uni-app 입문 튜토리얼의 인터페이스 기본 사용법
- coldplay.xixi앞으로
- 2021-01-12 09:46:256103검색

추천(무료): uni-app development tutorial
글 디렉토리
- 서문
- 1. 이미지 처리
- 1. .uni.choose마법사 ( OBJECT)
- 2.uni.previewImage(OBJECT)
- 3.uni.getImageInfo(OBJECT)
- 4.uni.saveImageToPhotosAlbum(OBJECT)
- 1.uni .uploadFile(OBJECT)
- 2.uni.downloadFile(OBJECT)
- 1.uni.setStorage(OBJECT)
- 2.uni.setStorageSync(KEY,DATA)
- 3 .uni.getStorage(OBJECT)
- 4.uni.getStorageSync(KEY)
- 5.uni.removeStorage(OBJECT)
- 6.uni.removeStorageSync(KEY)
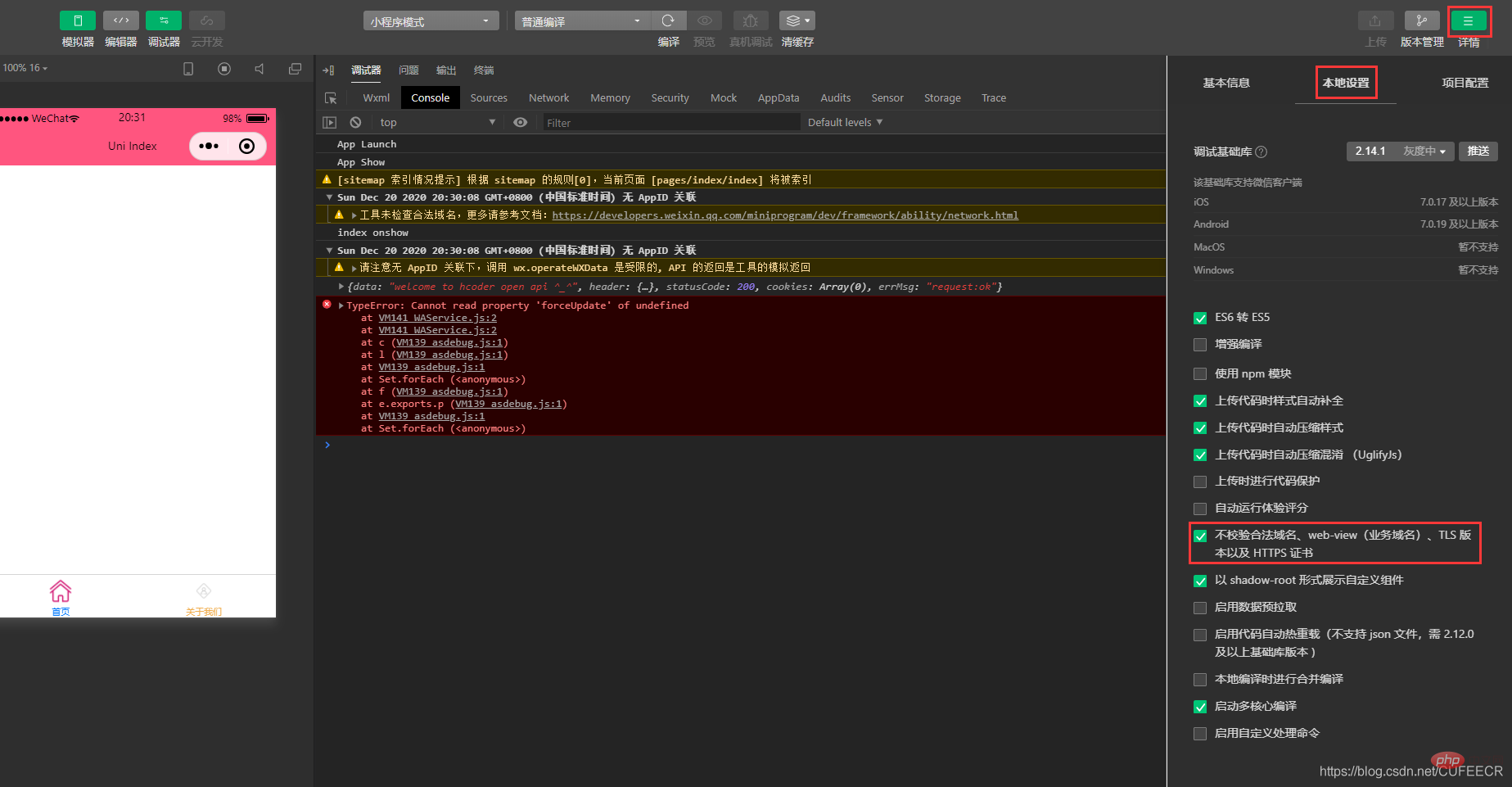
이 기사에서는 주로 uni-app에서 제공하는 몇 가지 기본 인터페이스를 소개합니다. 네트워크 요청 인터페이스는 지정된 요청 방법을 통해 특정 데이터를 전달하고 특정 주소로 요청하고 선택을 포함한 이미지 처리 인터페이스를 반환하는 데 사용됩니다. , 미리보기, 수집 인터페이스(예: 파일 업로드 및 다운로드 인터페이스 포함), 데이터 캐싱 인터페이스(동기식 또는 비동기식으로 데이터를 저장, 획득 또는 삭제하기 위한 인터페이스 포함).
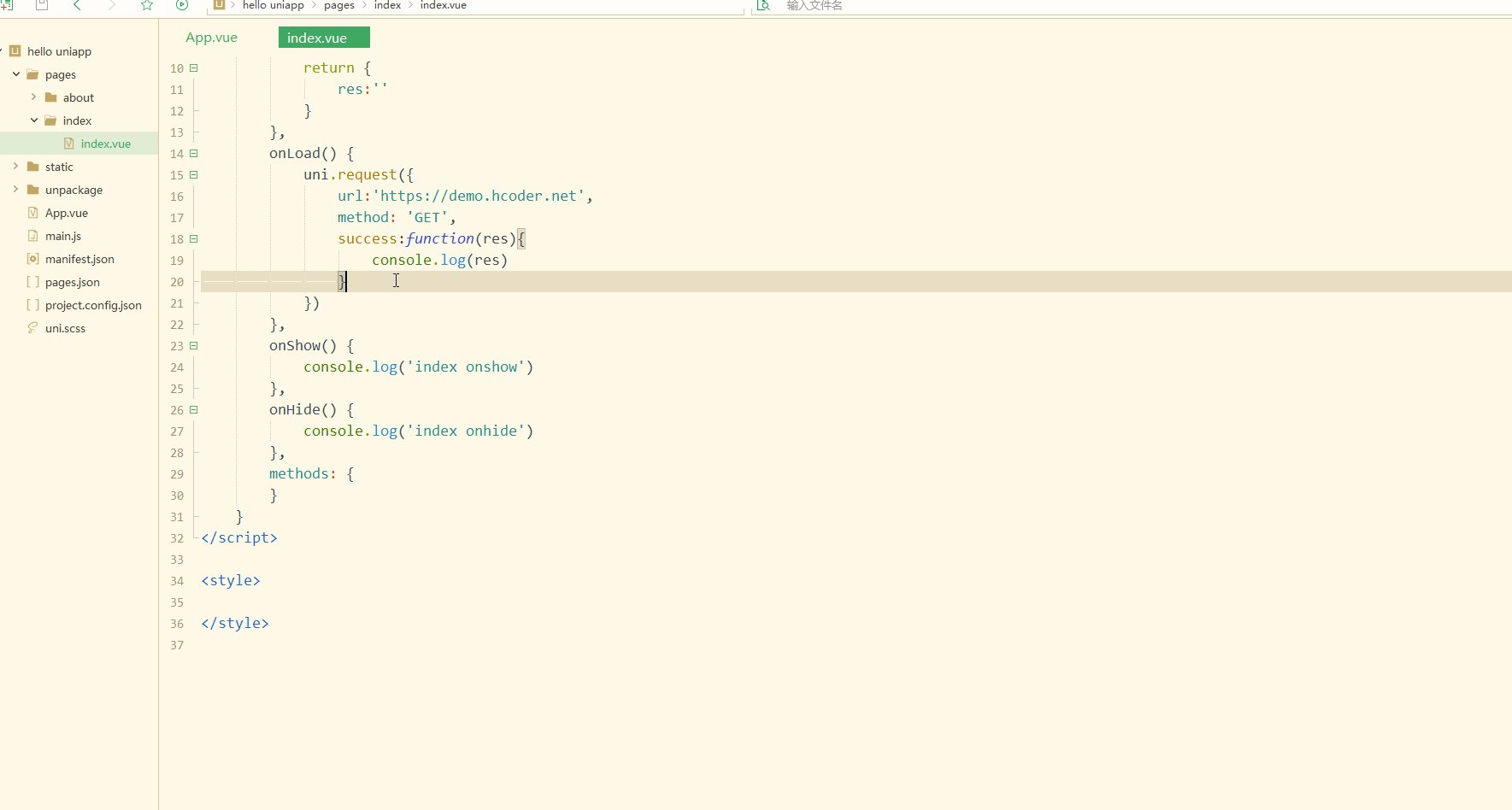
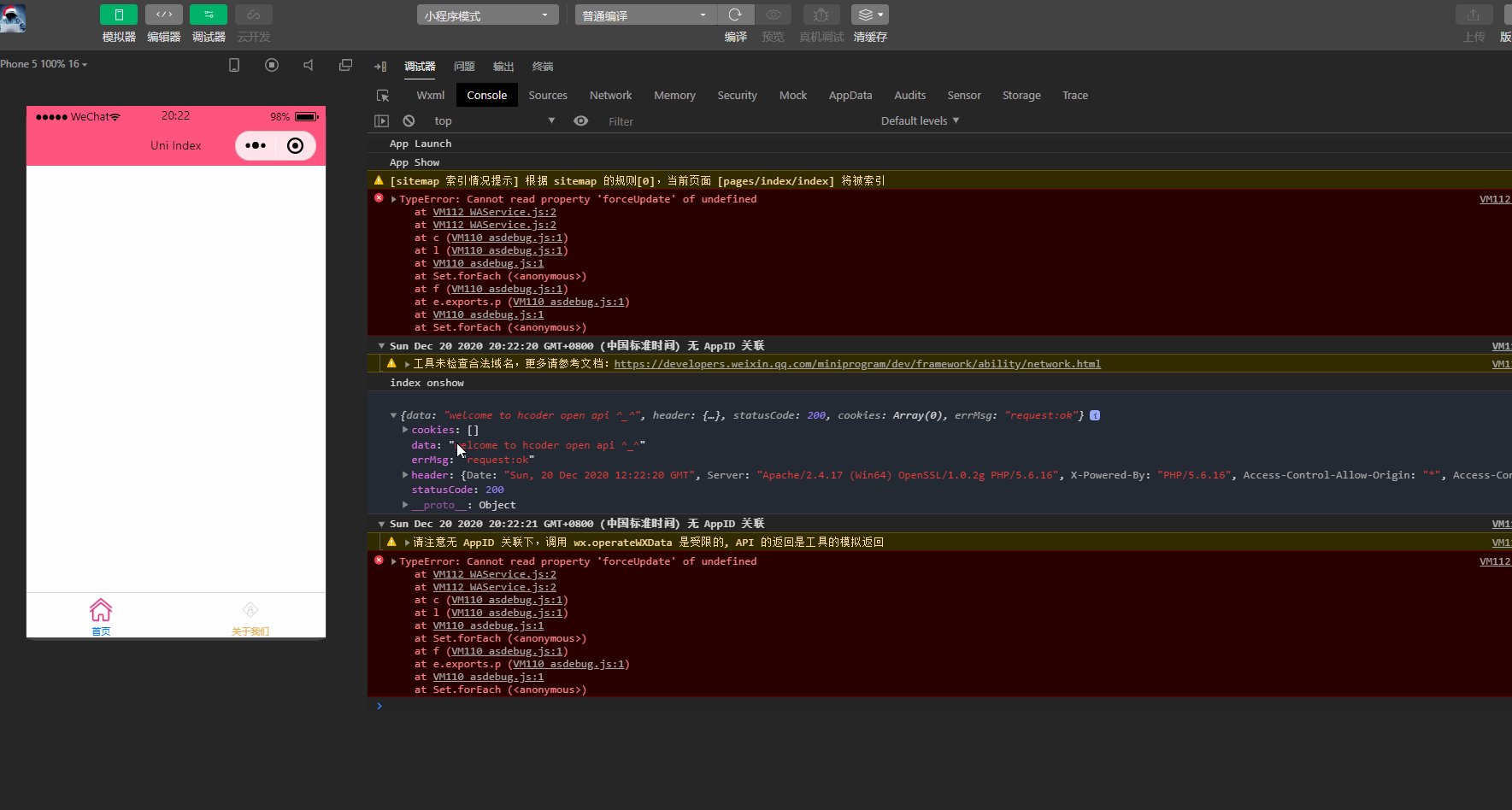
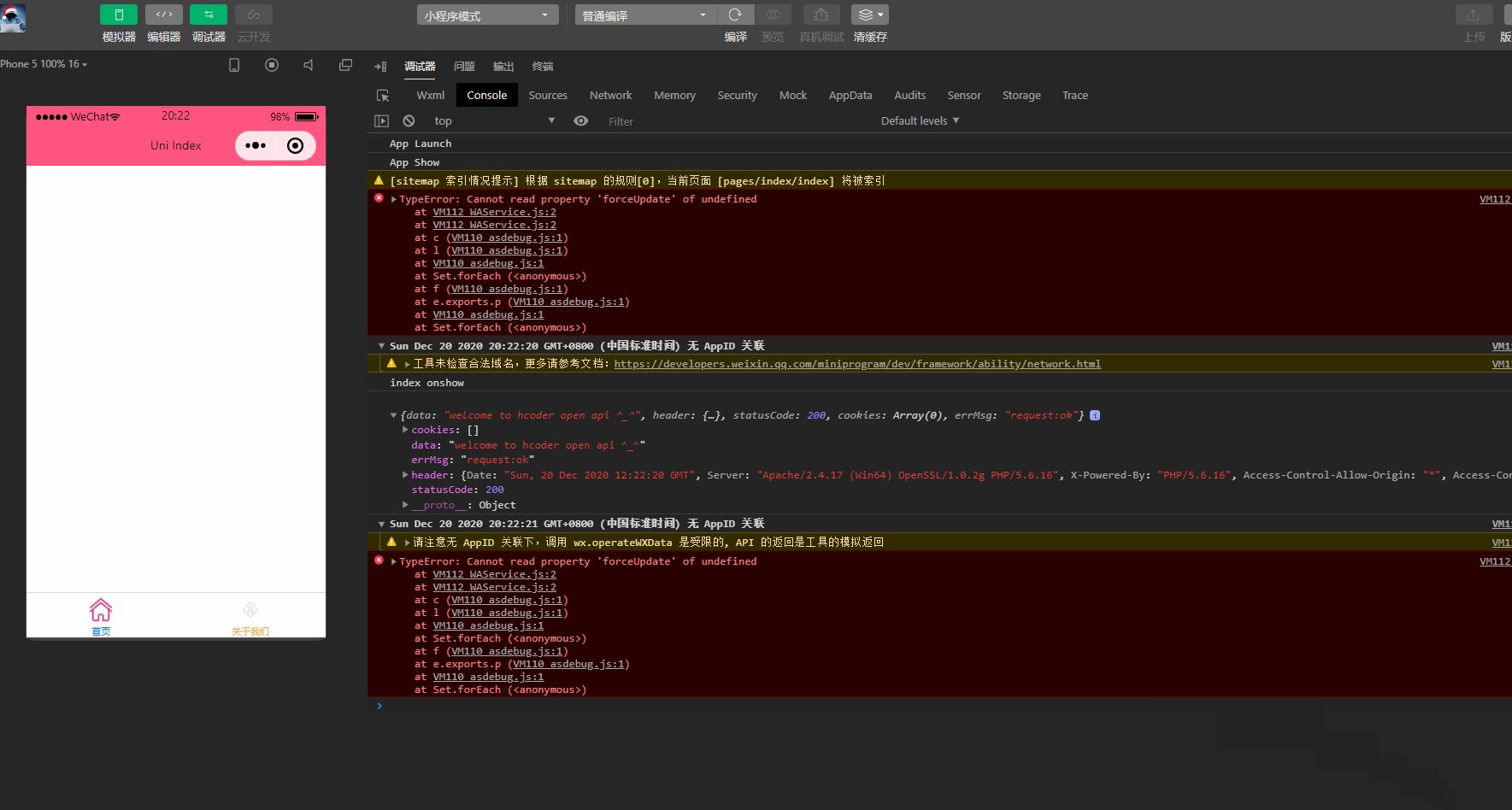
