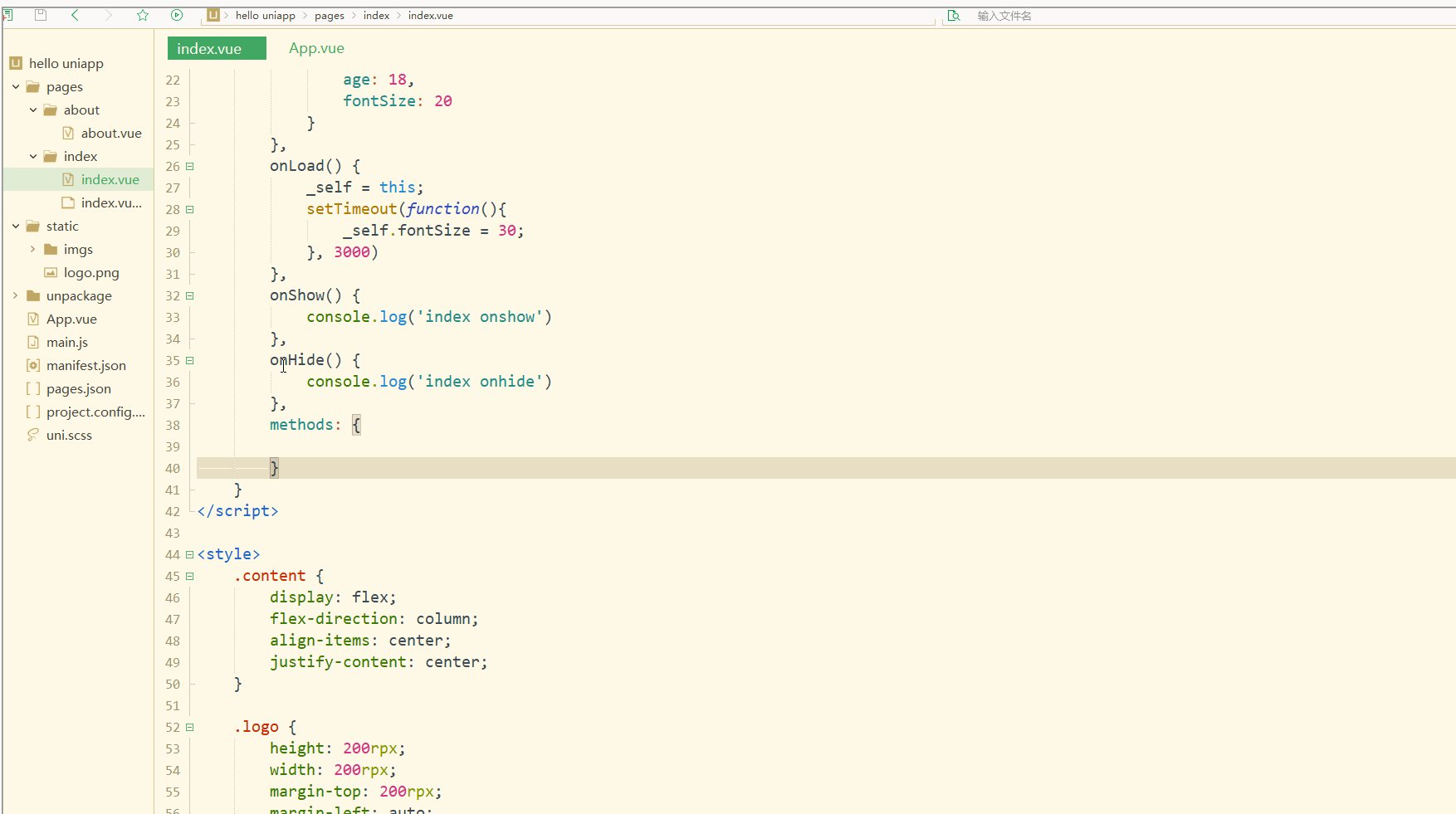
동기적으로 변경됩니다. index.vue는 다음과 같습니다. <!-- 1 --><view v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">111</view><!-- 2 --><view v-bind:style="[{ color: activeColor, fontSize: fontSize + 'px' }]">222</view><!-- 3 --><view :style="{ color: activeColor, fontSize: fontSize + 'px' }">333</view><!-- 4 --><view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">444</view>Display :
 들어가시면 보실 수 있습니다
들어가시면 보실 수 있습니다 onLoad 단계 이후 렌더링된 age 변수도 변경되어 20이 됩니다. <p></p>또한 배열에서 데이터 바인딩을 수행할 수 있으며 다음과 같이 배열의 개별 요소와 해당 속성을 얻을 수 있습니다. <p></p>
<pre class="brush:php;toolbar:false"><template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view style="font-size: 10px;">
style static... </view>
<view :style="{fontSize: fontSize+&#39;px&#39;}">
class dynamic... </view>
</view></template><script>
var _self;
export default {
data() {
return {
title: 'Hello',
name: 'Corley',
age: 18,
fontSize: 20
}
},
onLoad() {
_self = this;
setTimeout(function(){
_self.fontSize = 30;
}, 3000)
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.blue {
color: #007AFF;
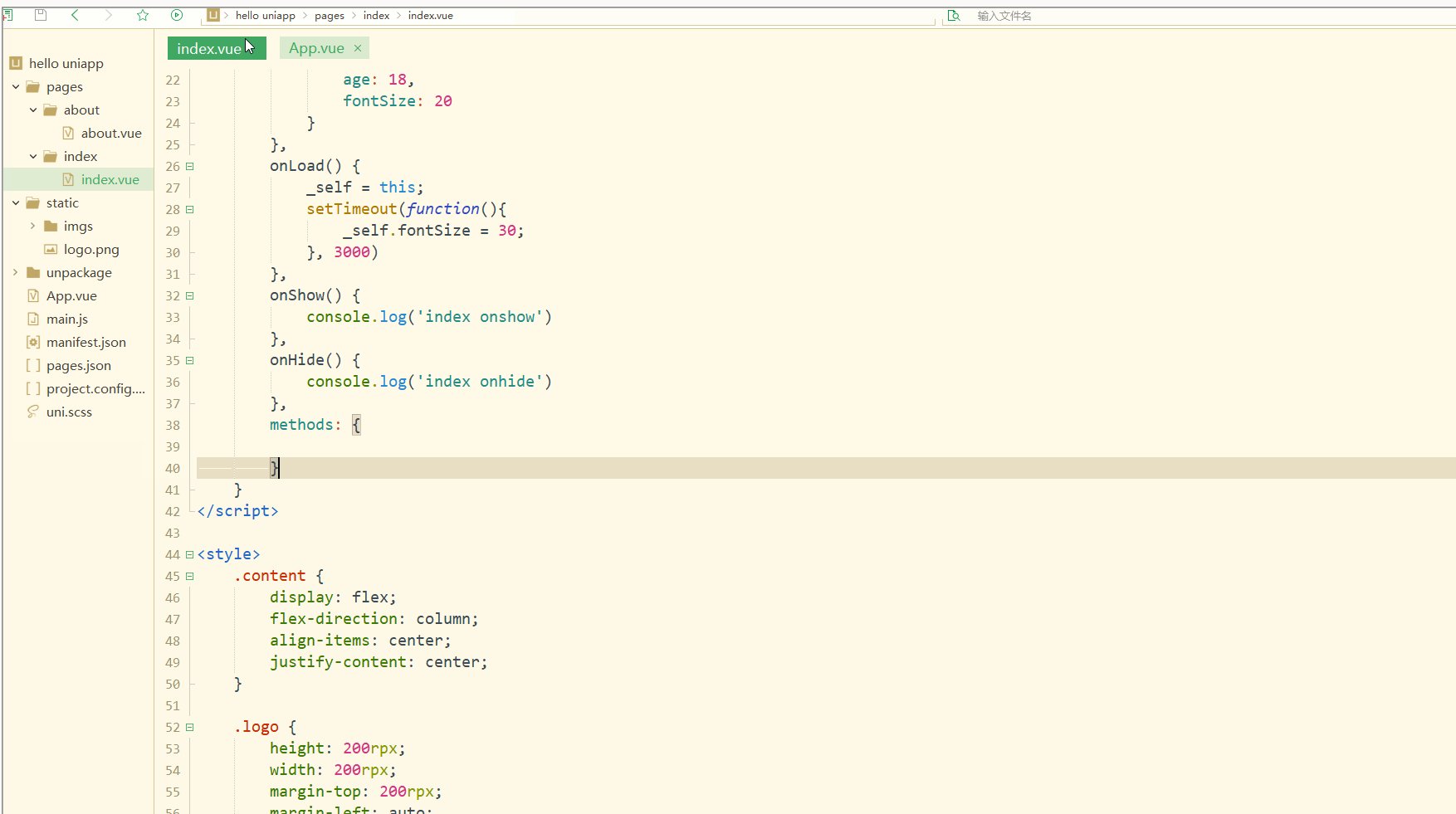
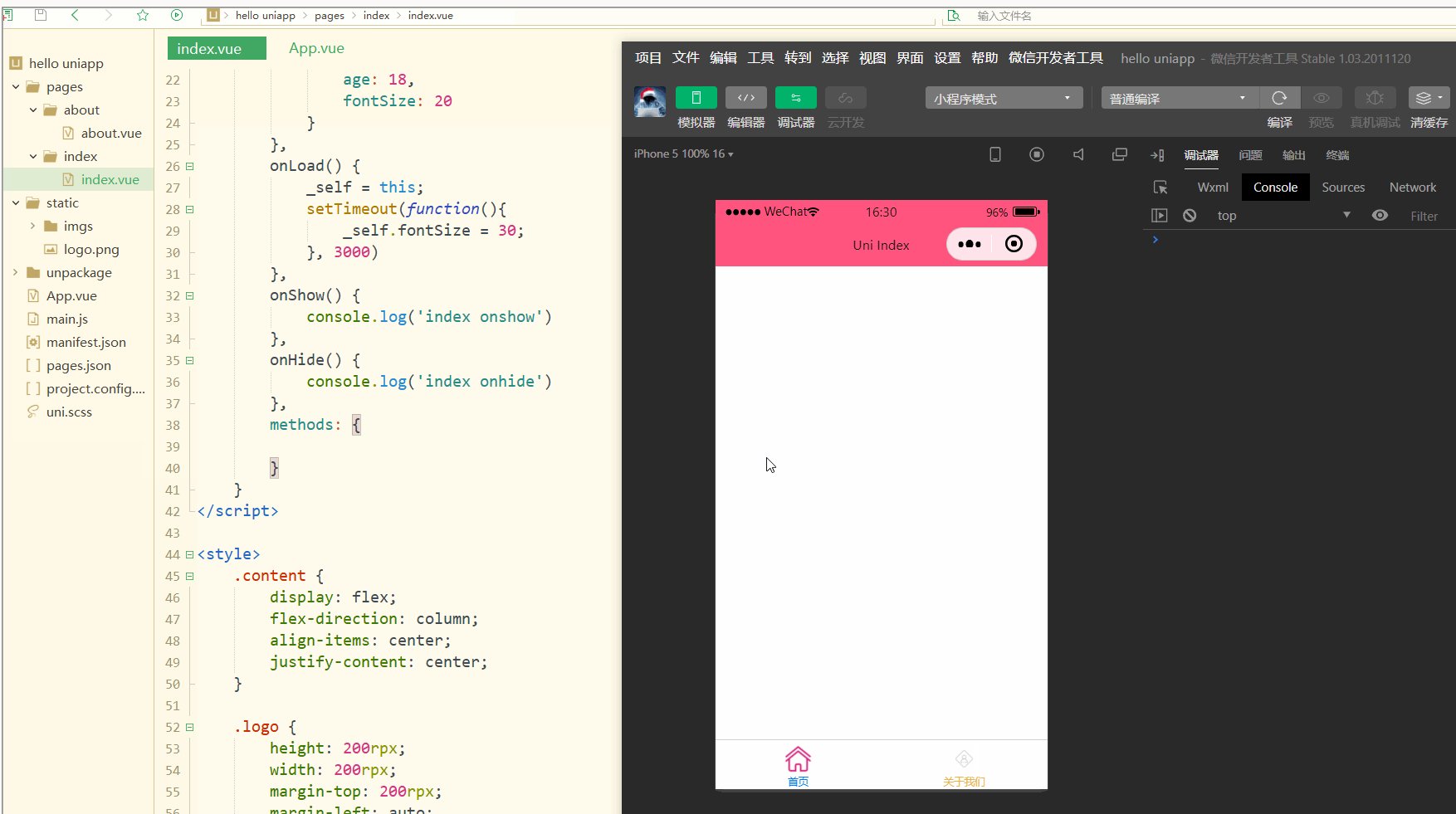
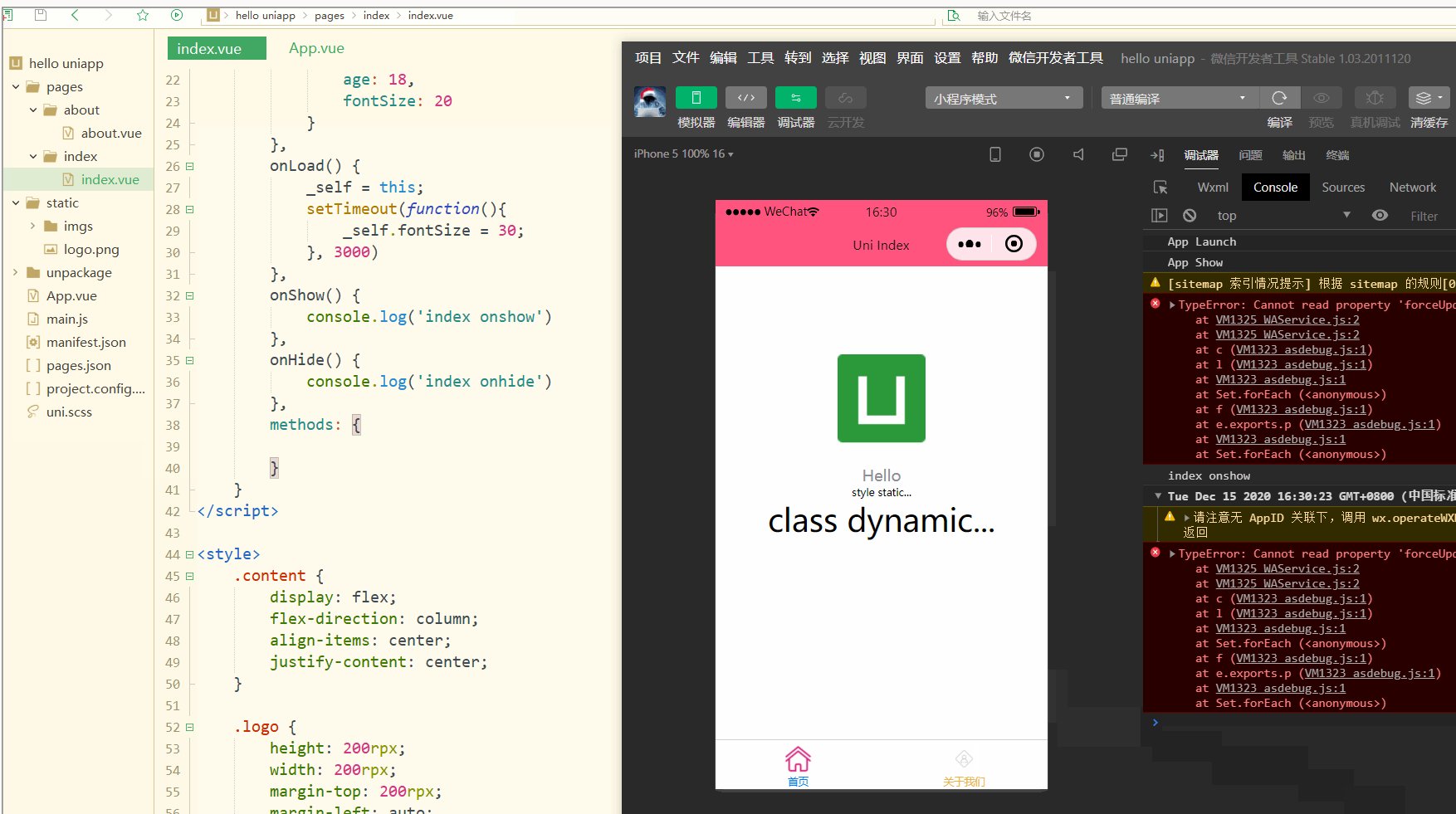
}</style></pre>Display: <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/0b477ac040af0cc9e7934aa8cbfd1bfc-7.gif" class="lazy" alt="uniapp 변수 배열 단일"><br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/0b477ac040af0cc9e7934aa8cbfd1bfc-7.gif" class="lazy" alt="uniapp css style">루프를 사용하여 배열을 순회할 수도 있습니다. 즉, <code>v-for 이동합니다. index.vue는 다음과 같습니다:
