uni-app의 소개, 배포 및 디렉터리 구조를 설명하세요.
- coldplay.xixi앞으로
- 2021-01-04 09:56:405464검색
uni-app 개발 튜토리얼column에서는 uni-app의 기본 구조를 설명합니다

권장(무료): uni-app development tutorial
기사 디렉토리
- 서문
- 1. 유니앱 소개
- 2. 빠르게 첫 프로젝트 시작
- 1. 환경 구축
- 2. 유니앱 디렉토리 구조 및 코드 사양
- 1. 디렉터리 구조
- 2. SFC 사양
- 요약
- 서문
이 글에서는 주로 uni-app의 기본 상황을 소개하고, 첫 번째 uni-app을 빠르게 생성하고 실행하는 방법을 안내합니다. app 프로젝트 프로젝트의 디렉토리 구조와 코드 사양에 대한 자세한 설명으로, uni-app의 기초가 전혀 없는 초보자에게 적합합니다.
1. uni-app 소개uni-app은 DCloud 공식에서 출시한 중요한 제품으로 Vue.js를 사용하여 크로스 플랫폼 애플리케이션을 개발하는 것입니다. http://uniapp.dcloud.io /.
개발자는 Vue.js 코드 세트를 작성하여 uni-app을 사용하여 이를 iOS, Android, WeChat 애플릿 등으로 컴파일할 수 있습니다.다중 플랫폼이 올바르게 실행되고 우수한 경험을 얻을 수 있도록 하려면 JS만 필요합니다. APP 개발을 완료하고 다중 터미널 공유
효과를 달성하여 개발 및 학습 비용을 크게 절감합니다. 개발자는 그렇게 많은 플랫폼 개발 기술을 배울 필요가 없으며 많은 프론트엔드 프레임워크를 공부하는 것만으로도 충분합니다. -vue 기반 앱 기업도 더 저렴한 비용으로 더 많은 사용자를 보호할 수 있습니다. uni-app은 Vue.js를 상속하고 완전한 Vue.js 개발 경험을 제공하며, WeChat과 같은 현재 애플리케이션에서 미니 프로그램을 시작하는 가장 빠른 방법도 제공합니다. WeChat 미니 프로그램과 일치합니다. 절차는 기본적으로 동일합니다. Vue.js 및 WeChat 미니 프로그램 개발 경험이 있는 개발자는 uni-app을 빠르게 시작하고 Android, iOS 및 미니 프로그램과 같은 다중 터미널 개발과 호환되는 애플리케이션을 개발할 수 있습니다. 또한 특정 플랫폼에 대한 개인화된 코드를 우아하게 작성하고 다른 플랫폼에 영향을 주지 않고 독점 기능을 호출할 수 있는 조건부 컴파일 최적화도 제공합니다.
uni-app이 앱에 패키징된 경우에도 5+ 엔진을 사용합니다. uni-app에서 실행되는 성능은 기본적으로 WeChat 애플릿과 동일합니다.
개발자가 uni-app의 구성 요소, 인터페이스 및 템플릿을 쉽게 경험할 수 있도록 DCloud는 iOS, Android 및 WeChat 미니 프로그램에 출시될 코드 세트를 구현한 Hello uni-app 데모 프로그램을 출시했습니다. 동시에 휴대폰을 사용하여 아래 이미지를 스캔할 수 있습니다. iOS 및 Android용 기본 설치 패키지를 앱 코드로 다운로드하거나 WeChat을 사용하여 미니 프로그램 코드를 스캔하여 uni-app의 미니 프로그램 버전을 경험할 수 있습니다.
2. 첫 번째 프로젝트를 빠르게 시작하세요
1. 환경 구축
프로젝트를 시작하기 전에 다음 도구를 각각 다운로드하여 설치해야 합니다.HBuilderX
내장 uni-app 컴파일러 및 프로젝트 템플릿의 경우 https://www.dcloud.io/hbuilderx.html을 클릭하여 해당 시스템 버전의 최신 버전을 선택하고 다운로드할 수 있습니다. 설치가 필요하지 않습니다. 직접 압축을 풀고 압축이 풀린 디렉터리를 지정된 위치에 넣으면 됩니다. 경로를 선택하고 HBuilderX.exe를 클릭하여 사용하세요. WeChat 개발자 도구- 는 작은 프로그램을 컴파일하고 디버깅하는 데 사용됩니다. https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html을 클릭하고 최신 버전을 선택하여 다운로드하고 설치할 수 있습니다. .
- 2. 프로젝트 생성 및 실행
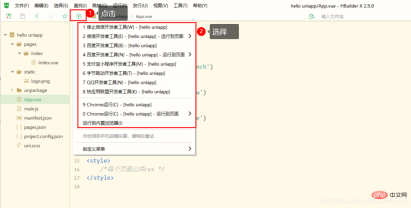
툴바에서 파일 클릭 - New->Project 후 uni-app 선택에 프로젝트 이름(예: <code>hello uniapp)을 입력하고 생성을 클릭하여 uni-app을 성공적으로 생성하거나 템플릿에서 생성을 클릭한 후 hello-uniapp을 선택하여 공식 예제를 경험해 보세요. 다이어그램은 다음과 같습니다. 