1. 네트워크 요청애플릿이 정상적으로 작동하려면 데이터를 위해 서버와 상호 작용해야 하며 이는 일반적으로
인터페이스를 통해 구현됩니다. 데이터 상호작용은 일반적으로 네트워크 요청 인터페이스를 통해 구현됩니다.
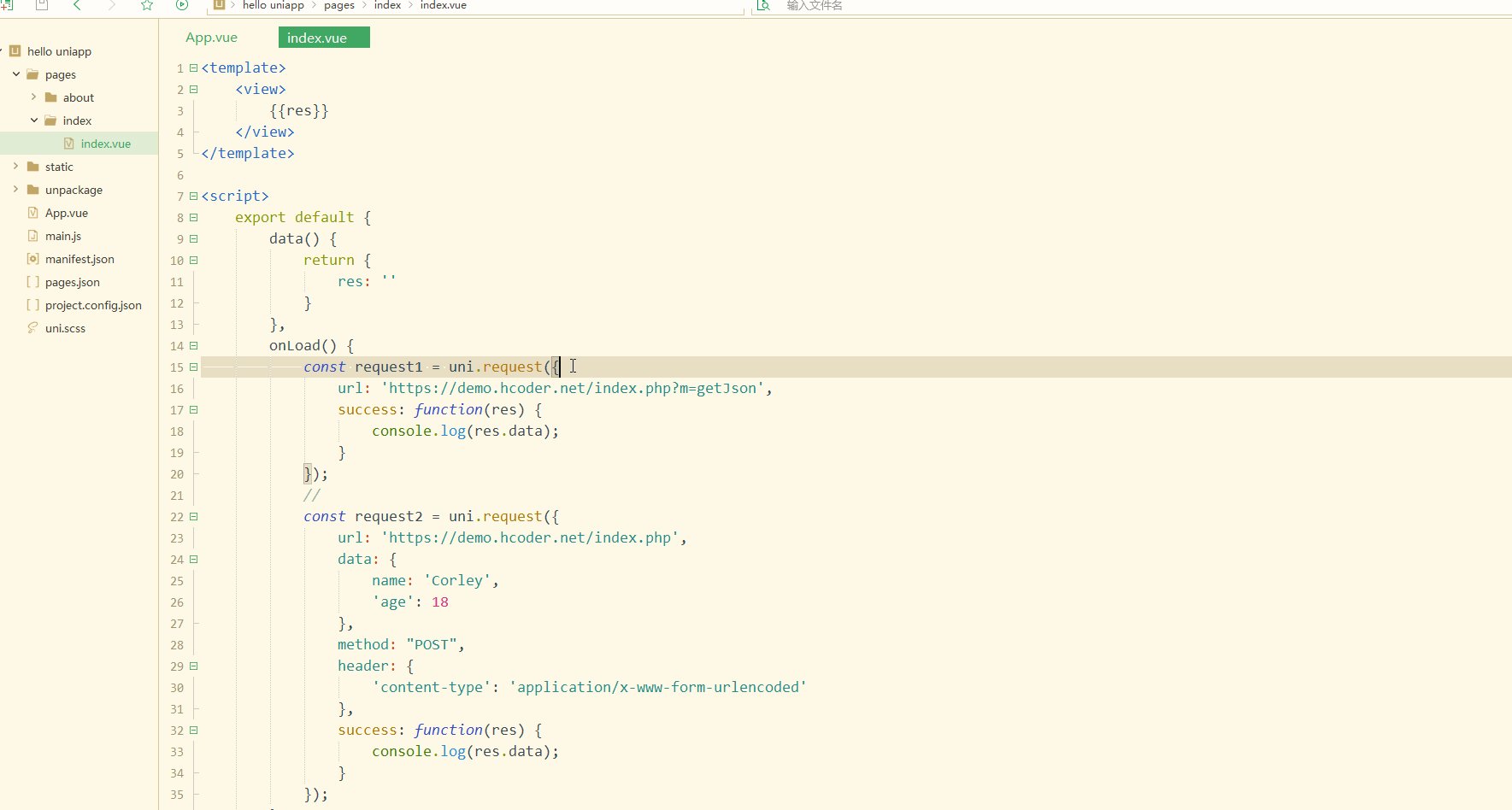
uni.request(OBJECT)OBJECT 공통 매개변수는 다음과 같습니다.
| Type | 필수 여부 | 기본값 | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| String | 예 | 없음 | 개발자 서버 인터페이스 주소 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Object/String/ArrayBuffer | No | None | 요청된 매개변수 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Object | No | None | 요청 헤더 설정, 추천인을 설정할 수 없습니다 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| String | No | GET | 요청 메서드(GET, POST, PUT, DELETE 및 기타 메서드 포함) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Number | No | 60000 | 타임아웃 시간, 단위: ms 아니요 | text응답 데이터 유형을 설정합니다. 유효한 값: text, arraybuffer | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| success | Function | No | None | 개발자 서버에서 성공적으로 반환한 콜백 함수 수신 