<template>
<view>
<!-- 支持 -->
<view class="container" :class="computedClassStr"></view>
<view class="container" :class="{active: isActive}"></view>
<!-- 不支持 -->
<view class="container" :class="computedClassObject"></view>
</view> </template>Display: 🎜 🎜🎜분명히 배열의 모든 요소가 이 시점에서 탐색되었습니다. 🎜🎜🎜2. 조건부 렌더링🎜🎜🎜조건부 렌더링은
🎜🎜분명히 배열의 모든 요소가 이 시점에서 탐색되었습니다. 🎜🎜🎜2. 조건부 렌더링🎜🎜🎜조건부 렌더링은 v-if를 사용하여 특정 조건이 충족되는 경우에만 요소를 렌더링하는 것을 의미합니다. 🎜🎜다음: 🎜<template>
<view>
<view v-for="(item, index) in menus" class="menu">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
]
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}</style>🎜디스플레이: 🎜 🎜🎜이때
🎜🎜이때 v-if에 전달된 값을 기준으로 렌더링 여부를 판단합니다. 🎜🎜:hidden 속성은 다음과 같이 요소를 숨길지 여부를 정의하는 데 사용됩니다. 🎜<template>
<view>
<view v-for="(item, index) in menus" class="menu" :class="[activeIndex==index?'menuActive':'']">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
],
activeIndex: 0
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}
.menuActive {
color: #FF0000 !important;
}</style>🎜Display: 🎜 🎜🎜
🎜🎜v-if 및 :hidden에 그러나 원칙적으로는 여전히 몇 가지 차이점이 있습니다. 🎜v-if는 조건에 따라 🎜렌더링할지 🎜 결정하고, :hidden은 렌더링하지만 표시할지 여부는 🎜 결정합니다. 🎜 조건에 따라 구체적인 선택이 필요합니다. 🎜🎜🎜2. 클래스 및 스타일 바인딩🎜🎜🎜앞서 언급한 것처럼 템플릿 언어 블록의 태그에 있는 스타일 속성을 통해 스타일을 직접 정의할 수도 있고, 스타일 언어 블록의 선택기를 통해 스타일을 정의할 수도 있습니다. 그런 다음 템플릿 언어 블록에 사용됩니다. 🎜🎜성능을 절약하기 위해 Class 및 Style의 표현을 컴파일러를 통해 uni-app에 하드 코딩🎜할 수 있으며, 조건부 판단을 사용하여 특정 스타일을 표시할지 여부를 결정할 수 있습니다. 🎜🎜🎜1.class 구문🎜🎜🎜class는 다음 구문 방법을 지원합니다.🎜<template>
<view>