(1) 미니 프로그램 모드에서 실행 点击工具栏里的文件- 新建->项目,并选择uni-app,输入project名,如hello uniapp,点击创建,即可成功创建uni-app,也可以点击从模版创建,选择hello-uniapp即可体验官方示例。
示意如下:
创建之后即可进行运行调试,可以选择浏览器、手机或模拟器和小程序模拟器等运行方式。
(1)小程序方式运行
进入hello uniapp项目,点击工具栏的运行->运行到小程序模拟器->微信开发者工具 hello uniapp 프로젝트에 들어가서 툴바에서 실행 -> 미니 프로그램 시뮬레이터로 실행 ->WeChat 개발자 도구를 클릭하면 프로젝트를 컴파일하고 WeChat 개발자 도구에서 uni-app을 실행해 보세요. uni-app은 기본적으로 루트 디렉터리의 unpackage 디렉터리에 프로젝트를 컴파일합니다.
다이어그램은 다음과 같습니다. 
HBuilderX에서 WeChat 개발자 도구를 선택하여 컴파일하고 실행하면 WeChat 개발자 도구 시뮬레이터 표시 및 작업이 자동으로 호출되는 것을 볼 수 있습니다.
지침:
처음 사용하는 경우 WeChat 개발자 도구의 설치 경로를 구성해야 성공적으로 실행할 수 있습니다. 동시에 설정 옵션의 보안 설정에서 서비스 포트를 열어야 합니다. HBuilderX가 다음과 같이 WeChat 개발 도구를 호출할 수 있도록 하는 WeChat 개발자 도구: 
HBuilderX가 WeChat 개발자 도구를 정상적으로 시작할 수 없는 경우 개발자가 수동으로 시작한 다음 uni-app 프로젝트의 경로를 WeChat 개발자 도구에 복사하여 HBuilderX에서 개발하면 실시간으로 볼 수 있습니다. 작은 WeChat 개발자 도구 시뮬레이션 효과.
(2) 실제 머신 실행
휴대폰을 연결하고 USB 디버깅을 켜고 hello uniapp 프로젝트에 들어가서 툴바에서 실행-> 실행 중인 장치 선택을 클릭합니다. 아래와 같이 이 기기에서 uni-app을 경험할 수 있습니다: 运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app,示意如下:
手机端界面如下:
说明:
真机运行需要设置应用表示,登录hbuilderX后点击云端获取即可。
调试运行时也可直接点击快捷运行按钮,选择设备运行,如下:
三、uni-app目录结构和代码规范
1.目录结构
从刚刚创建的项目可以看到,一个uni-app项目的典型结构大致如下:
C:. │ App.vue │ main.js │ manifest.json │ pages.json │ project.config.json │ uni.scss │ ├─pages │ └─index │ index.vue │ ├─static │ logo.png │ └─unpackage
其中:
project.config.json是项目的全局配置文件,配置APP ID等核心参数;
main.js是Vue初始化入口文件;
App.vue是应用配置,用来配置App全局样式以及监听应用生命周期;
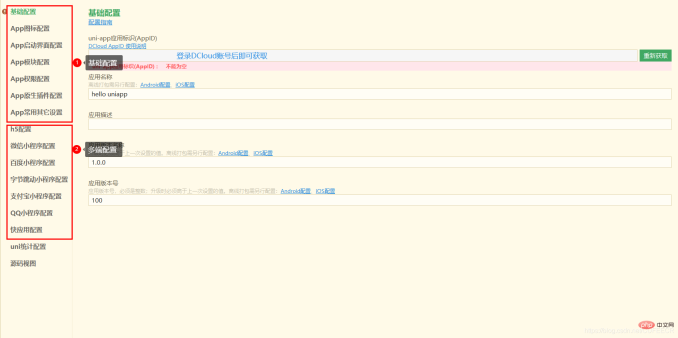
manifest.json用于配置应用名称、appid、logo、版本等打包信息,如下:
pages.json用于配置页面路由、导航条、选项卡等页面类信息,以对象形式定义;
static目录保存静态资源文件,满足小程序等对项目大小的要求,同时优化项目结构;
unpackage是编译项目时生成的包。
2.SFC规范
我们开发的页面视图等文件一般位于pages目录下,同时对于小程序来说,一个页面一般包括4个文件,分别是page.wxss(样式文件)、page.js、page.json(配置文件)和page.wxml(DOM组件)文件,但是在uni-app中没有这么繁多的文件,为了实现微信小程序、原生App的跨端兼容,综合考虑编译速度、运行性能等因素,uni-app对页面开发规范进行了约定,即Vue单文件组件(SFC)规范:.vue文件是一个自定义的文件类型,用类HTML语法描述一个Vue组件,每个.vue文件包含三种类型的顶级语言块<template></template>(定义模板层)、<script></script>(JS层)和<style></style>
 참고:
참고:
실제 머신에서 실행하려면 애플리케이션 표현을 설정해야 합니다. hbuilderX에 로그인하고 클라우드를 클릭하여 가져오세요.