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fail | Function | No | 인터페이스 호출 없음 실패한 콜백 함수 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| complete | Function | No | None | 인터페이스 호출 종료 시 콜백 함수(호출 성공 또는 실패 시 실행) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 매개변수 이름 | Type | 필수 여부 | Description |
|---|---|---|---|
| count | Number | No | 최대 허용되는 사진 수, 기본값 9 |
| sizeType | Array | 원본 원본 이미지 없음, 압축 압축 이미지 모두 기본으로 사용 가능 | |
| extension | Array | No | 파일 확장자에 따라 필터링, 각 항목 없음 빈 문자열일 수 있습니다. 기본적으로 필터링이 없습니다. |
| sourceType | Array | No | album 앨범에서 사진을 선택하세요. 카메라는 카메라를 사용하며, 둘 다 기본적으로 사용 가능합니다. 카메라를 직접 열거나 앨범을 직접 선택해야 하는 경우 옵션 하나만 사용하세요 |
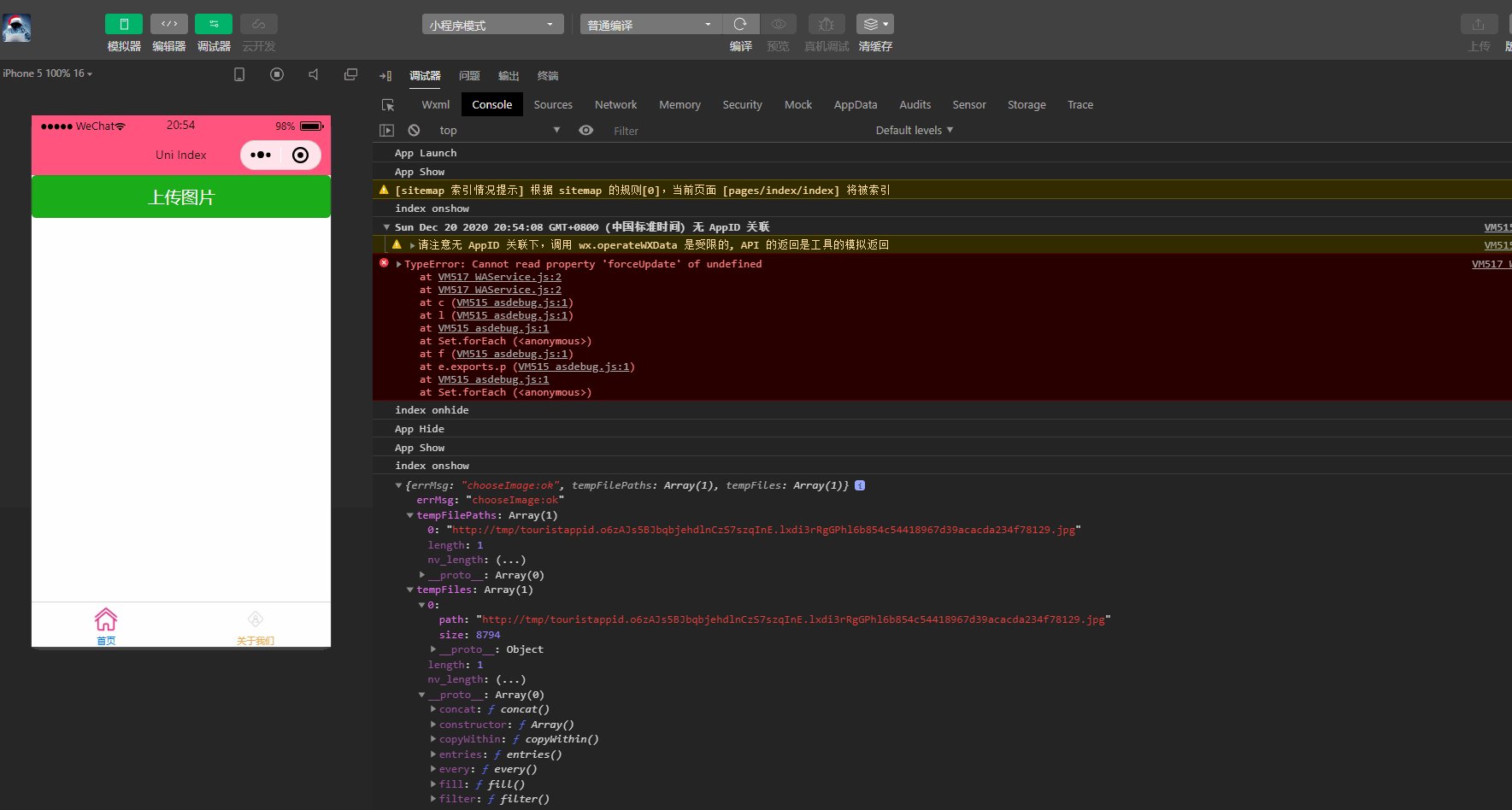
| success | Function | Yes | 성공하면 사진의 로컬 파일 경로 목록이 tempFilePaths |
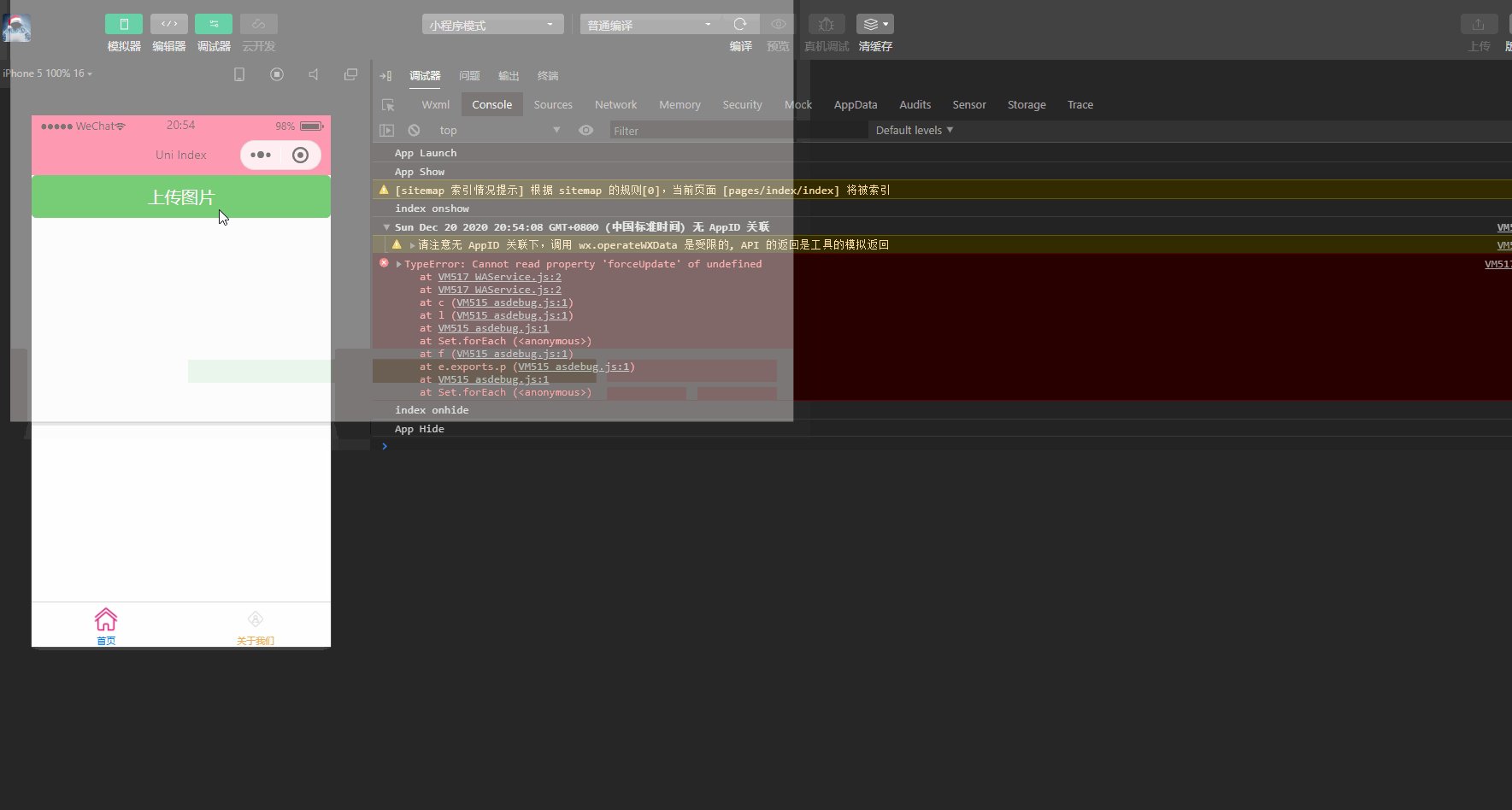
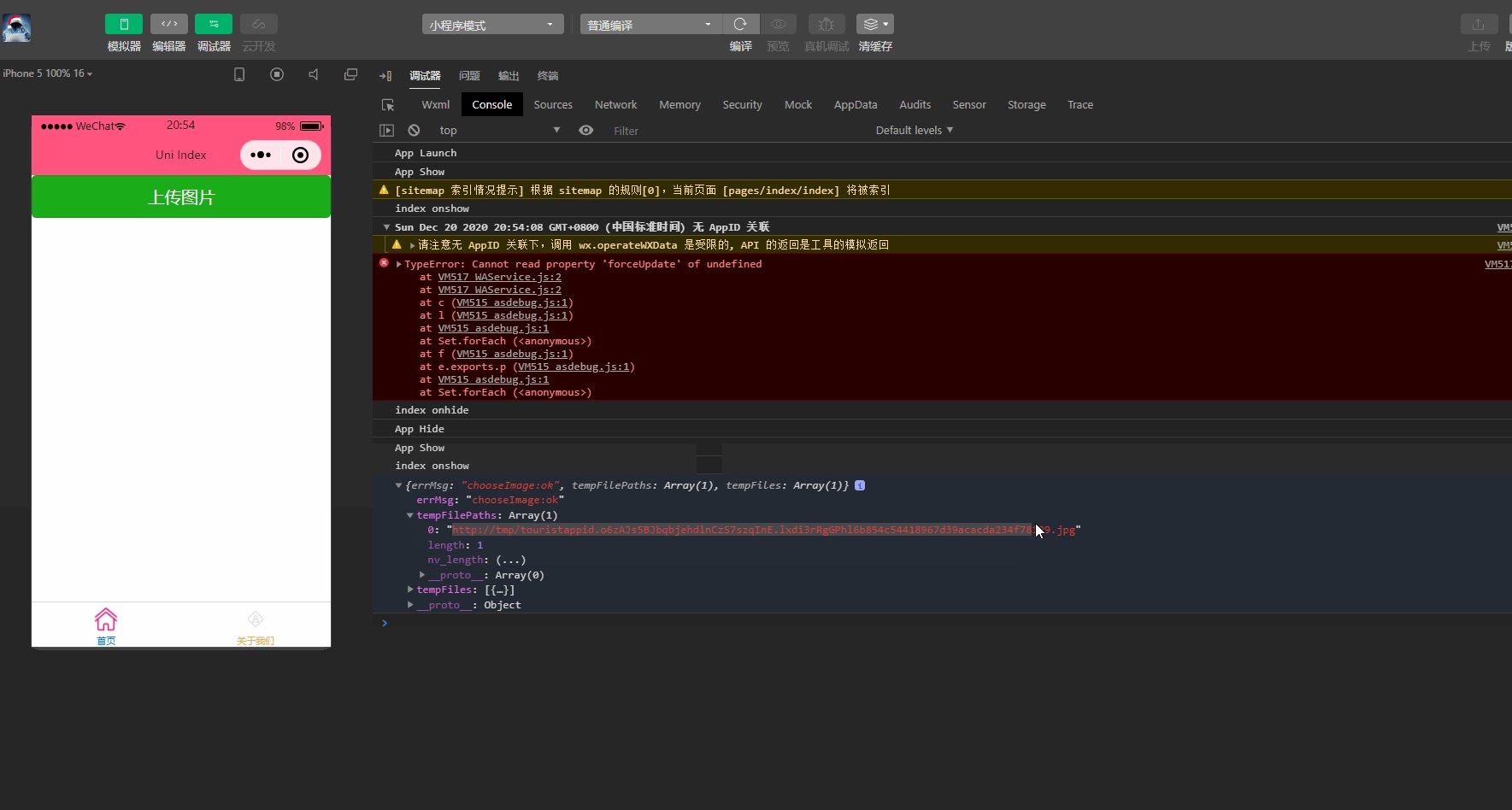
| fail | Function | No | 인터페이스 호출 시 실패하는 애플릿 및 앱 콜백 함수 | Display:
| 업로드가 성공한 후 결과가 임시 이미지의 경로 링크를 반환하는 것을 볼 수 있습니다. . | 2.uni.previewImage(OBJECT) | 미리보기 이미지. |
매개변수 이름
Description
current| 상황에 따라 다름 | 현재 링크는 표시된 사진/인덱스 값, 비어 있거나 채워진 값이 잘못된 경우 첫 번째입니다. | urls | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 사진 링크 목록 | indicator | 입니다. String | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 그림 표시기 스타일, 가능한 값: "기본값" - 하단 점 표시기, "숫자" - 상단 숫자 표시기, "없음" - 표시기를 표시하지 않음 | loop | Boolean | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 가능한가요? 루프 미리보기, 기본값은 false입니다 | longPressActions | Object | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 그림을 길게 누르면 작업 메뉴가 표시되며, 입력하지 않으면 기본값은 앨범 저장입니다 | success | Function | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 인터페이스가 성공적으로 호출되었습니다. 콜백 함수 | fail | Function | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 실패한 인터페이스 호출에 대한 콜백 함수 | complete | 기능 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 인터페이스 호출 종료에 대한 콜백 함수(성공한 호출과 실패한 호출 모두 실행) |
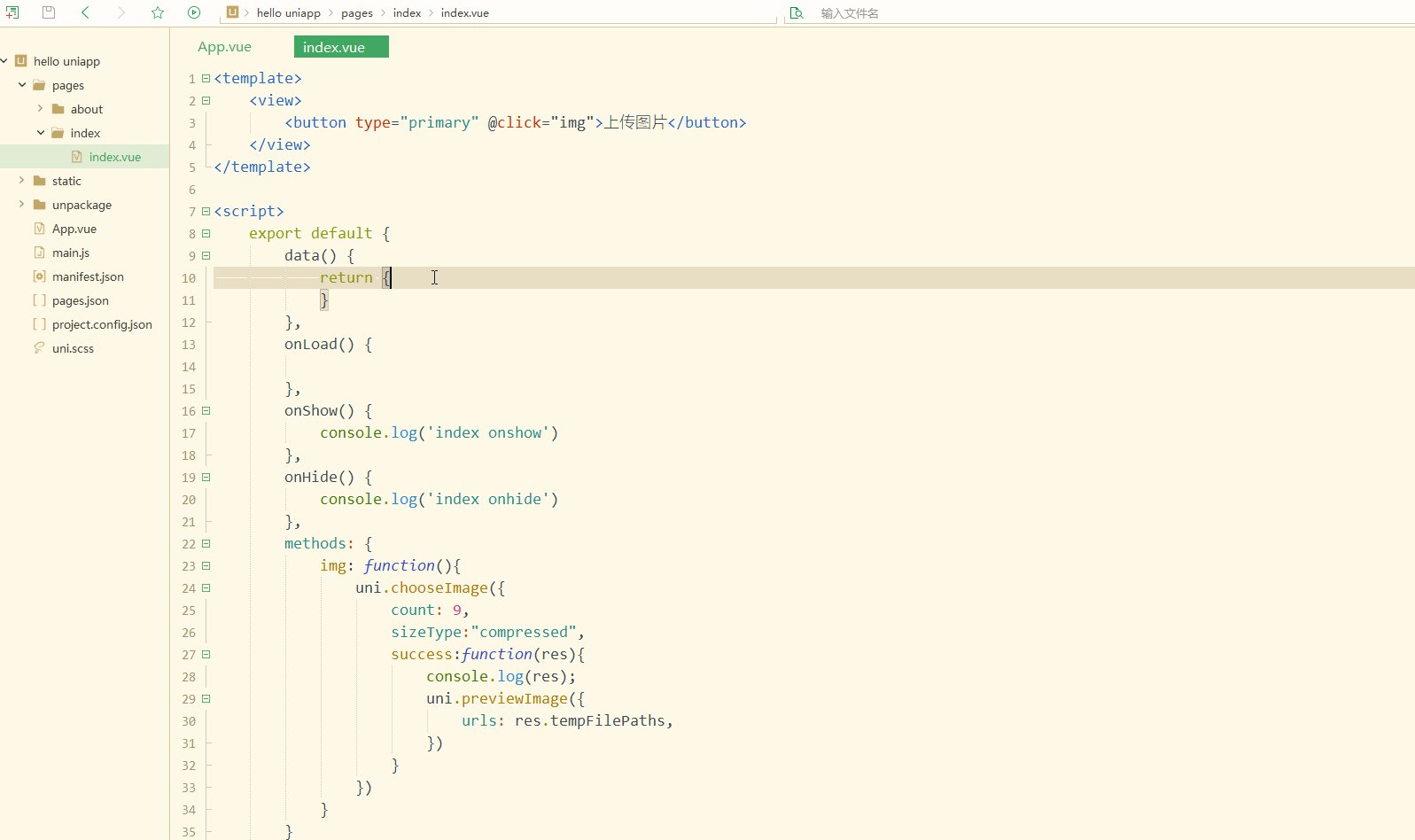
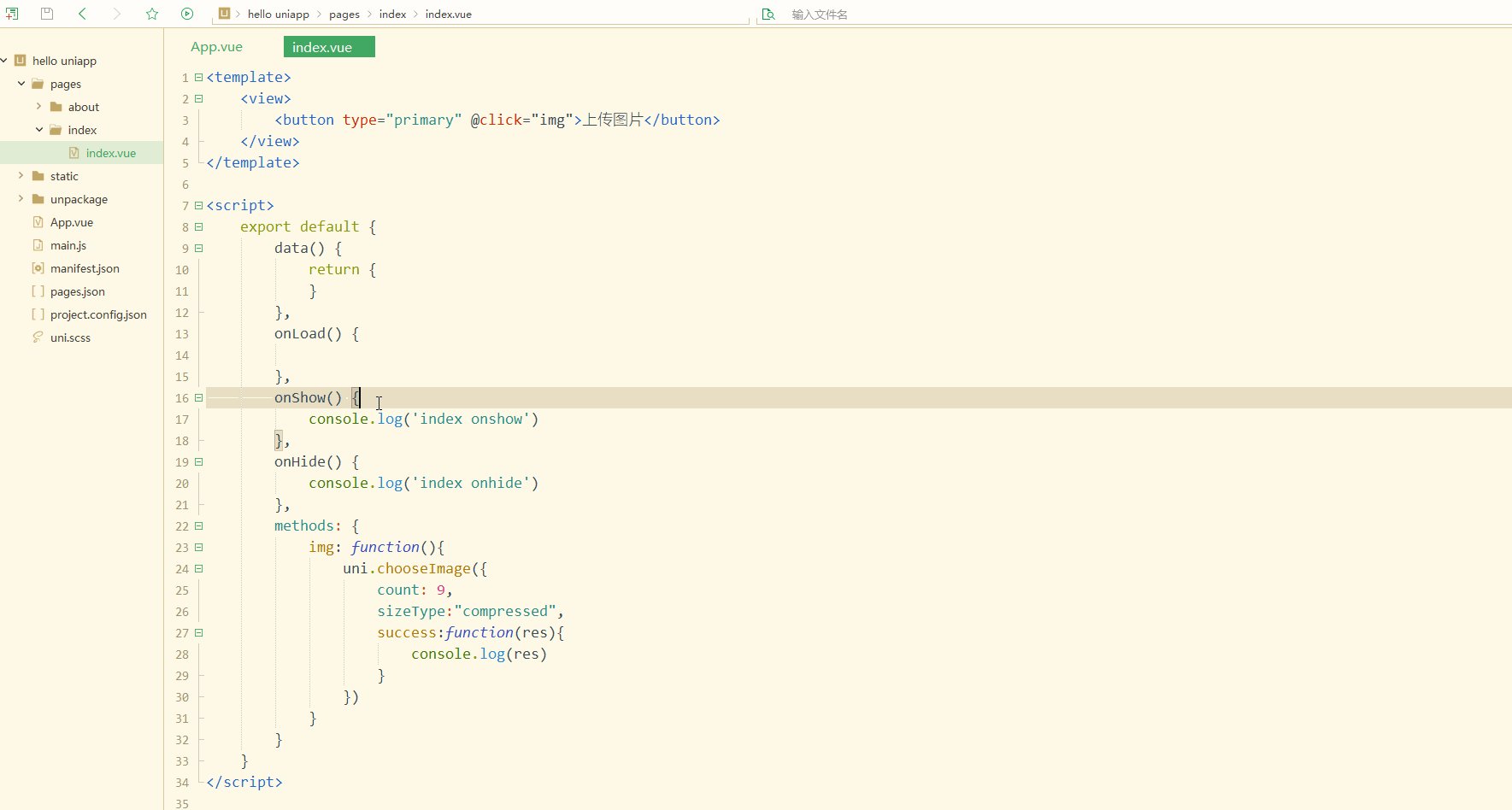
index.vue如下: <template>
<view>
<button type="primary" @click="img">上传图片</button>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function(){
uni.chooseImage({
count: 9,
sizeType:"compressed",
success:function(res){
console.log(res);
uni.previewImage({
urls: res.tempFilePaths,
})
}
})
}
}
}</script><style></style>
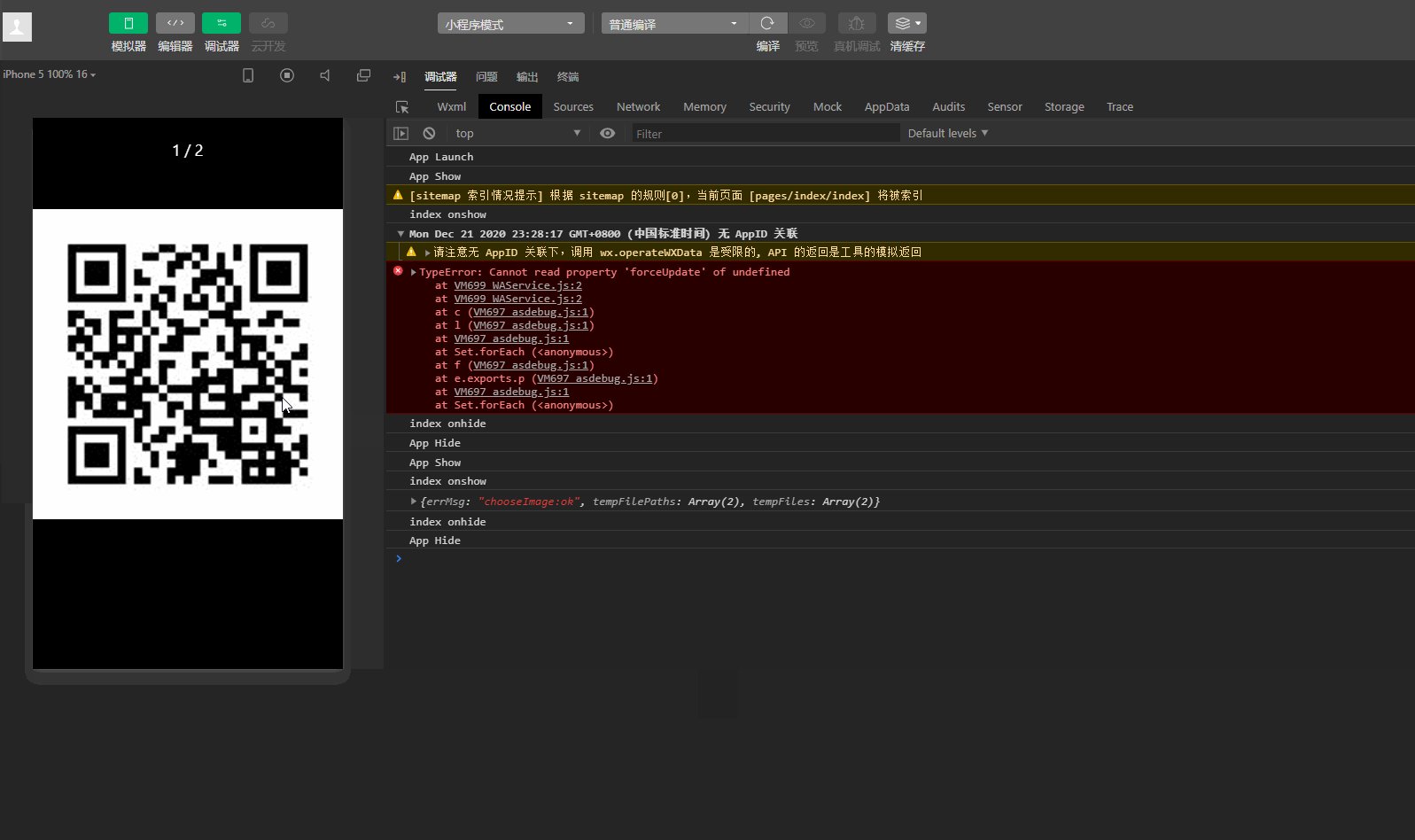
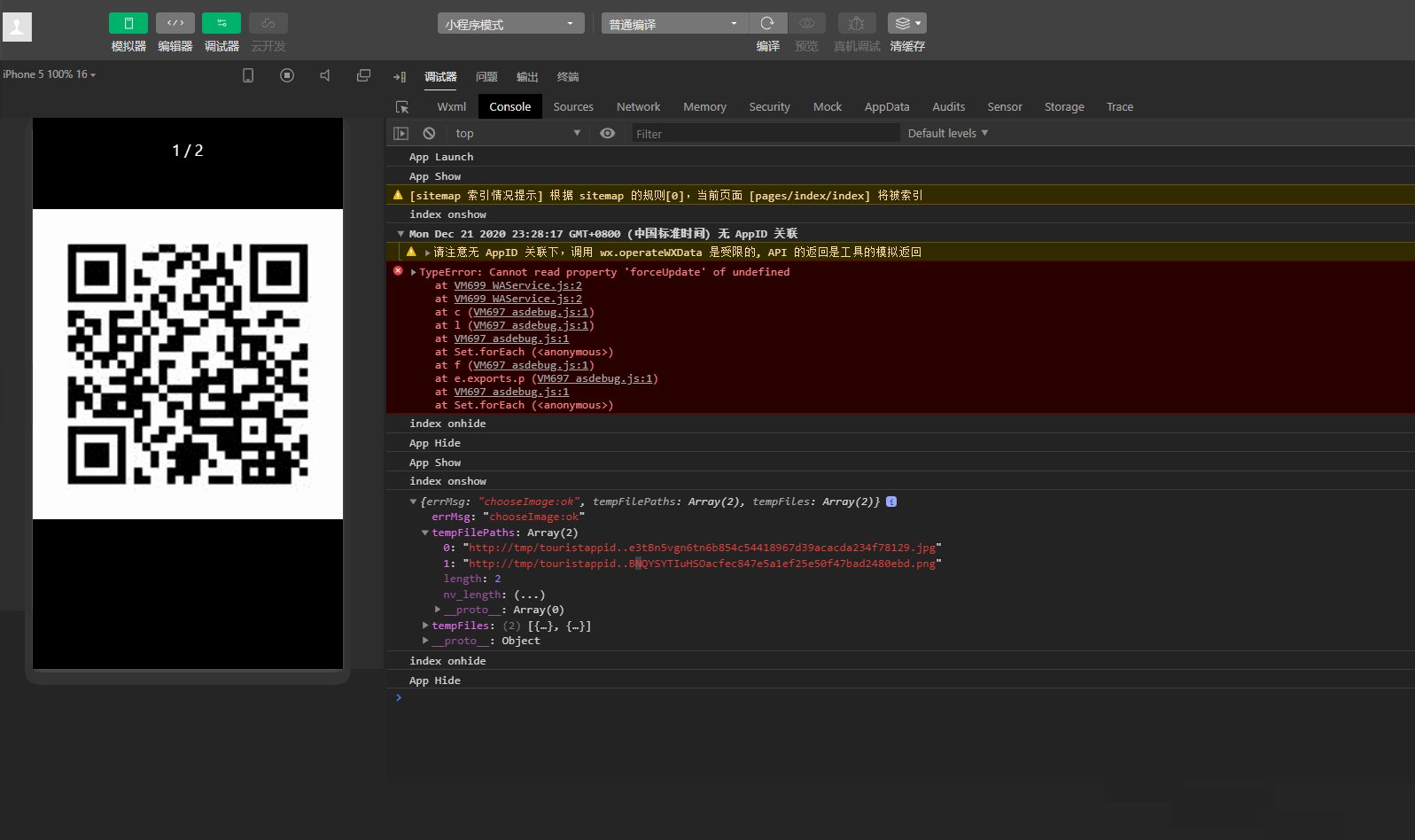
显示: 可以看到,在调用 被预览的图片链接,除了可以是 <template>
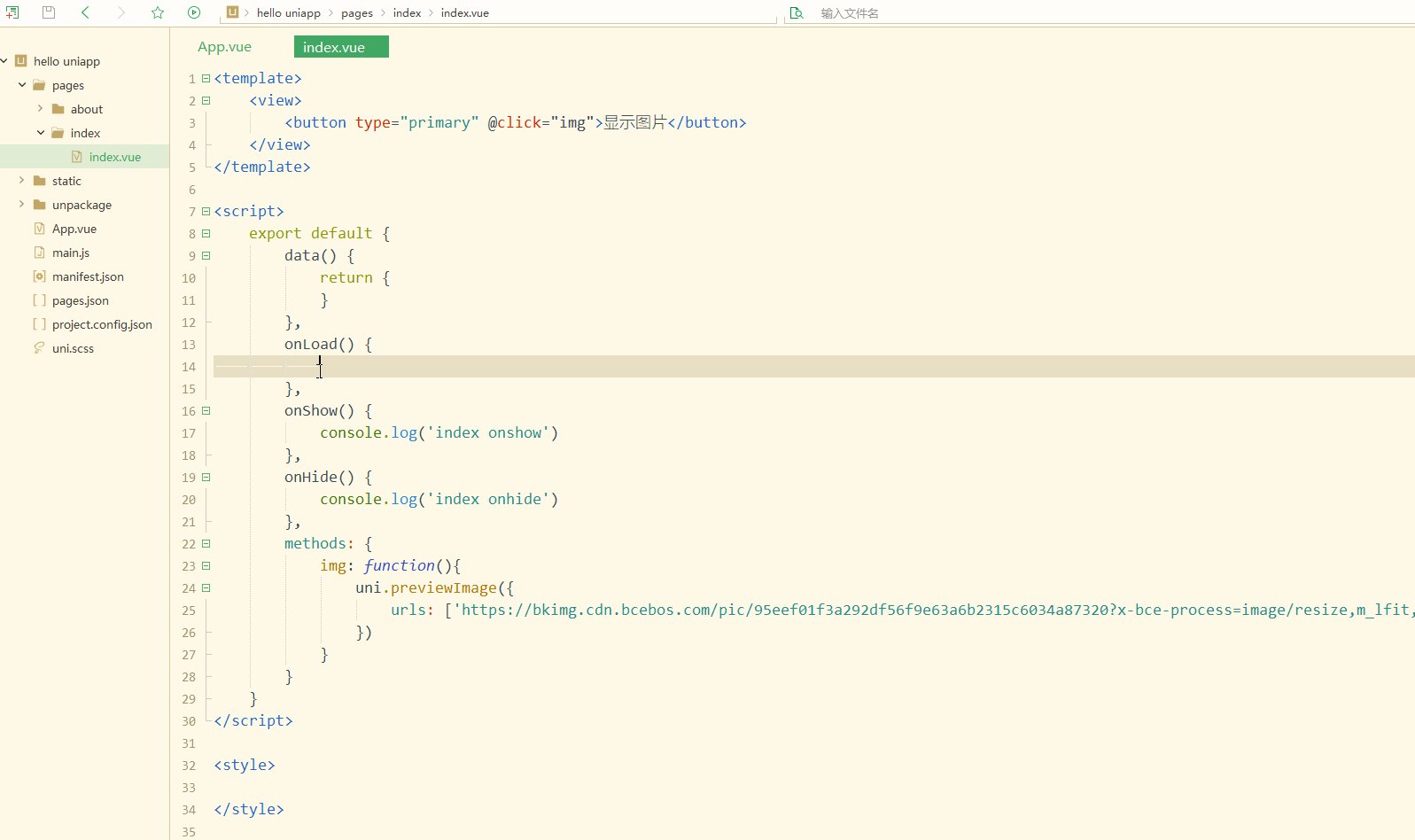
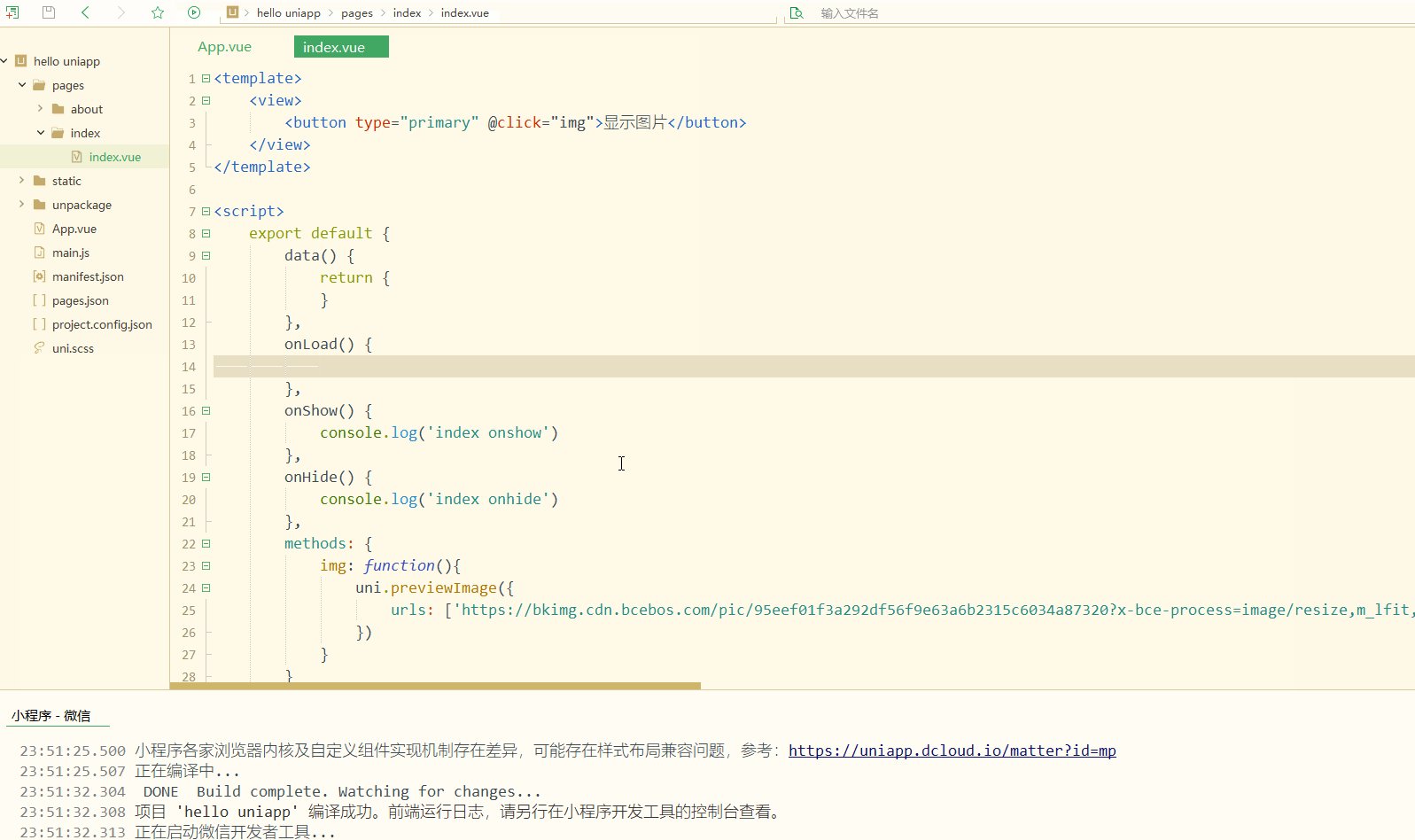
<view>
<button type="primary" @click="img">显示图片</button>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function(){
uni.previewImage({
urls: ['https://bkimg.cdn.bcebos.com/pic/95eef01f3a292df56f9e63a6b2315c6034a87320?x-bce-process=image/resize,m_lfit,w_220,h_220,limit_1', 