<view v-for="(item, index) in menus" class="menu" :class="[activeIndex==index?'menuActive':'']" @click="menuClick" :id="index">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
],
activeIndex: 0
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
menuClick: function(e){
var aid = e.target.id;
console.log(aid);
_self.activeIndex = aid;
}
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}
.menuActive {
color: #FF0000 !important;
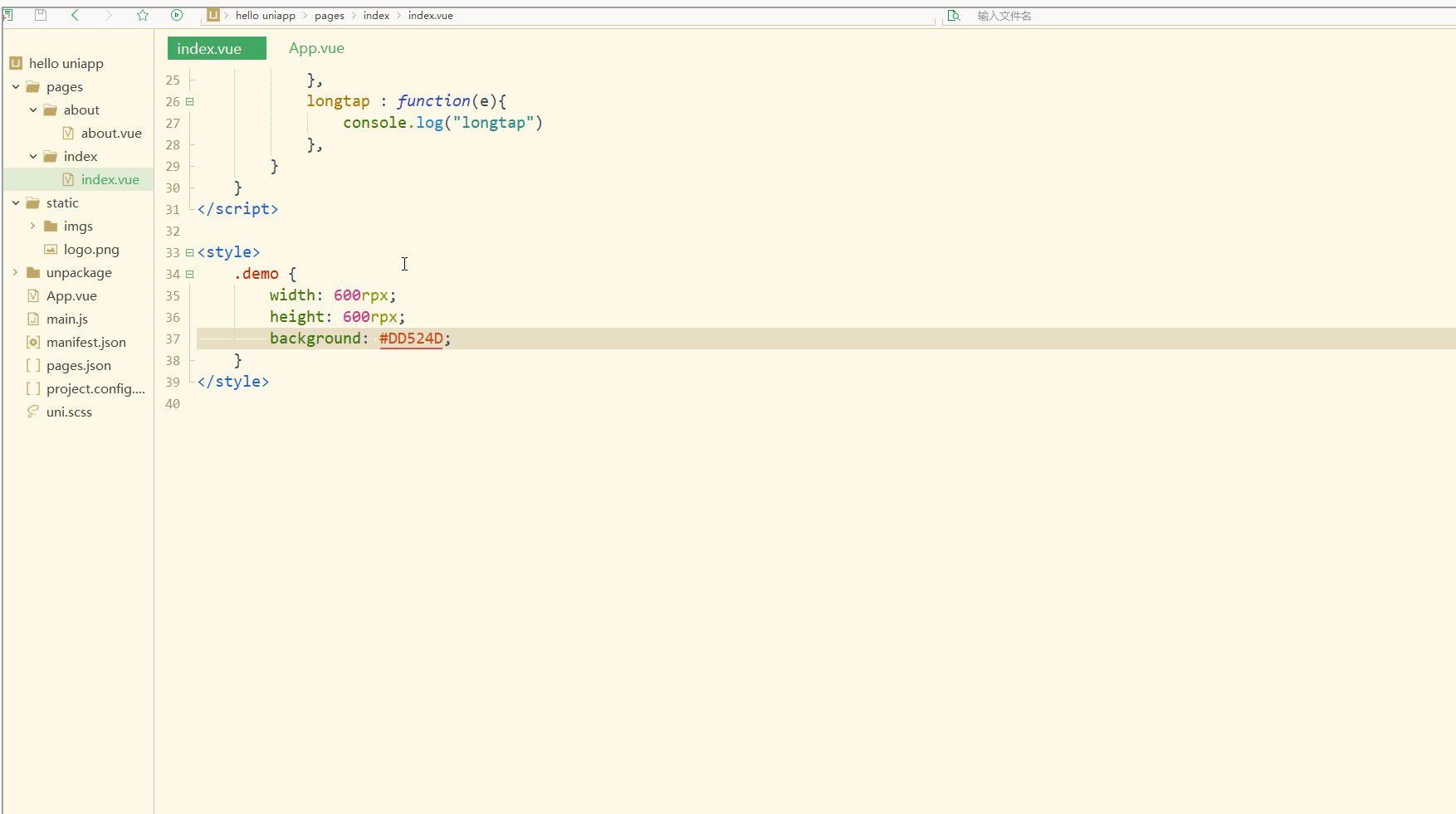
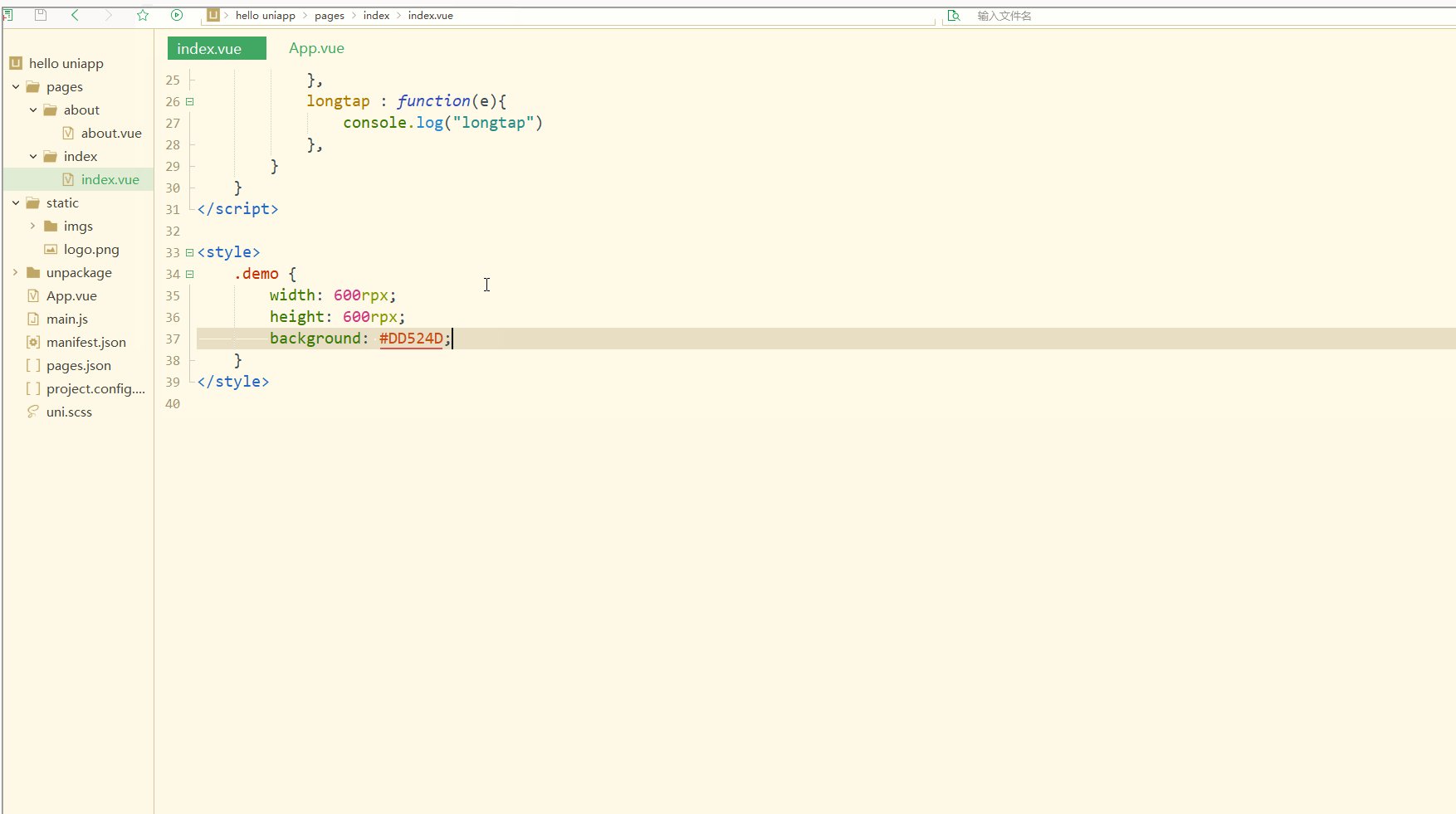
}</style>🎜그 중 처음 세 개는 완전한 형식이고 마지막 두 개는 약식 형식입니다.🎜isActive ? code>는 🎜삼항 연산자🎜입니다. 🎜🎜index.vue는 다음과 같습니다. 🎜<pre class="brush:php;toolbar:false"><template>
<view>
<view class="demo" @click="clickTest" @longtap="longtap"></view>
</view></template><script>
var _self;
export default {
data() {
return {
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
clickTest : function(e){
console.log("click")
},
longtap : function(e){
console.log("longtap")
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
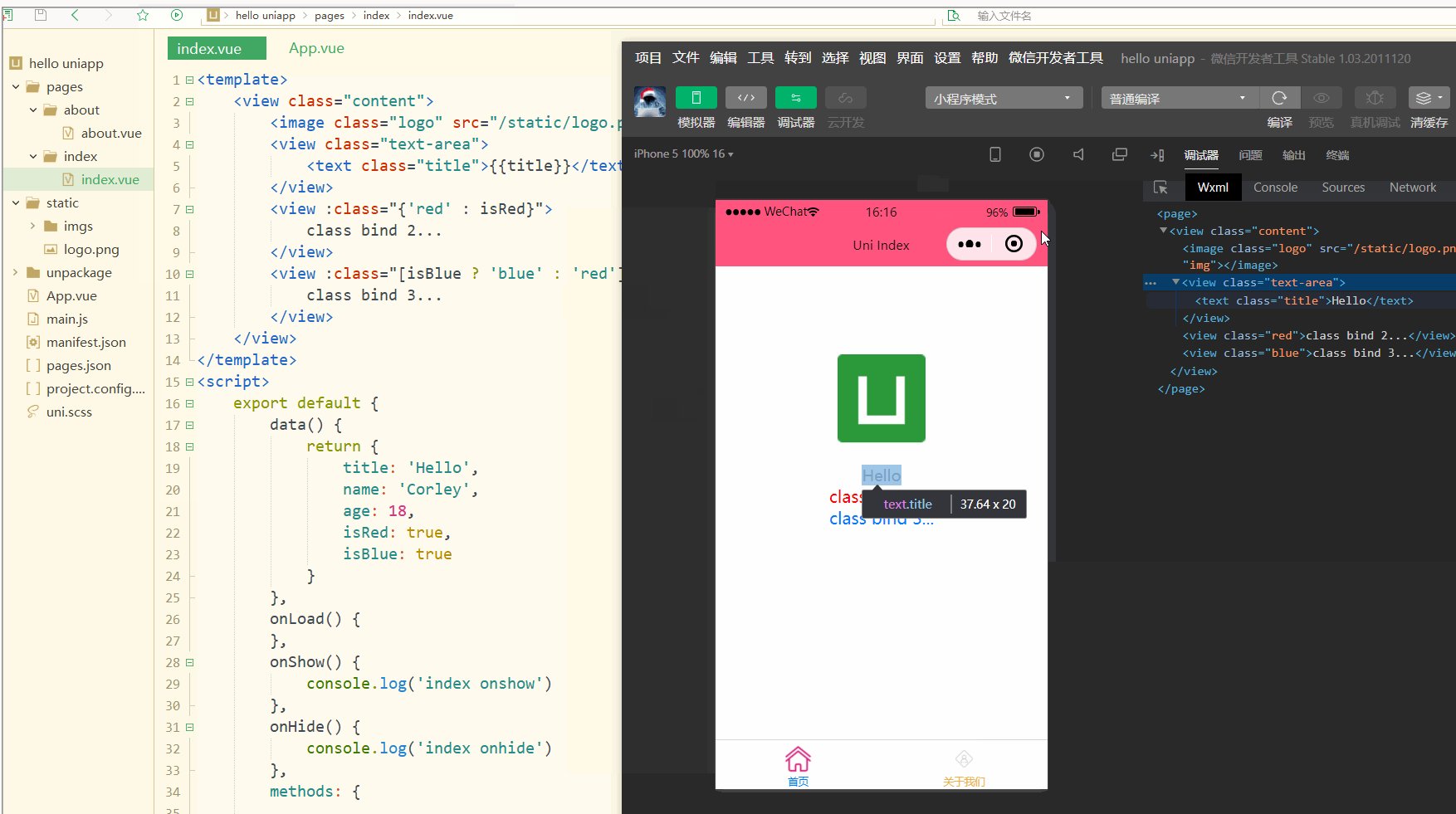
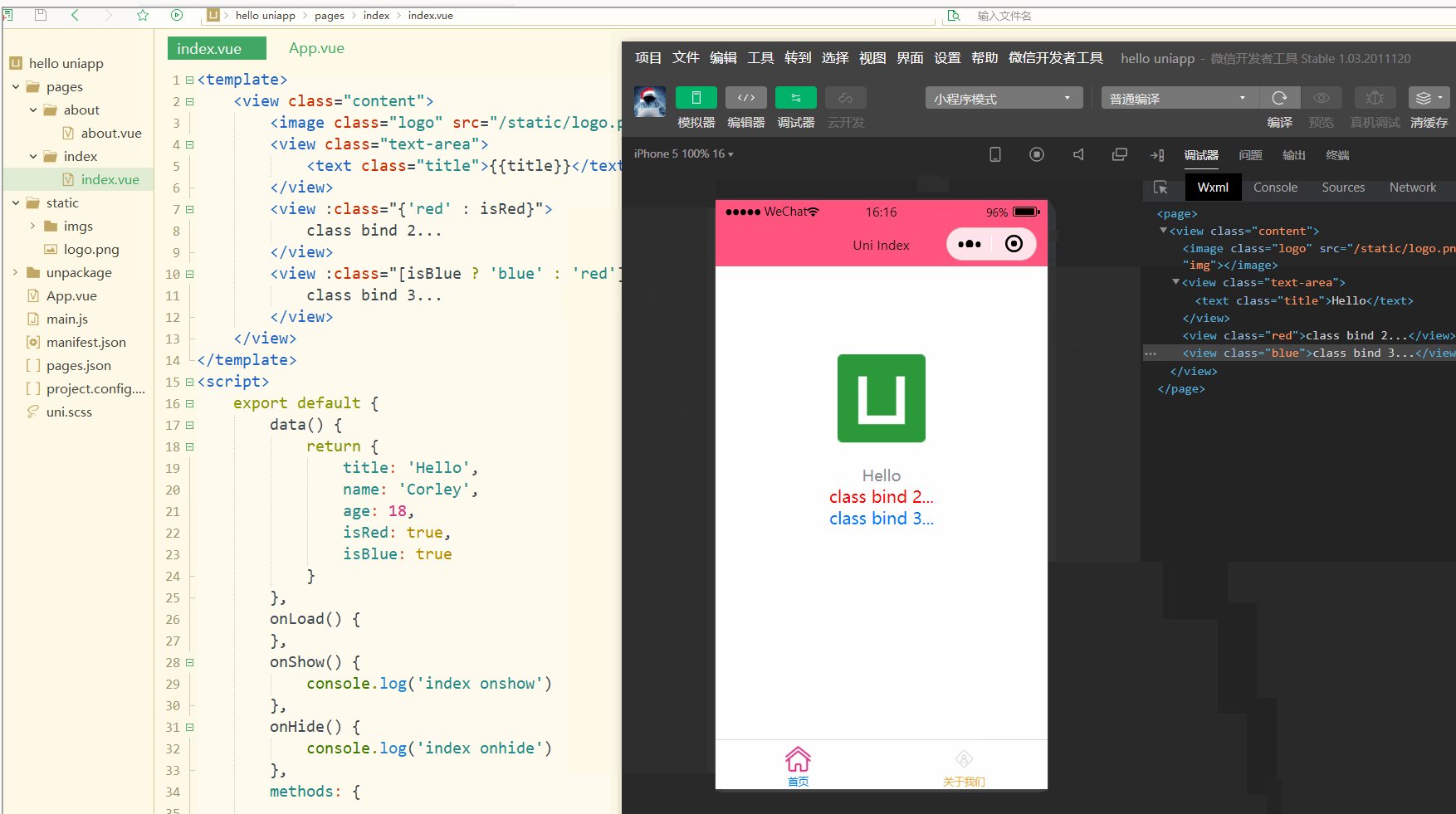
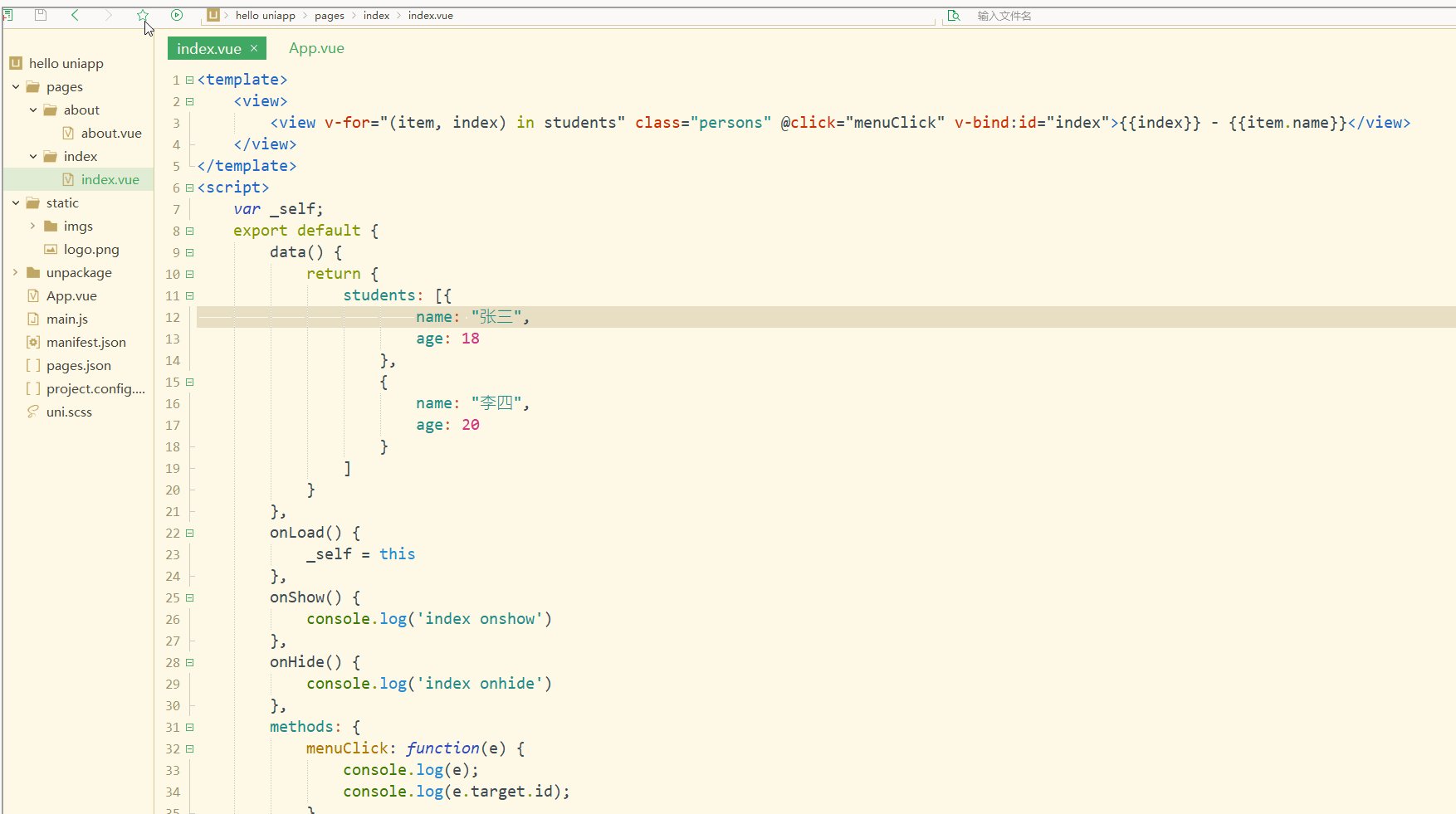
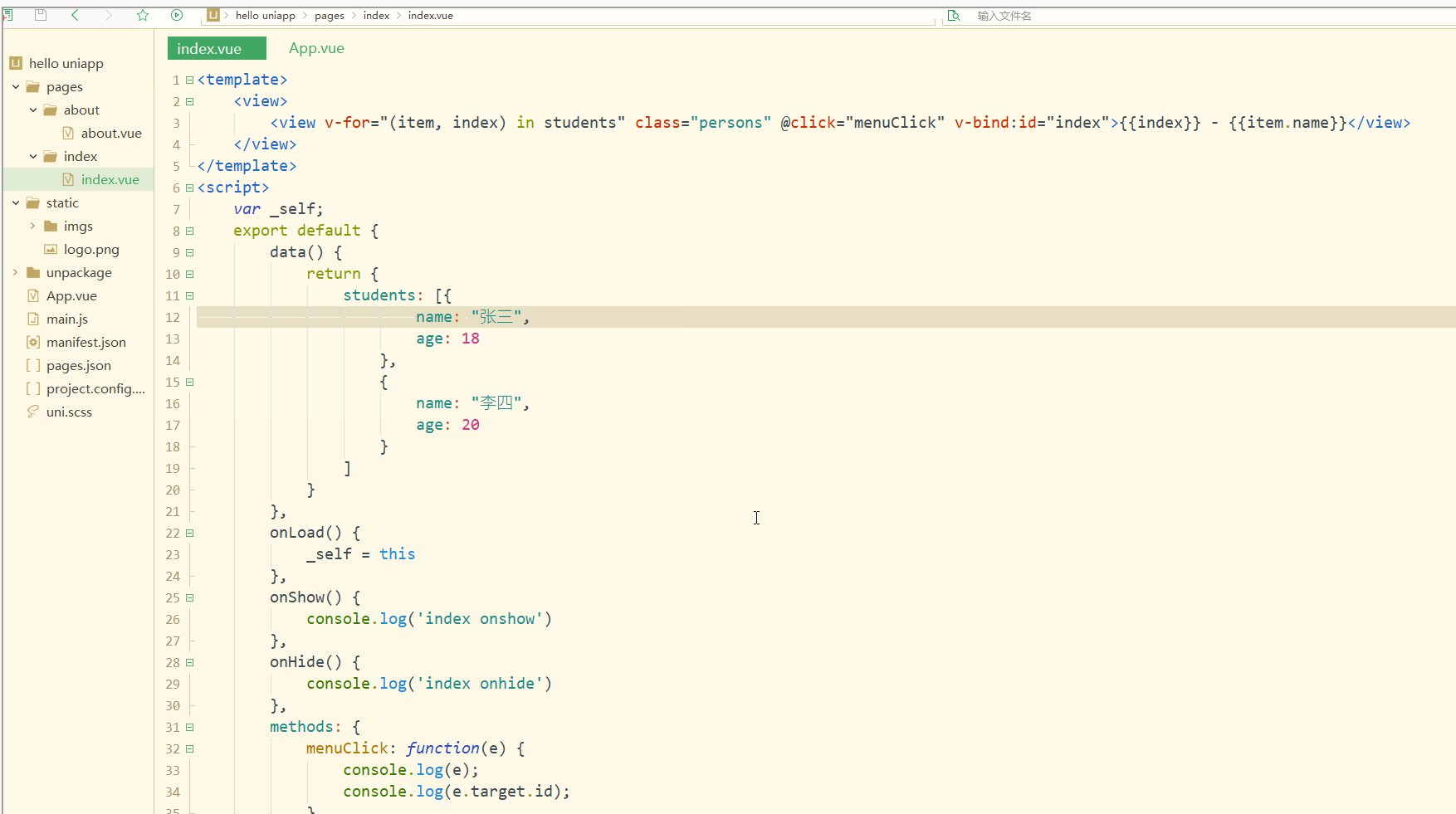
}</style></pre>🎜Display: 🎜🎜🎜🎜컴파일 및 선택 후 WeChat 개발자 도구의 wxml에 렌더링된 클래스 값이 표시되는 것을 볼 수 있습니다. 🎜🎜🎜2.style 구문🎜🎜🎜style은 다음 구문을 지원합니다.🎜<pre class="brush:php;toolbar:false"><template>
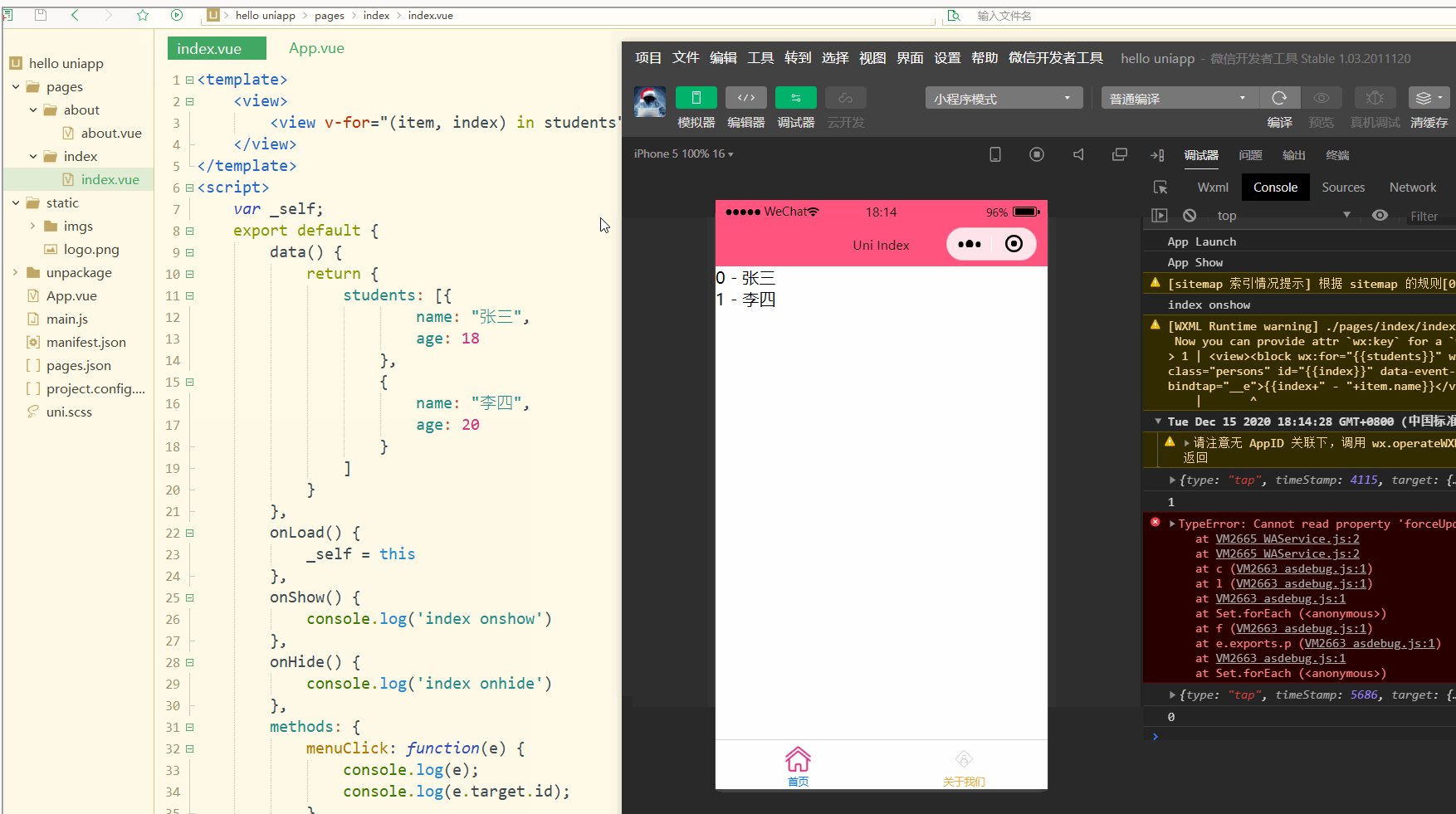
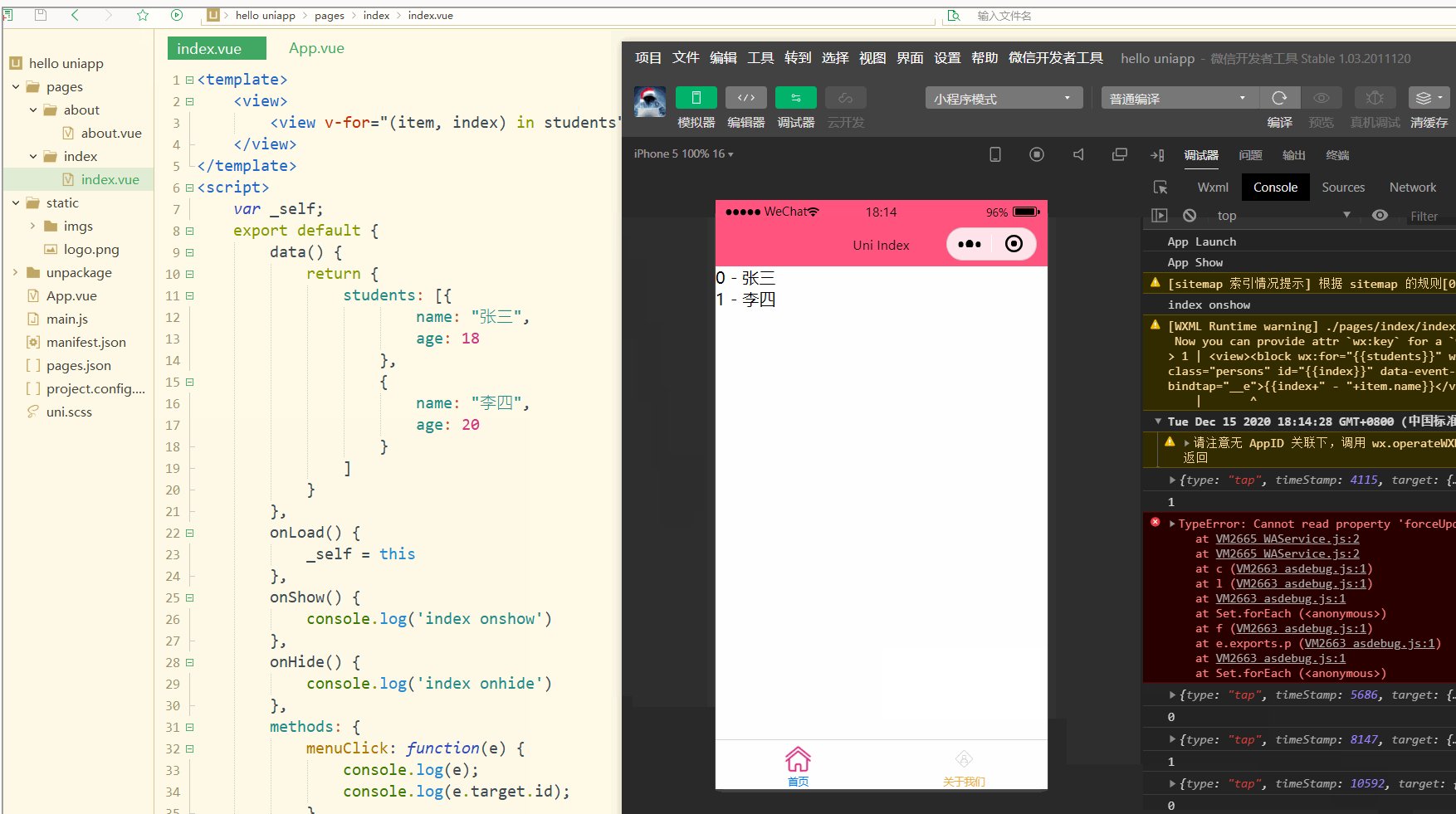
<view>