다음과 같이 디버깅 중에 빠른 실행 버튼을 직접 클릭하고 실행할 장치를 선택할 수도 있습니다.
 🎜🎜🎜3. Uni-app 디렉터리 구조 및 코드 사양🎜🎜🎜🎜1. 디렉터리 구조🎜🎜🎜방금 생성된 프로젝트에서 볼 수 있듯이 전형적인 uni-app 프로젝트 구조는 대략 다음과 같습니다: 🎜
🎜🎜🎜3. Uni-app 디렉터리 구조 및 코드 사양🎜🎜🎜🎜1. 디렉터리 구조🎜🎜🎜방금 생성된 프로젝트에서 볼 수 있듯이 전형적인 uni-app 프로젝트 구조는 대략 다음과 같습니다: 🎜<template>
<p>{{ msg }}</p></template><script>export default {
data () {
return {
msg: 'Hello world!'
}
}}</script><style>.example {
color: red;}</style><custom1>
This could be e.g. documentation for the component.</custom1>🎜 그 중: 🎜 project.config.json은 APP ID와 같은 핵심 매개변수를 구성하는 프로젝트의 전역 구성 파일입니다. 🎜 main.js는 Vue 초기화 항목 파일입니다. 🎜 App.vue는 앱 글로벌 스타일 및 모니터링 애플리케이션 수명주기를 구성하는 데 사용되는 애플리케이션 구성입니다. 🎜 매니페스트.json은 다음과 같이 애플리케이션 이름, appid, 로고, 버전 및 기타 패키징 정보를 구성하는 데 사용됩니다. ="https://img.php.cn/upload/article/ 000/000/052/a06528621e27936081085dd3d92fef5f-7.png" alt="uniapp 프로젝트 구조 매니페스트"/>🎜🎜pages.json은 페이지 클래스 정보를 구성하는 데 사용됩니다. 페이지 라우팅, 탐색 모음, 탭 등과 같은 개체 형태로 정의됩니다. 🎜 정적 디렉터리는 소규모 프로그램 및 기타 프로젝트의 프로젝트 크기 요구 사항을 충족하는 동시에 프로젝트 구조를 최적화하는 정적 리소스 파일을 저장합니다. 프로젝트를 컴파일할 때 생성된 패키지입니다. 🎜🎜🎜2.SFC 사양🎜🎜🎜우리가 개발하는 페이지 뷰 및 기타 파일은 일반적으로 페이지 디렉토리에 있습니다. 동시에 작은 프로그램의 경우 페이지에는 일반적으로 page.wxss(스타일 파일)라는 4개의 파일이 포함됩니다. , page.js, page.json(구성 파일) 및 page.wxml(DOM 구성 요소) 파일이 있지만 uni-app에는 파일이 많지 않습니다. WeChat 애플릿과 기본 앱의 크로스 엔드 호환성을 달성하려면 컴파일이 필요합니다. 속도, 작동, 성능 및 기타 요소를 고려하여 uni-app은 페이지 개발 사양, 즉 🎜Vue SFC(단일 파일 구성 요소) 사양🎜에 동의했습니다. 🎜.vue 파일은 사용자 정의 파일 형식입니다. HTML과 유사한 구문 사용 Vue 구성 요소를 설명하는 각 .vue 파일에는 세 가지 유형의 최상위 언어 블록 <template></template>(템플릿 레이어 정의), <script></script>(JS 레이어) 및 <style></style>(스타일 레이어)도 선택적 사용자 정의 블록 추가를 허용합니다. 예는 다음과 같습니다. 🎜<style> /* write Sass! */</style>🎜vue-loader가 자동으로 구문 분석합니다. 파일을 추출하여 각 언어 청크는 필요한 경우 다른 로더를 통해 처리되고 최종적으로 🎜ES 모듈🎜으로 조립됩니다. 이 모듈의 기본 내보내기는 Vue.js 구성 요소 옵션의 개체입니다. vue-loader는 CSS 전처리기, 사전 컴파일된 HTML 템플릿 언어와 같은 기본이 아닌 언어의 사용을 지원하고 언어 블록의 lang 속성을 설정합니다. 🎜 예를 들어 다음과 같이 Sass 구문을 사용하여 스타일을 작성할 수 있습니다. 🎜
<template></template><style></style><script></script>🎜 Vue 구성 요소의 최상위 언어 블록은 다음과 같습니다. 🎜
- 模板
每个.vue文件最多包含一个<template></template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script></script>导出的组件中。 - 脚本
每个.vue文件最多包含一个<script></script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。
任何匹配.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script></script>块的内容中。 - 样式
默认匹配/\.css$/,一个.vue文件可以包含多个<style></style>标签。<style></style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style></style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style></style>块的内容中。 - 自定义块
可以在.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs></docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。
如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template></template><style></style><script></script>
说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style></style>
在自定义块上同样支持src导入,如下:
<unit-test></unit-test>
文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README;
接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README;
数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期;
因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
위 내용은 uni-app의 소개, 배포 및 디렉터리 구조를 설명하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