'https://bkimg.cdn.bcebos.com/pic/83025aafa40f4bfb112d51e70d4f78f0f6361880?x-bce-process=image/resize,m_lfit,w_220,h_220,limit_1', 'https://bkimg.cdn.bcebos.com/pic/622762d0f703918f8453f4795f3d269758eec487?x-bce-process=image/resize,m_lfit,w_220,h_220,limit_1']
})
}
}
}</script><style></style>
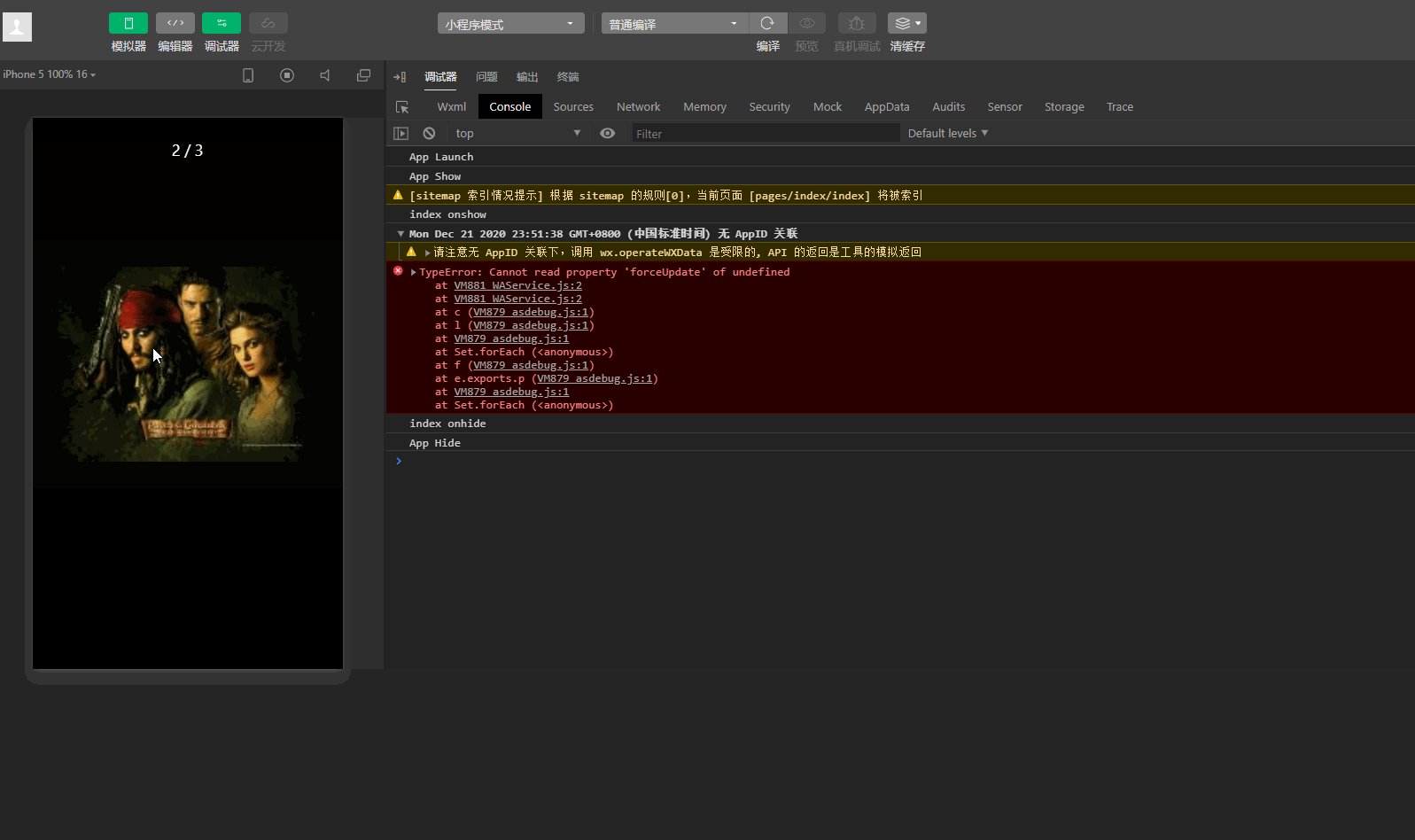
显示: 可以看到,外部图片也可以正常显示。 3.uni.getImageInfo(OBJECT) 获取图片信息。 OBJECT常见参数和含义如下:
index.vue如下: <template>
<view>
<button type="primary" @click="img">获取图片信息</button>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function(){
uni.getImageInfo({
src: 'https://cn.bing.com/th?id=OHR.HolidayNubble_ZH-CN8122183595_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp',
success: function(res){
console.log(res)
}
})
}
}
}</script><style></style>
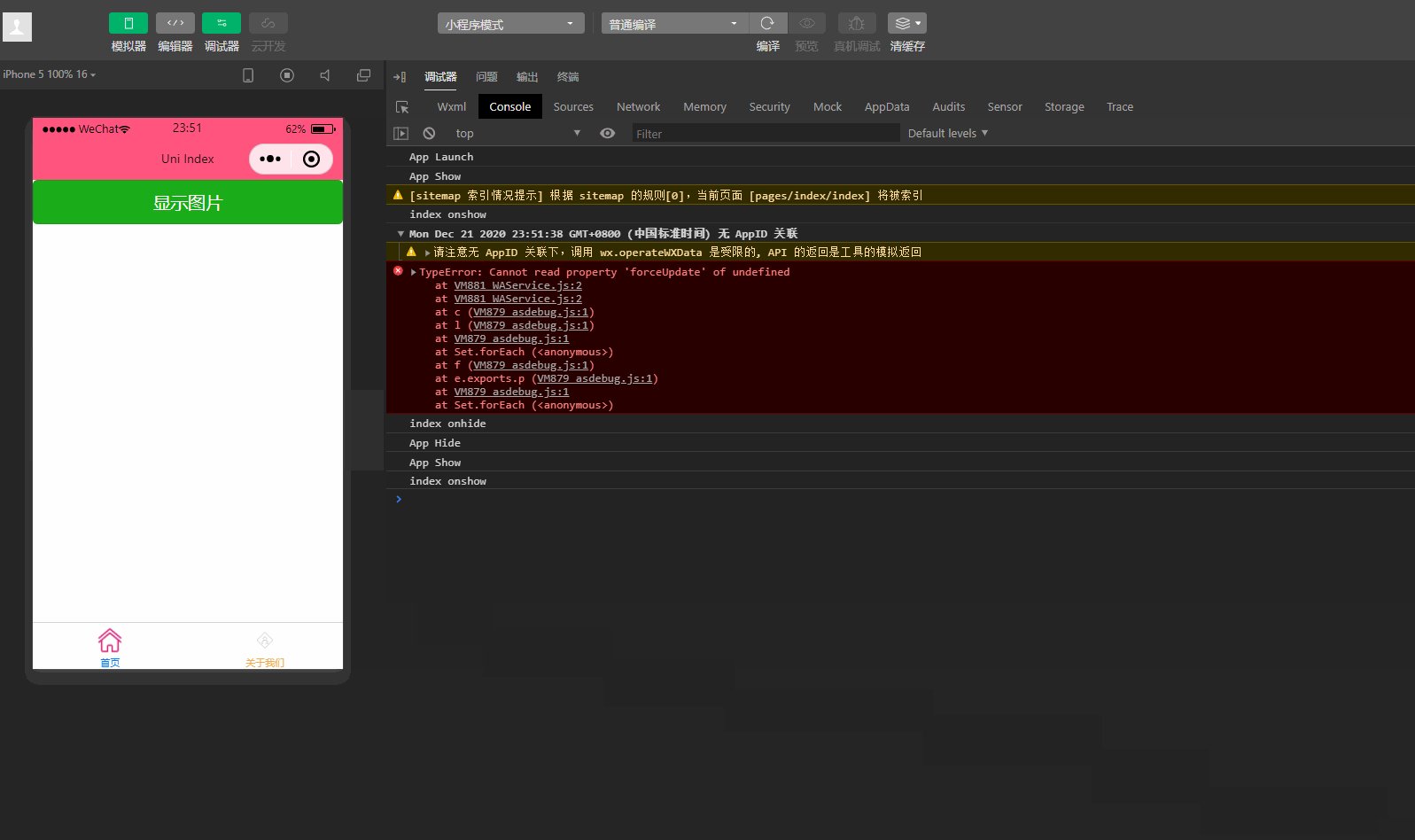
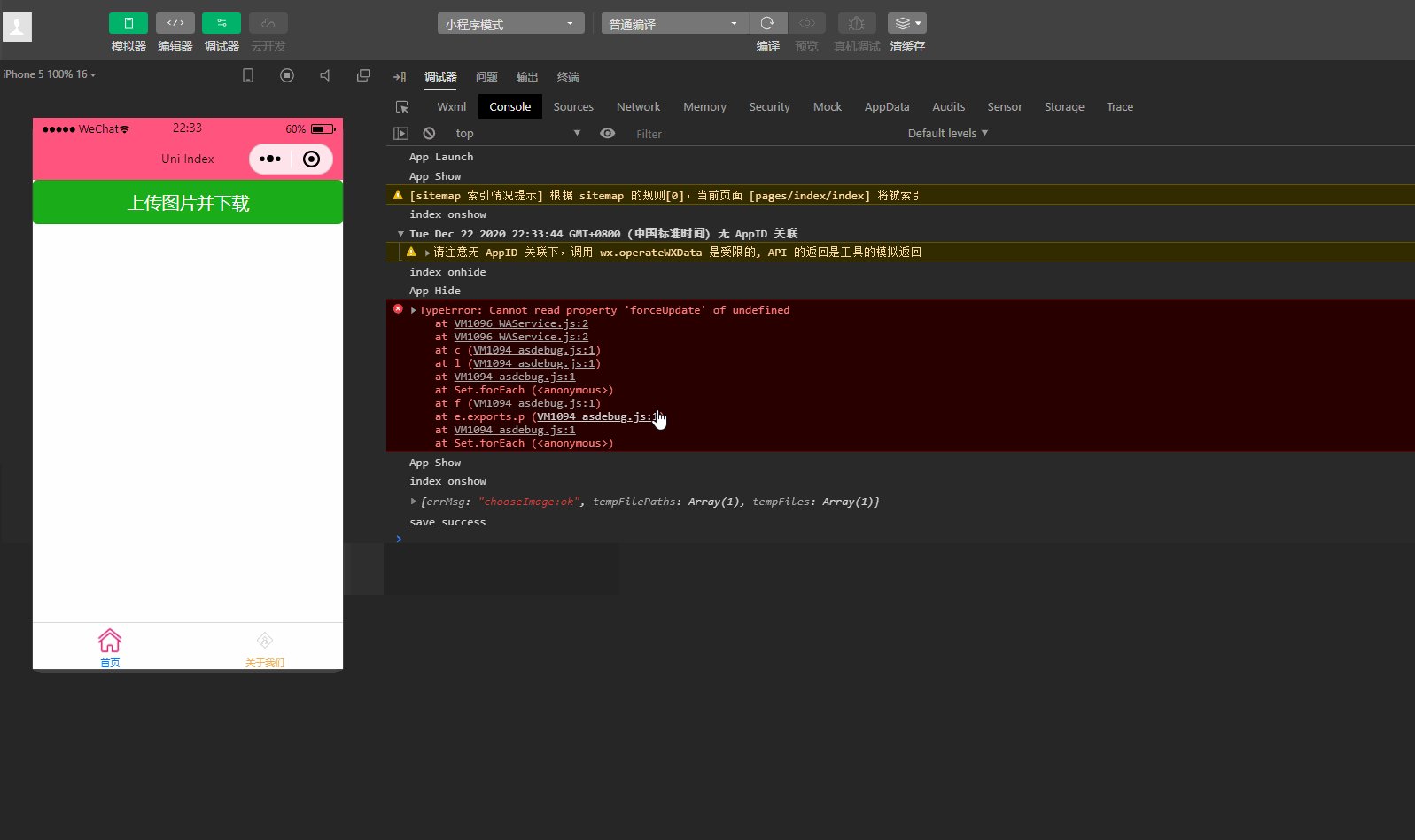
显示: 可以看到,获取到了图片的大小、类型和方向等信息。 4.uni.saveImageToPhotosAlbum(OBJECT) 保存图片到系统相册。 OBJECT常见参数如下:
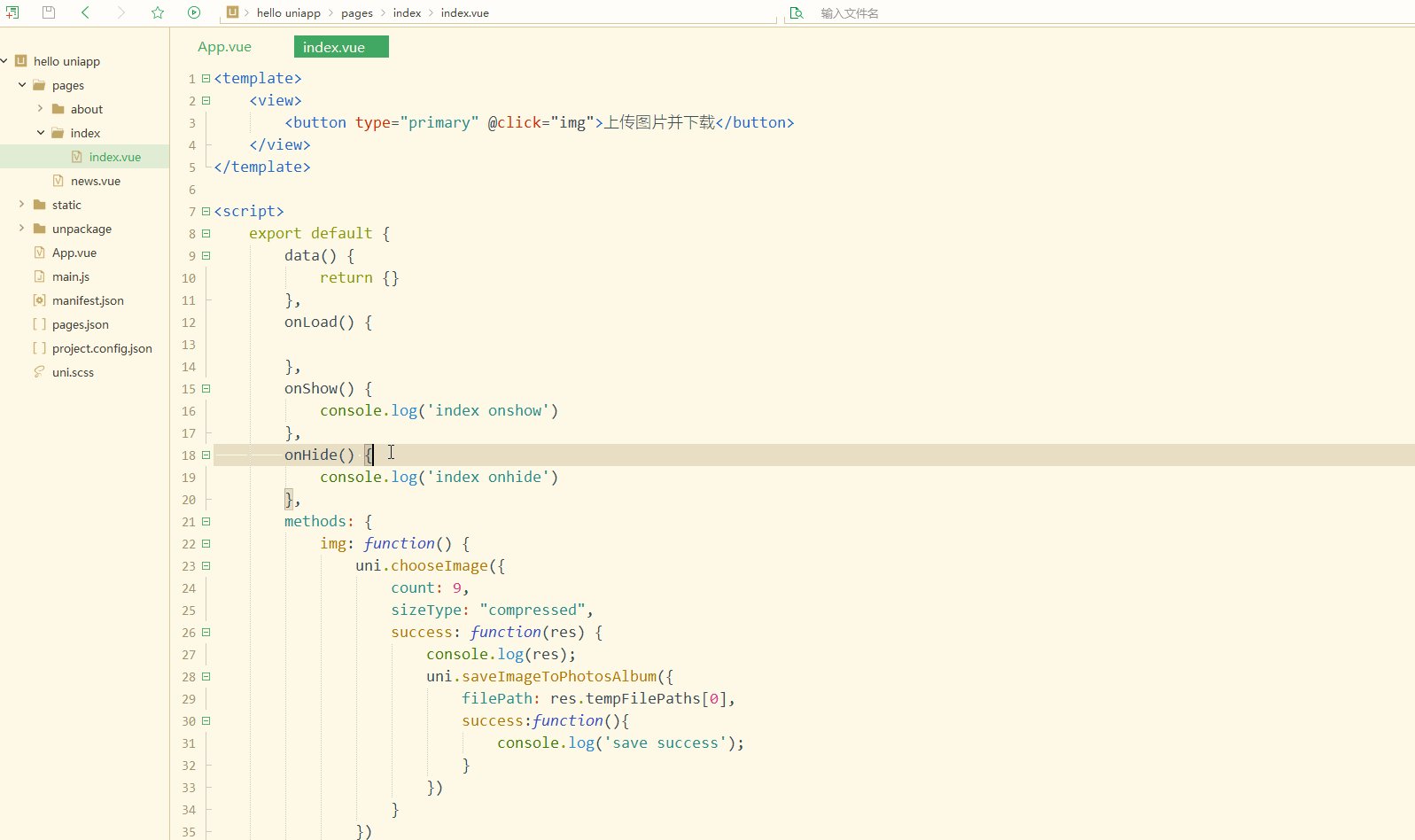
index.vue如下: <template>
<view>
<button type="primary" @click="img">上传图片并下载</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function() {
uni.chooseImage({
count: 9,
sizeType: "compressed",
success: function(res) {
console.log(res);
uni.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(){
console.log('save success');
}
})
}
})
}
}
}</script><style></style>
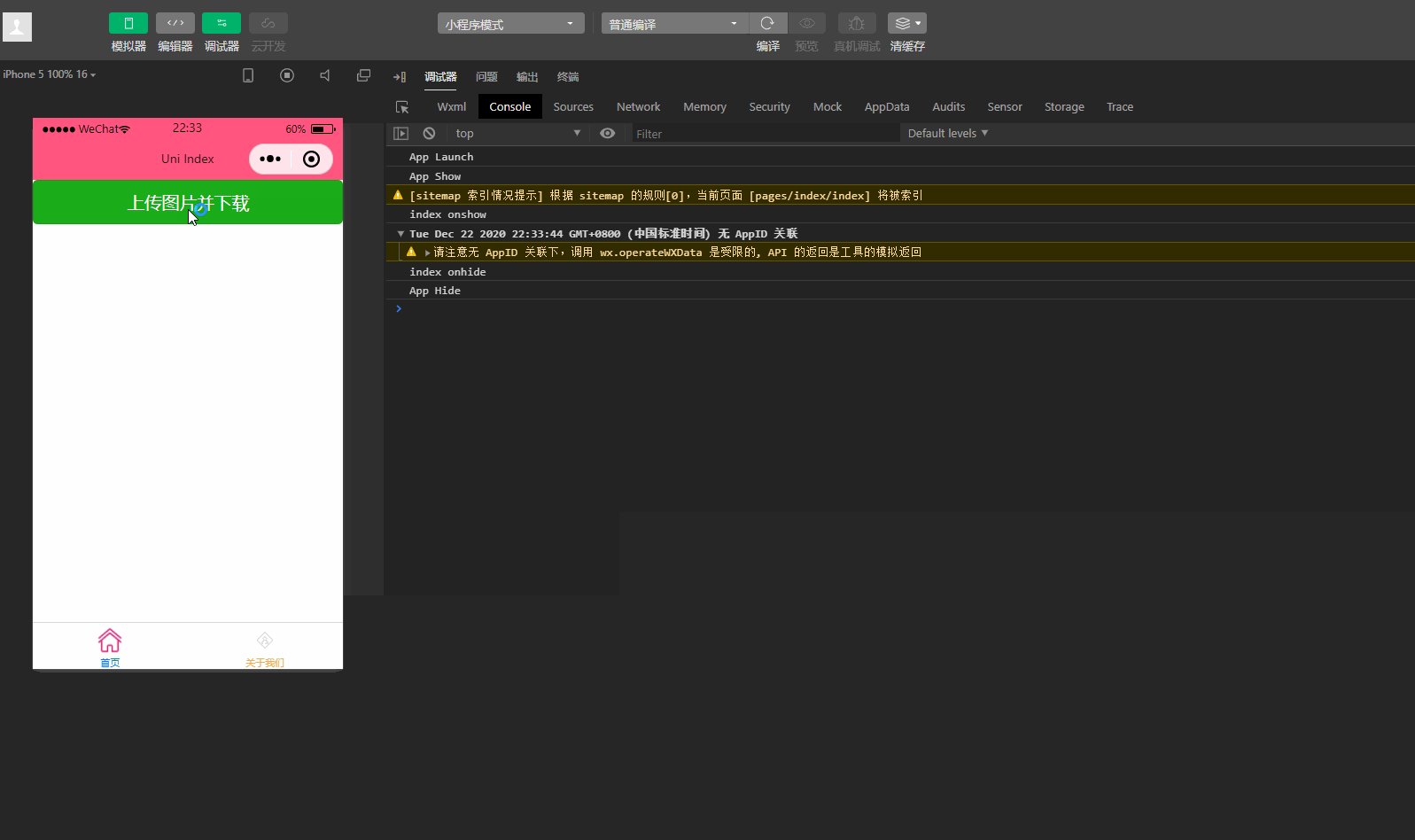
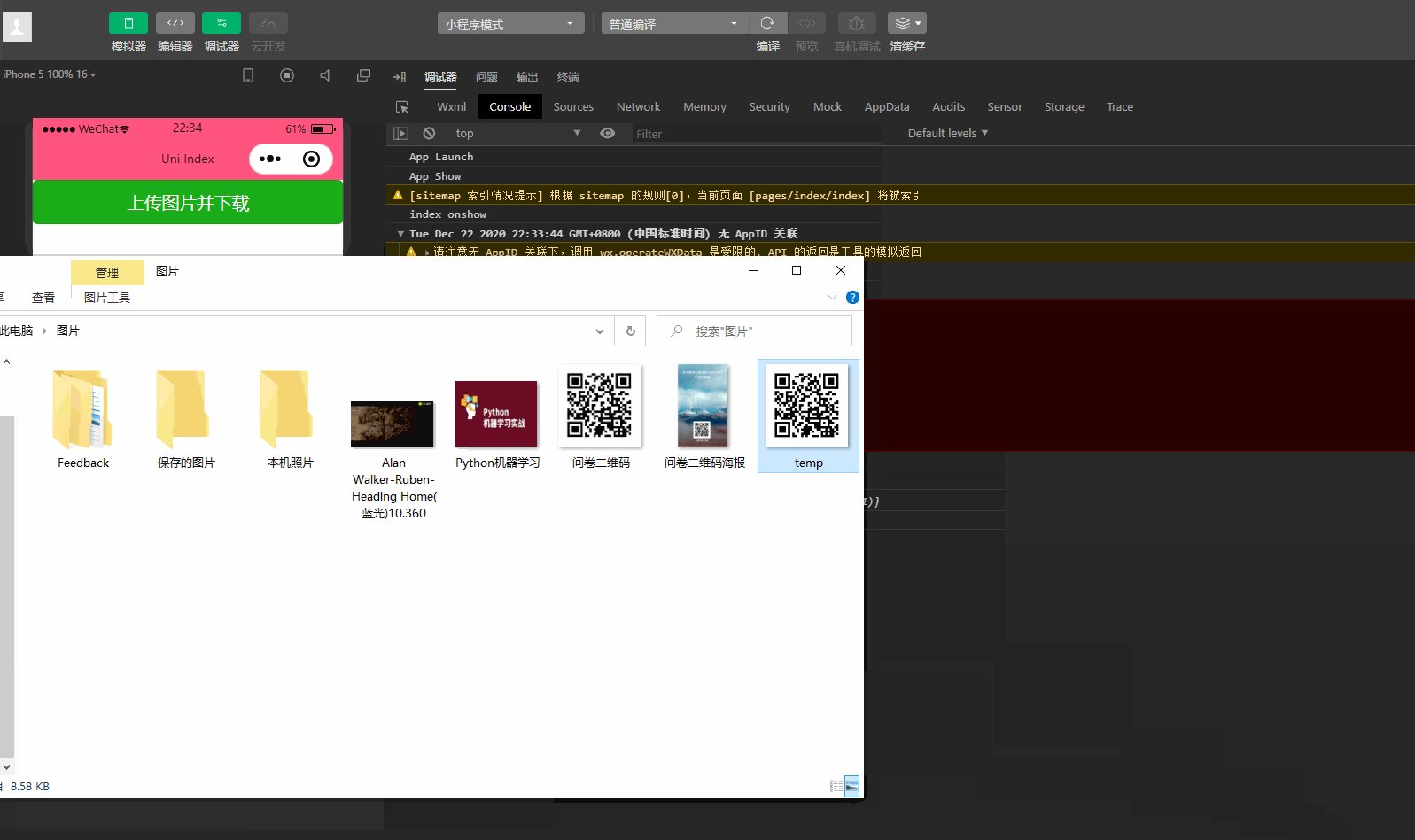
显示: 可以看到,可以实现将图片保存到本地,并且图片信息一致。 三、文件上传和下载 1.uni.uploadFile(OBJECT) 将本地资源上传到开发者服务器,客户端发起一个 POST 请求,其中 content-type 为 OBJECT常见参数如下:
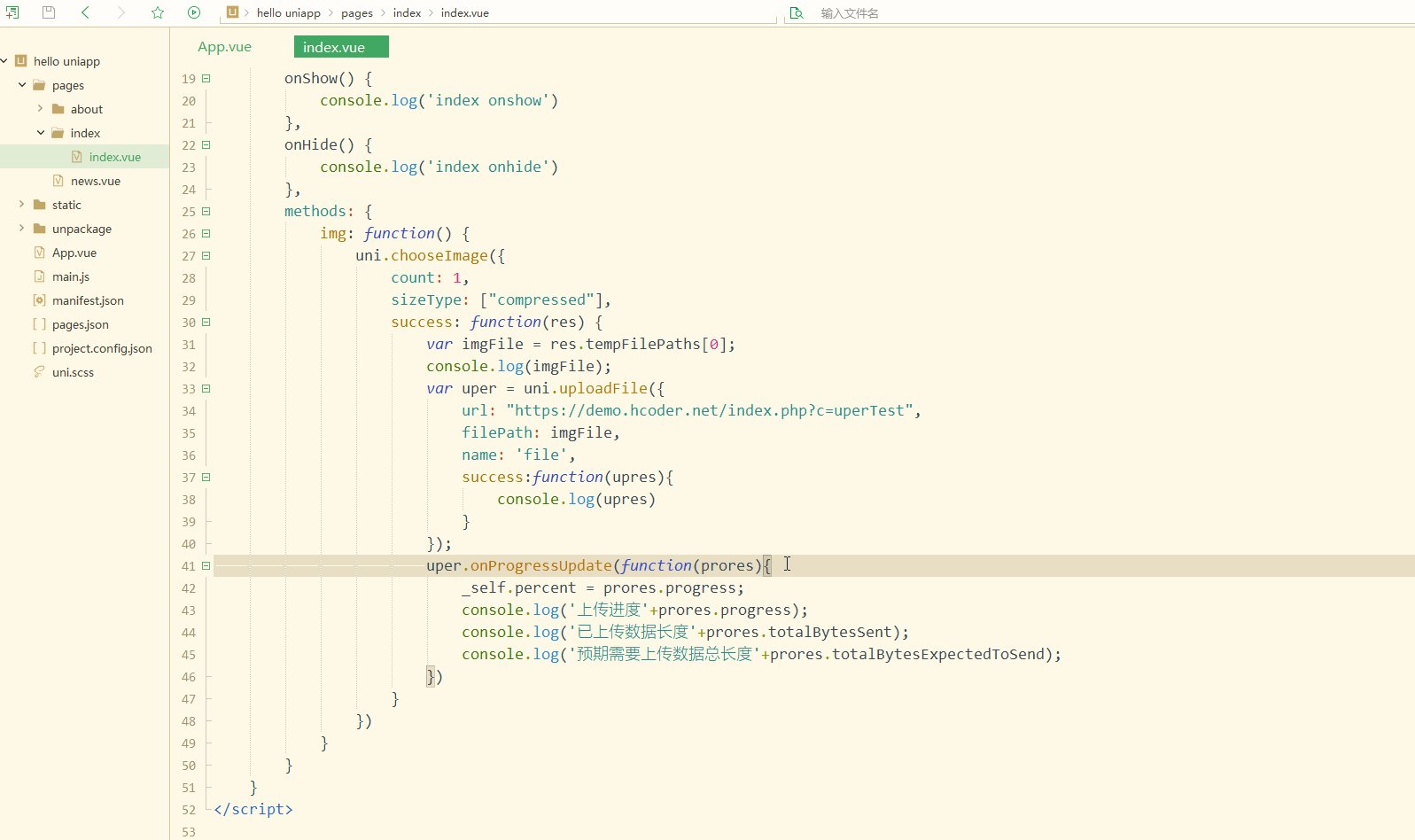
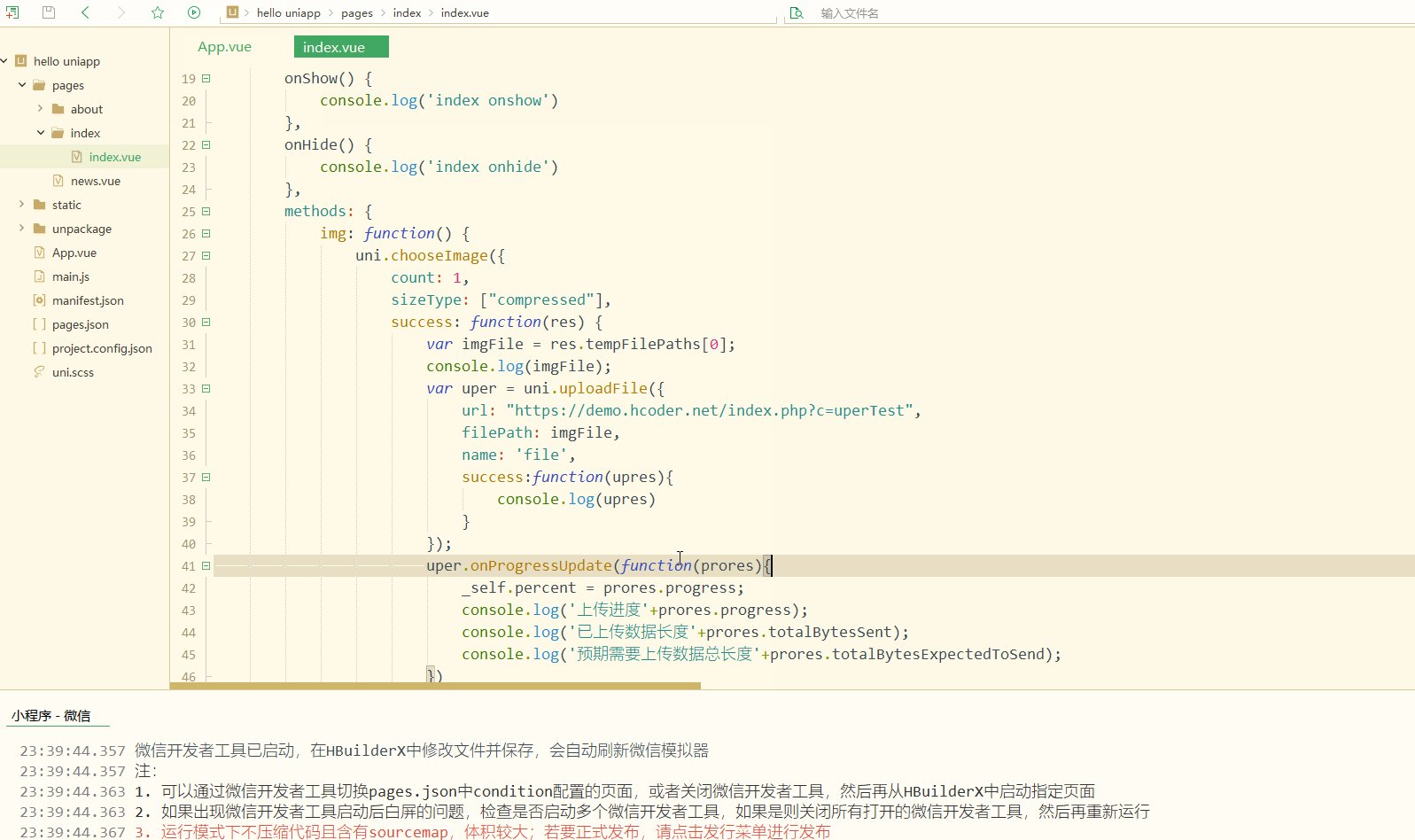
index.vue如下: <template>
<view>
<button type="primary" @click="img">上传文件</button>
<progress :percent="percent" stroke-width="20" />
</view></template><script>
var _self;
export default {