<view v-for="(item, index) in students" class="persons" @click="menuClick" v-bind:id="index">{{index}} - {{item.name}}</view>
</view></template><script>
var _self;
export default {
data() {
return {
students: [{
name: "张三",
age: 18
},
{
name: "李四",
age: 20
}
]
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
menuClick: function(e) {
console.log(e);
console.log(e.target.id);
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
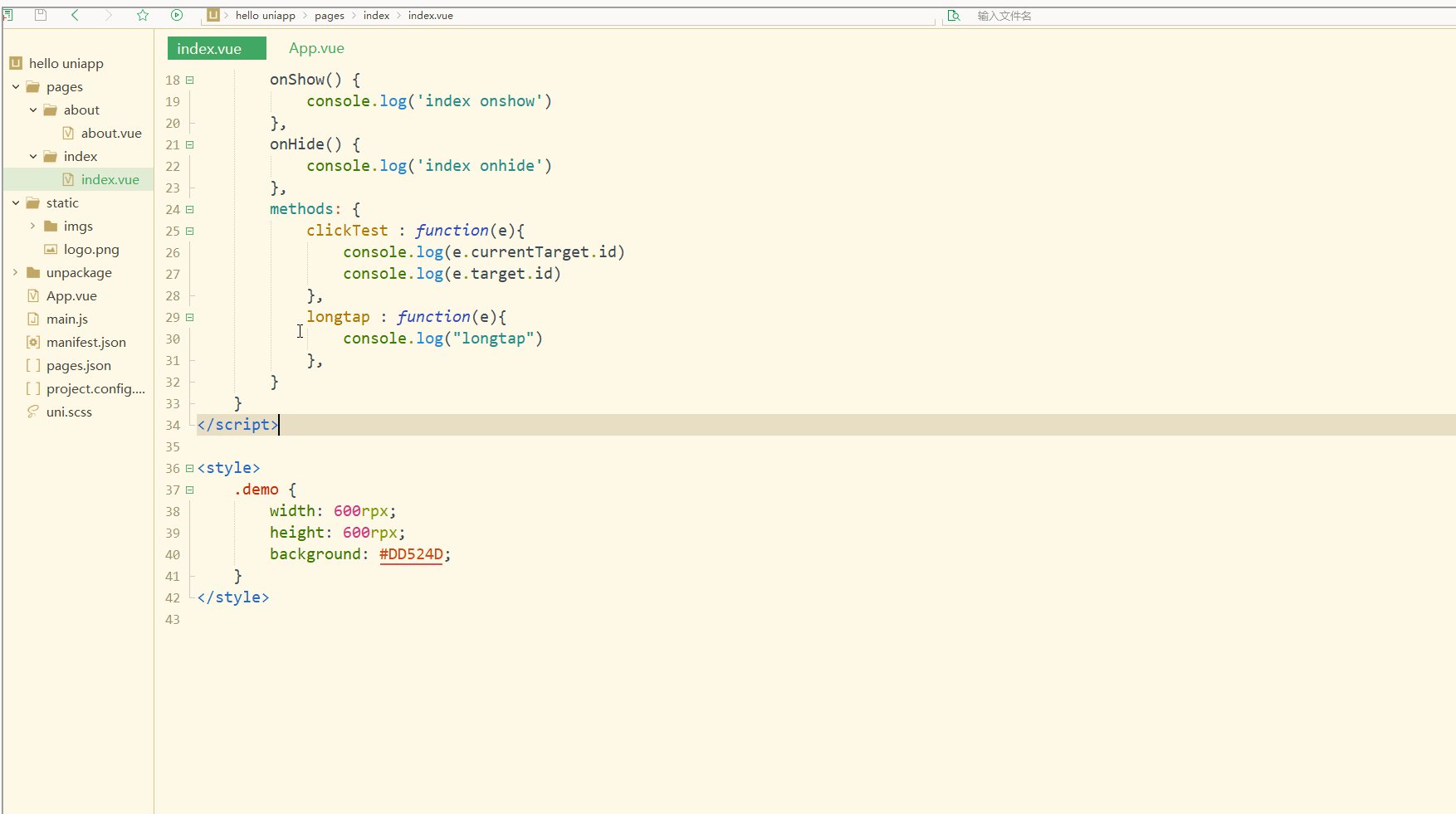
}</style></pre>🎜그 중 처음 2개는 완전한 형태이고, 마지막 2개는 축약형입니다. 🎜🎜index.vue는 다음과 같습니다. 🎜<pre class="brush:php;toolbar:false"><template>
<view>
<view class="demo" id="outid" @click="clickTest" @longtap="longtap">
<view id="inid" style="width: 400rpx;height: 400rpx;background: #007AFF;"></view>
</view>
</view></template><script>
var _self;
export default {
data() {
return {
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
clickTest : function(e){
console.log(e.currentTarget.id)
console.log(e.target.id)
},
longtap : function(e){
console.log("longtap")
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
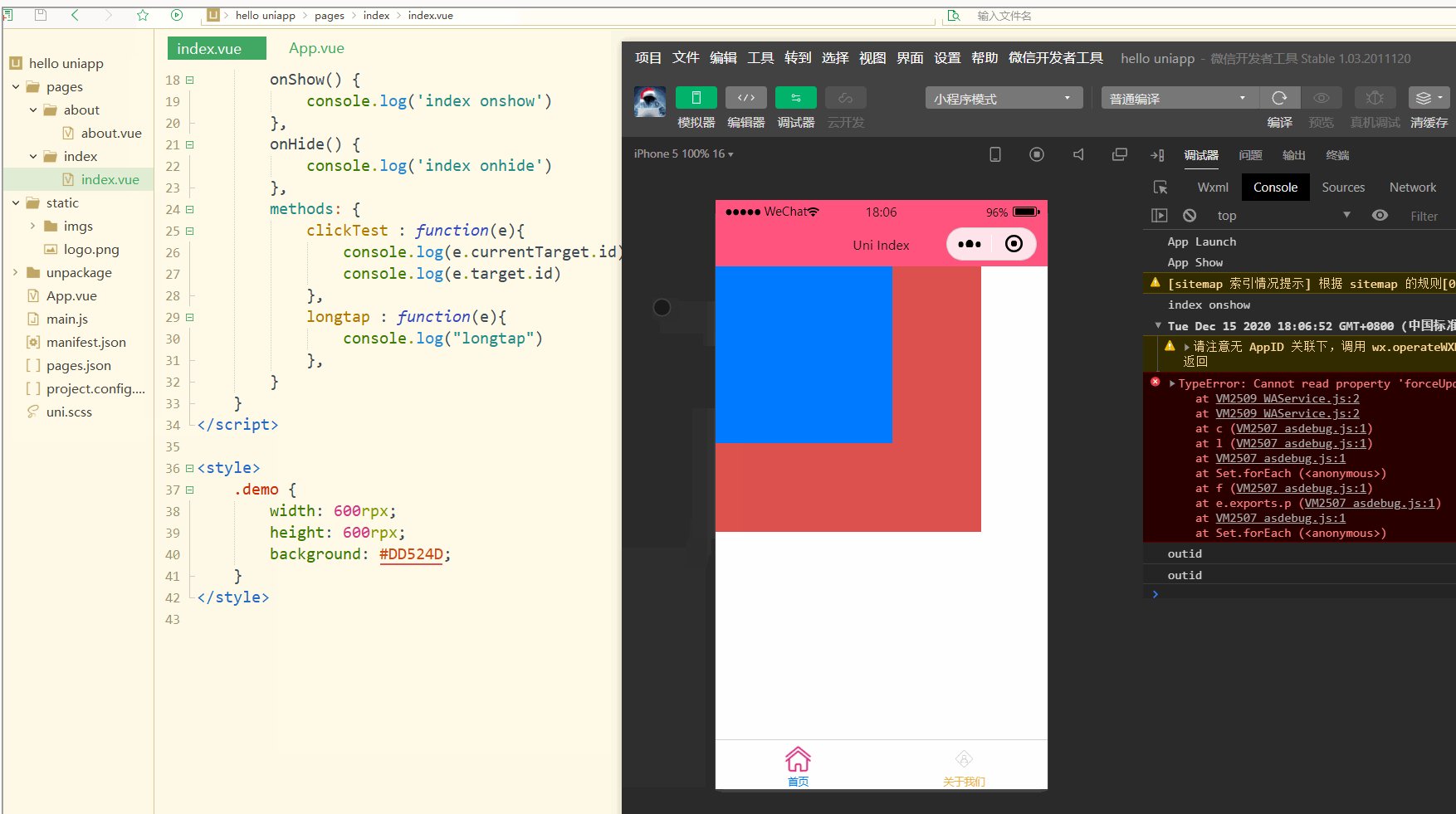
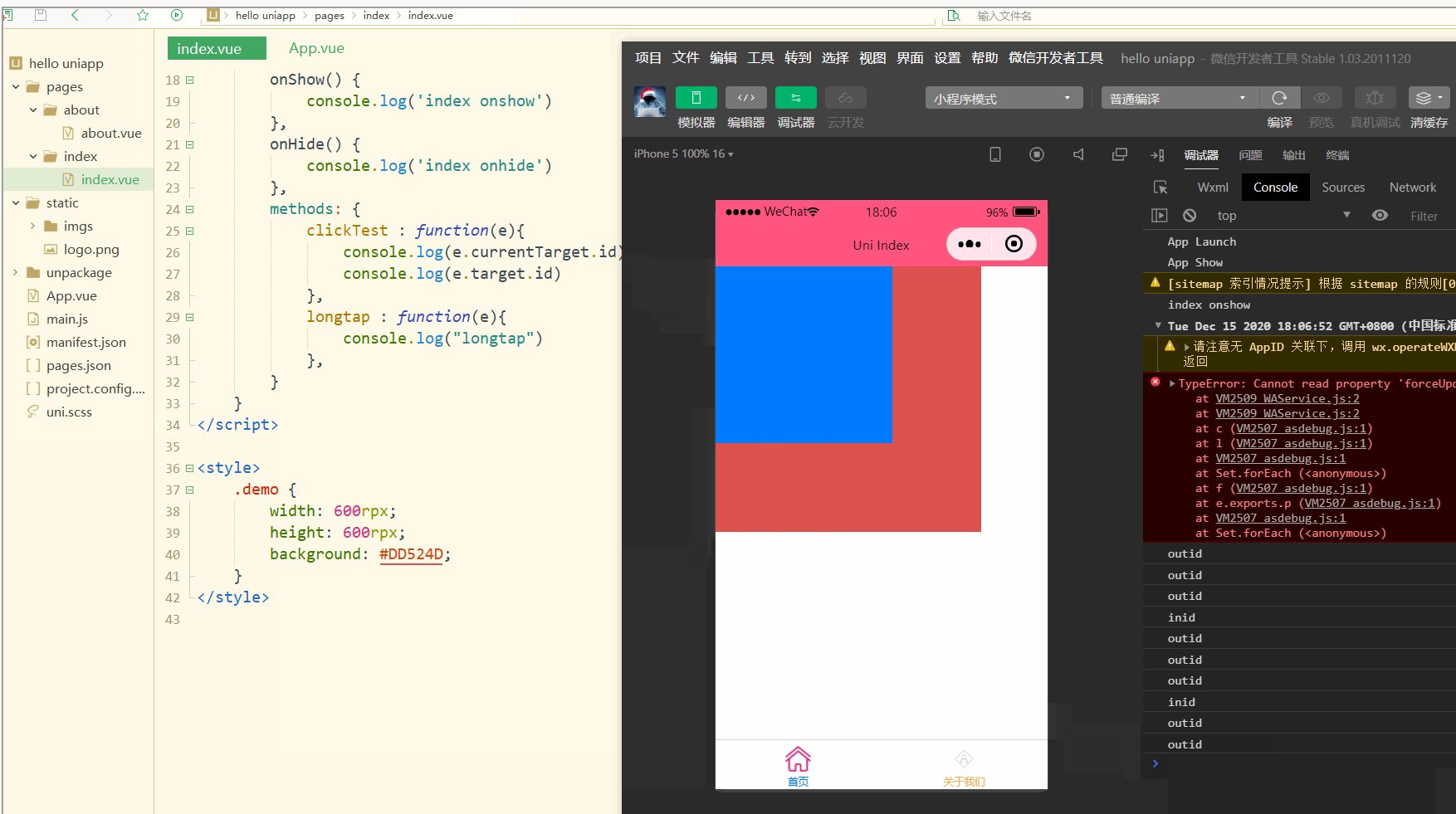
}</style></pre>🎜는 다음을 보여줍니다. 🎜🎜🎜🎜분명히 스타일은 동적으로 바뀔 수 있습니다. 🎜<p>需要注意,uni-app不支持 Vue官方文档中Class 与 Style 绑定 中的 classObject 和 styleObject 语法,但是可以用 computed 方法生成 class 或者 style 字符串,插入到页面中,如下:</p>
<pre class="brush:php;toolbar:false"><template>
<view>
<!-- 支持 -->
<view class="container" :class="computedClassStr"></view>
<view class="container" :class="{active: isActive}"></view>
<!-- 不支持 -->
<view class="container" :class="computedClassObject"></view>
</view> </template></pre>
<p><strong>3.案例–动态菜单切换</strong></p>
<p>本案例实现动态切换导航栏。</p>
<p>先展示横向排列的导航栏,index.vue如下:</p>
<pre class="brush:php;toolbar:false"><template>
<view>
<view v-for="(item, index) in menus" class="menu">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
]
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}</style></pre>
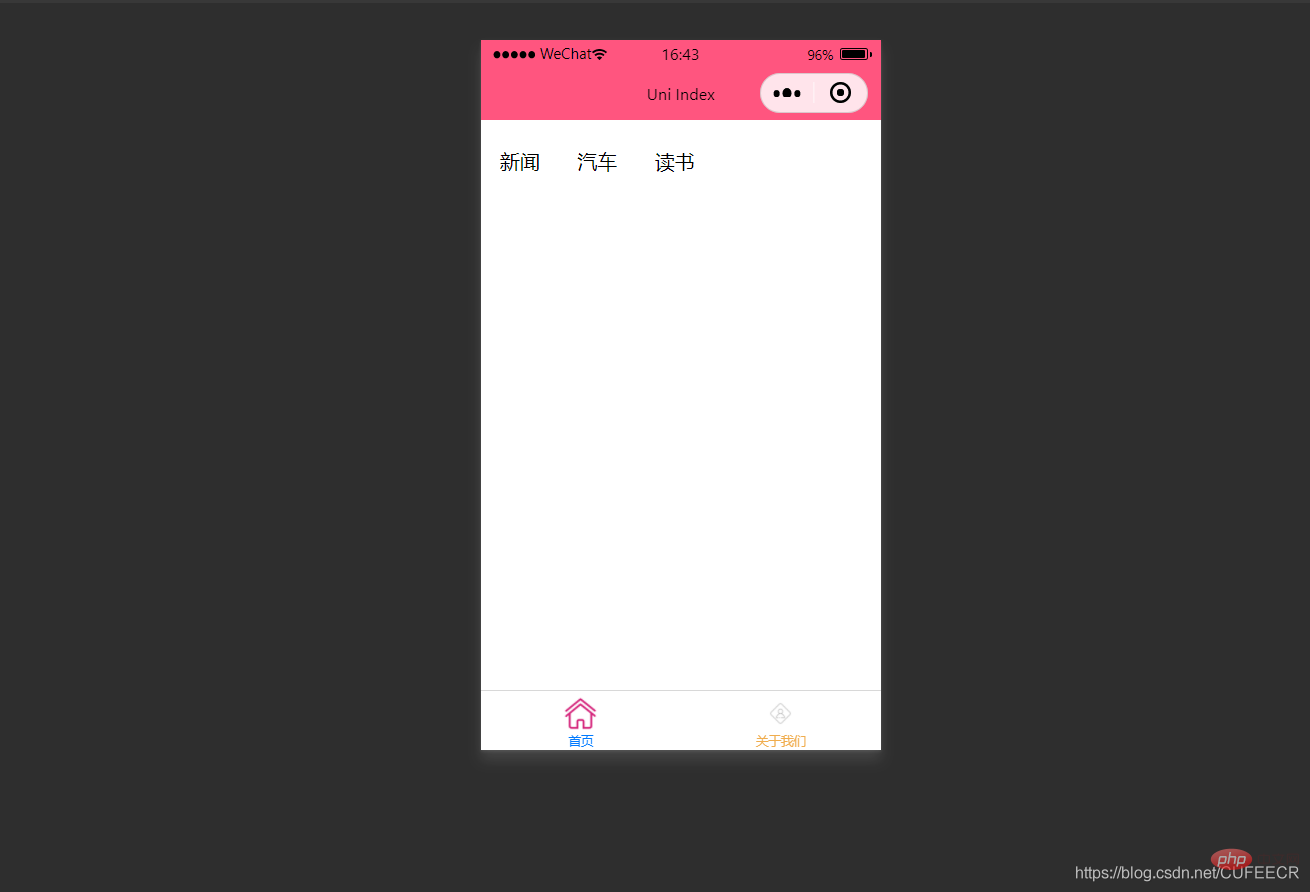
<p>显示:<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/788cf13e12e26e9c10b4442ca730dd5e-8.png" class="lazy" alt="uniapp css case row"></p>
<p>此时已经可以将导航栏横向展示了。</p>
<p>再实现当前的导航栏显示不一样的颜色,如下:</p>
<pre class="brush:php;toolbar:false"><template>
<view>
<view v-for="(item, index) in menus" class="menu" :class="[activeIndex==index?&#39;menuActive&#39;:&#39;&#39;]">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
],
activeIndex: 0
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}
.menuActive {
color: #FF0000 !important;
}</style></pre>
<p>显示:<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/7acd028cacf0e9b27d7d2a7308c5c7dc-9.png" class="lazy" alt="uniapp css case row red first"></p>
<p>此时,第1个导航栏变为红色。</p>
<p>进一步实现点击时,颜色动态变化,如下:</p>
<pre class="brush:php;toolbar:false"><template>
<view>
<view v-for="(item, index) in menus" class="menu" :class="[activeIndex==index?&#39;menuActive&#39;:&#39;&#39;]" @click="menuClick" :id="index">
{{item}} </view>
</view></template><script>
var _self;
export default {
data() {
return {
menus: [
'新闻', '汽车', '读书'
],
activeIndex: 0
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
menuClick: function(e){
var aid = e.target.id;
console.log(aid);
_self.activeIndex = aid;
}
}
}</script><style>
.menu {
padding: 10px;
float: left;
margin: 5px;
line-height: 36px;
}
.menuActive {
color: #FF0000 !important;
}</style></pre>
<p>使用了事件来达到动态切换的效果。</p>
<p>显示:<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/7acd028cacf0e9b27d7d2a7308c5c7dc-10.gif" class="lazy" alt="uniapp css case complete"></p>
<p>可以看到,点击不同的导航栏实现了颜色同步变化的效果。</p>
<p><strong>三、事件和事件绑定</strong></p>
<p><strong>1.uni-app事件</strong></p>
<p>事件映射表定义了WEB事件和uni-app事件之间的对应关系,具体如下:</p>
<table>
<thead><tr class="firstRow">
<th>Web事件</th>
<th>uni-app事件</th>
<th>说明</th>
</tr></thead>
<tbody>
<tr>
<td>click</td>
<td>‘tap’</td>
<td>被点击</td>
</tr>
<tr>
<td>touchstart</td>
<td>‘touchstart’</td>
<td>手指开始在元素上触摸时</td>
</tr>
<tr>
<td>touchmove</td>
<td>‘touchmove’</td>
<td>移动</td>
</tr>
<tr>
<td>touchcancel</td>
<td>‘touchcancel’</td>
<td>取消</td>
</tr>
<tr>
<td>touchend</td>
<td>‘touchend’</td>
<td>结束</td>
</tr>
<tr>
<td>tap</td>
<td>‘tap’</td>
<td>单机</td>
</tr>
<tr>
<td>longtap</td>
<td>‘longtap’</td>
<td>长按</td>
</tr>
<tr>
<td>input</td>
<td>‘input’</td>
<td>输入</td>
</tr>
<tr>
<td>change</td>
<td>‘change’</td>
<td>改变</td>
</tr>
<tr>
<td>submit</td>
<td>‘submit’</td>
<td>表单提交</td>
</tr>
<tr>
<td>blur</td>
<td>‘blur’</td>
<td>失焦</td>
</tr>
<tr>
<td>focus</td>
<td>‘focus’</td>
<td>聚焦</td>
</tr>
<tr>
<td>reset</td>
<td>‘reset’</td>
<td>表单重置</td>
</tr>
<tr>
<td>confirm</td>
<td>‘confirm’</td>
<td>确认</td>
</tr>
<tr>
<td>columnchange</td>
<td>‘columnchange’</td>
<td>字段变化</td>
</tr>
<tr>
<td>linechange</td>
<td>‘linechange’</td>
<td>行比那花</td>
</tr>
<tr>
<td>error</td>
<td>‘error’</td>
<td>错误</td>
</tr>
<tr>
<td>scrolltoupper</td>
<td>‘scrolltoupper’</td>
<td>滚动到顶部</td>
</tr>
<tr>
<td>scrolltolower</td>
<td>‘scrolltolower’</td>
<td>滚动到底部</td>
</tr>
<tr>
<td>scroll</td>
<td>‘scroll’</td>
<td>滚动</td>
</tr>
</tbody>
</table>
<p>说明:<br> (1)在 input 和 textarea 中 change 事件会被转为 blur 事件;<br> (2)列表中没有的原生事件也可以使用,例如map组件的regionchange 事件直接在组件上添加<code>@regionchange修饰即可,同时这个事件也非常特殊,它的 event type 有 begin 和 end 两个,导致我们无法在handleProxy 中区分到底是什么事件,所以在监听此类事件的时候同时监听事件名和事件类型,即<map @regionchange="functionName" @end="functionName" @begin="functionName"><map>;(3)由于平台的差异,bind 和 catch 事件同时绑定时,只会触发 bind,catch 不会被触发,使用时需要注意。
(4)件修饰符:
- 使用stop会阻止冒泡,但是同时绑定了一个非冒泡事件,会导致该元素上的 catchEventName 失效;
- prevent 可以直接结束事件,因为uni-app里没有什么默认事件,比如 submit 并不会跳转页面;
- self 没有可以判断的标识;
- once 也不能做,因为uni-app没有 removeEventListener, 虽然可以直接在 handleProxy 中处理,但是并不优雅;
(5)按键修饰符:
uni-app运行在手机端,没有键盘事件,所以不支持按键修饰符。
2.事件绑定
使用@对元素进行事件绑定,当事件被触发时,会导致相应的操作。
index.vue如下:
<template>
<view>
<view class="demo" @click="clickTest" @longtap="longtap"></view>
</view></template><script>
var _self;
export default {
data() {
return {
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
clickTest : function(e){
console.log("click")
},
longtap : function(e){
console.log("longtap")
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
}</style>
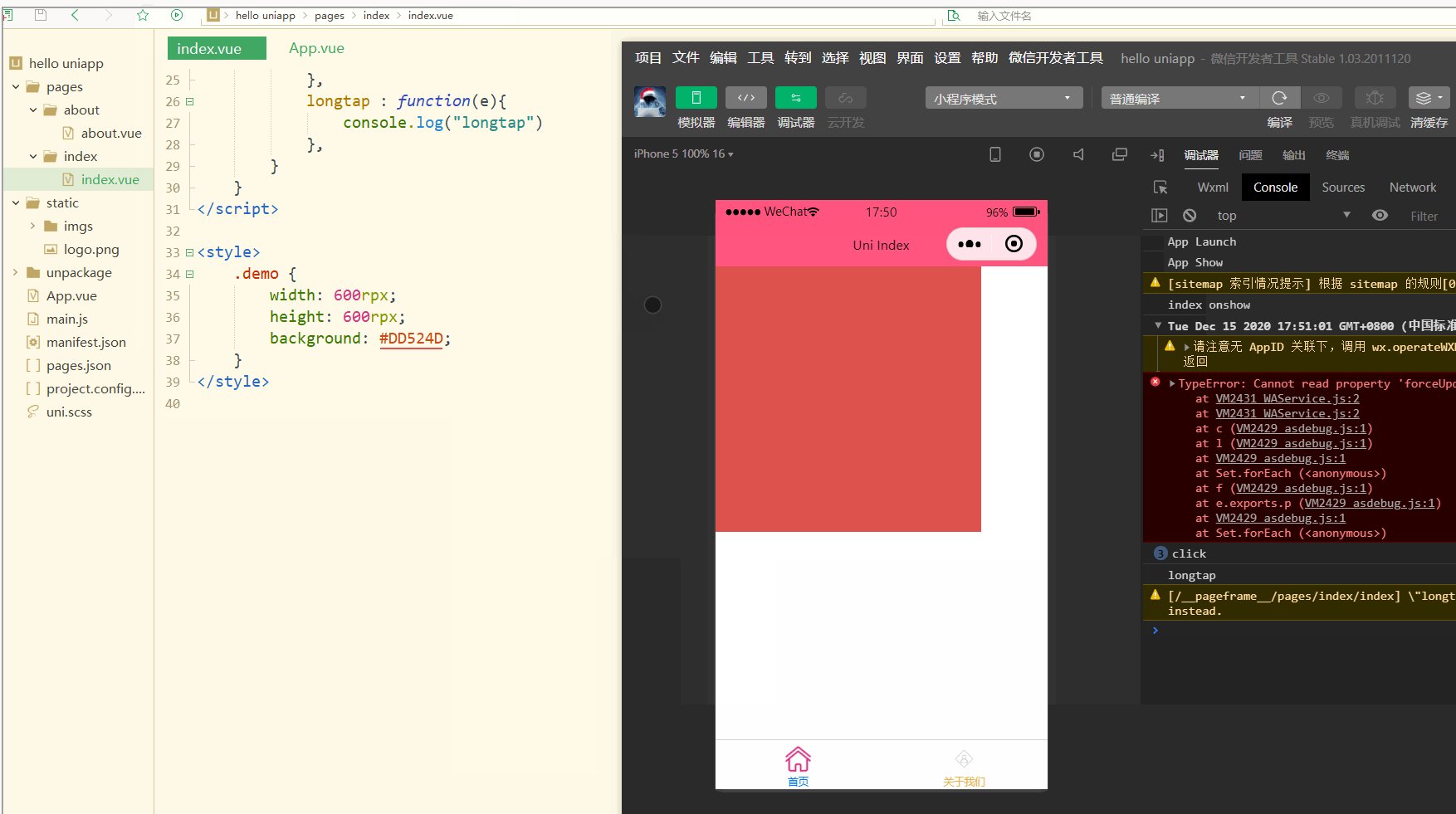
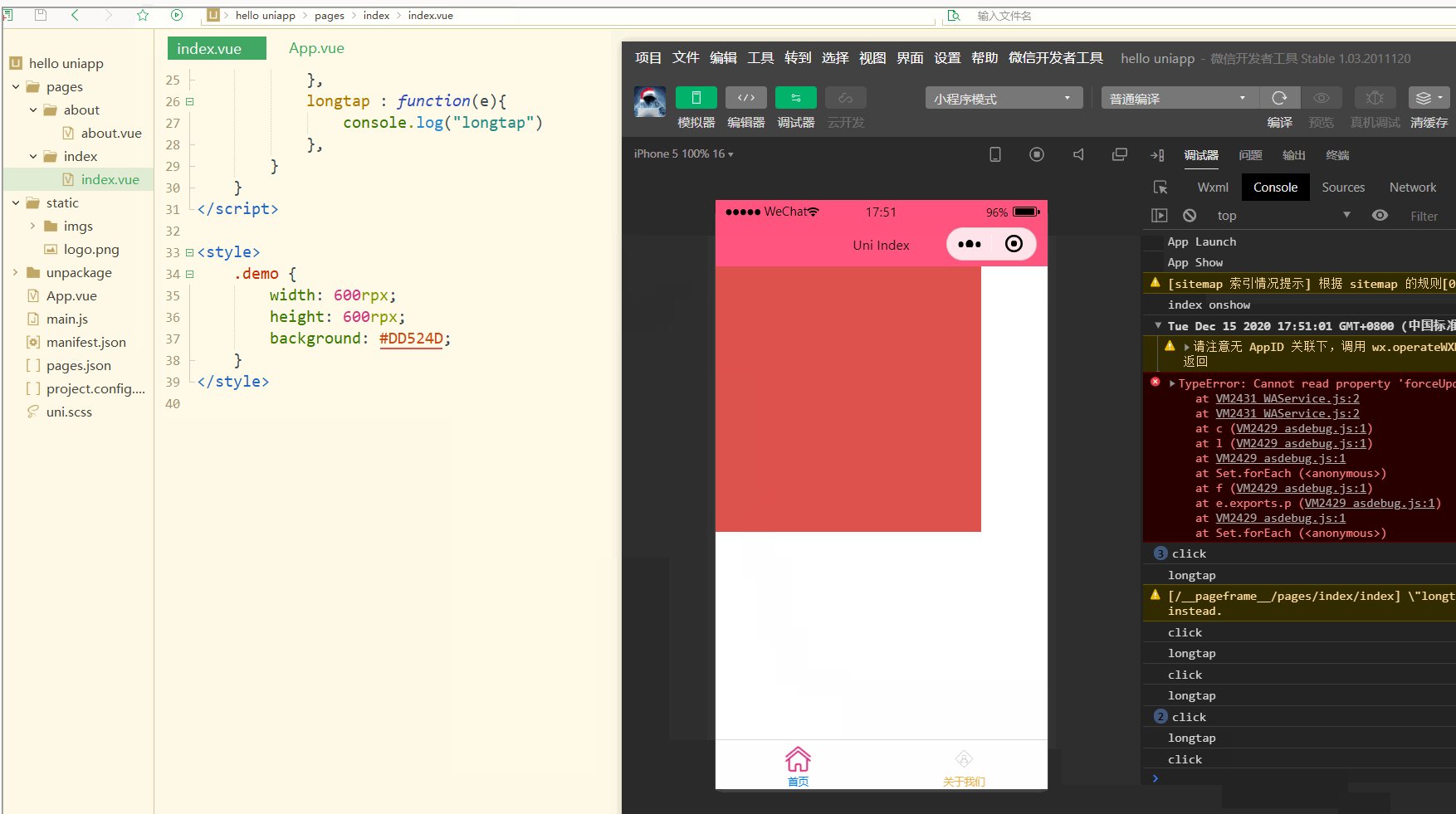
显示:
可以看到,在进行点击和长按时,会触发不同的事件、执行不同的操作。
可以在小程序中观察对应事件对象,并利用此对象获取更多信息。
3.事件传参
在触发事件时,还可以传入动态参数。
如下:
<template>
<view>
<view v-for="(item, index) in students" class="persons" @click="menuClick" v-bind:id="index">{{index}} - {{item.name}}</view>
</view></template><script>
var _self;
export default {
data() {
return {
students: [{
name: "张三",
age: 18
},
{
name: "李四",
age: 20
}
]
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
menuClick: function(e) {
console.log(e);
console.log(e.target.id);
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
}</style>
显示:
可以看到,在进行点击时,控制台打印出了事件对象和e.target.id的值。
再如:
<template>
<view>
<view class="demo" id="outid" @click="clickTest" @longtap="longtap">
<view id="inid" style="width: 400rpx;height: 400rpx;background: #007AFF;"></view>
</view>
</view></template><script>
var _self;
export default {
data() {
return {
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
clickTest : function(e){
console.log(e.currentTarget.id)
console.log(e.target.id)
},
longtap : function(e){
console.log("longtap")
},
}
}</script><style>
.demo {
width: 600rpx;
height: 600rpx;
background: #DD524D;
}</style>
显示:
可以看到,在点击外部红色区域时,打印的两个id值相同;
而在点击内部蓝色区域时,e.target变为内部的view元素,所以打印出的也是inid,所以在使用属性传参时尽量使用e.currentTarget。
总结
在uni-app中,不论是对于数据(变量),还是对于以class或style定义的样式,亦或定义的事件,都可以进行动态绑定、同步变化,这些特性有利于更高效地开发出所需功能,大大降低了开发成本。
위 내용은 uni-app 입문 튜토리얼: 데이터 바인딩, 스타일 바인딩 및 이벤트 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