data() {
return {
percent: 0
}
},
onLoad() {
_self = this;
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function() {
uni.chooseImage({
count: 1,
sizeType: ["compressed"],
success: function(res) {
var imgFile = res.tempFilePaths[0];
console.log(imgFile);
var uper = uni.uploadFile({
url: "https://demo.hcoder.net/index.php?c=uperTest",
filePath: imgFile,
name: 'file',
success:function(upres){
console.log(upres)
}
});
uper.onProgressUpdate(function(prores){
_self.percent = prores.progress;
console.log('上传进度'+prores.progress);
console.log('已上传数据长度'+prores.totalBytesSent);
console.log('预期需要上传数据总长度'+prores.totalBytesExpectedToSend);
})
}
})
}
}
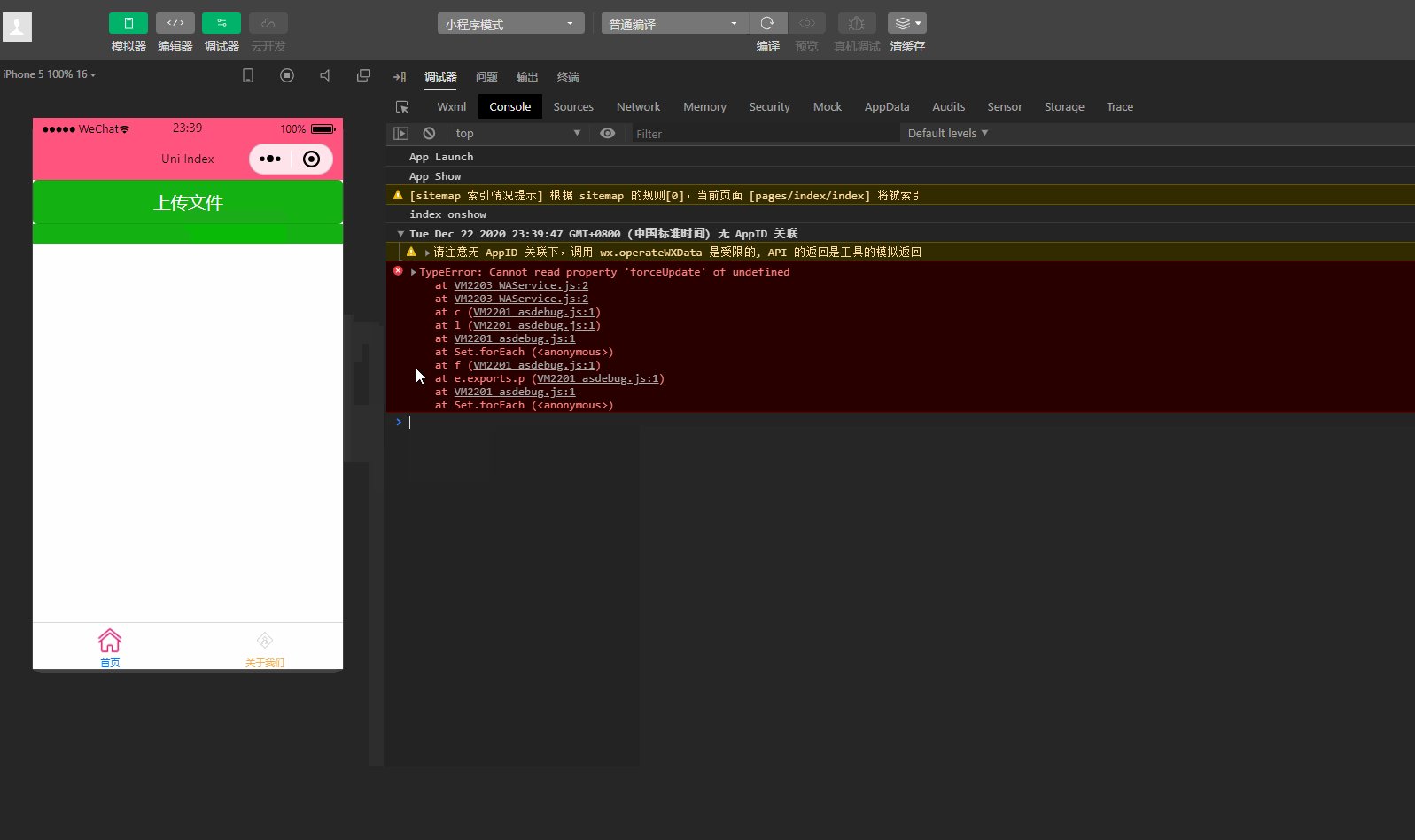
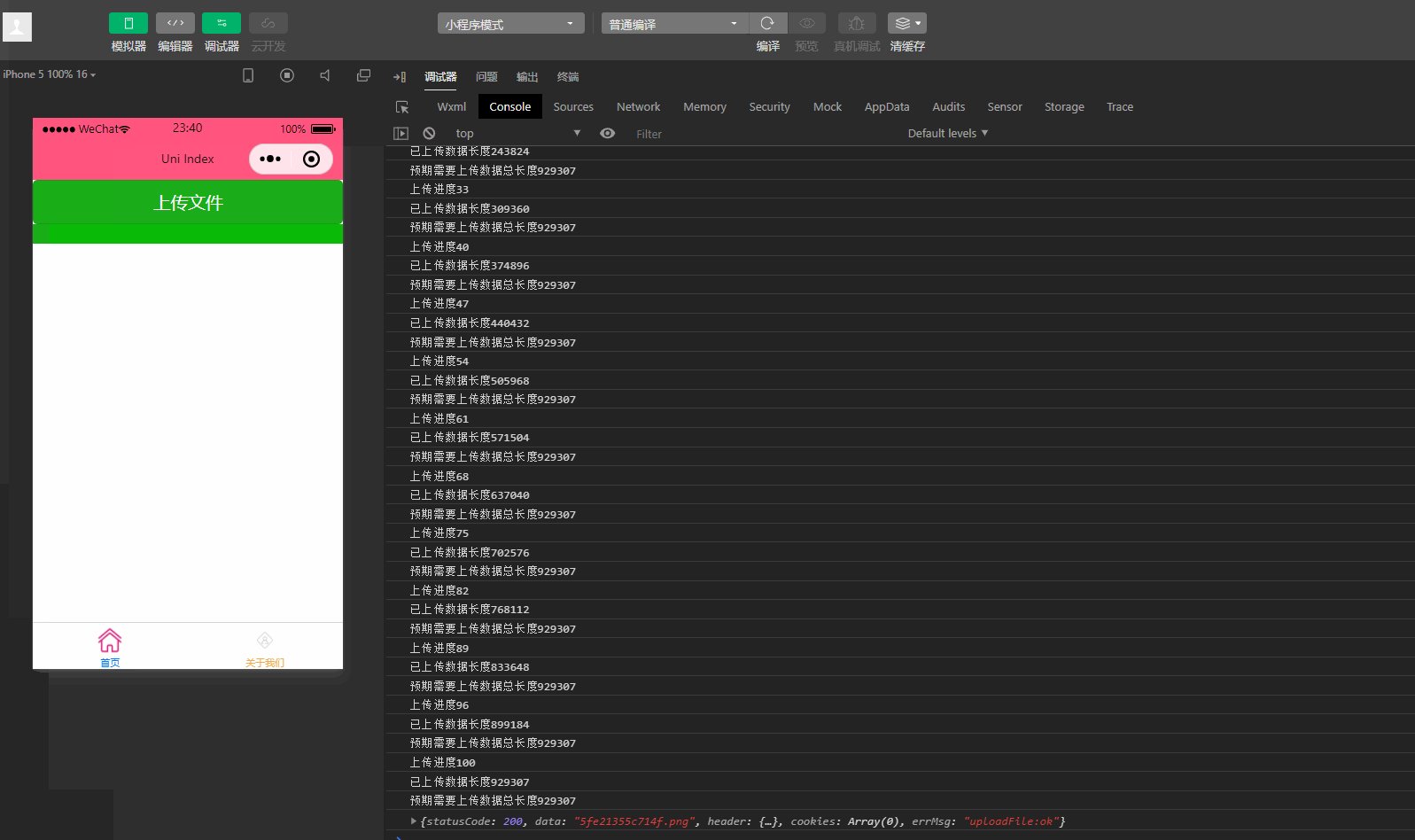
}</script><style></style>
显示: 可以看到,在上传图片文件之后,获取到了实时的上传进度、并在进度条中同步显示。 除了使用 2.uni.downloadFile(OBJECT) 下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。 OBJECT常见参数如下:
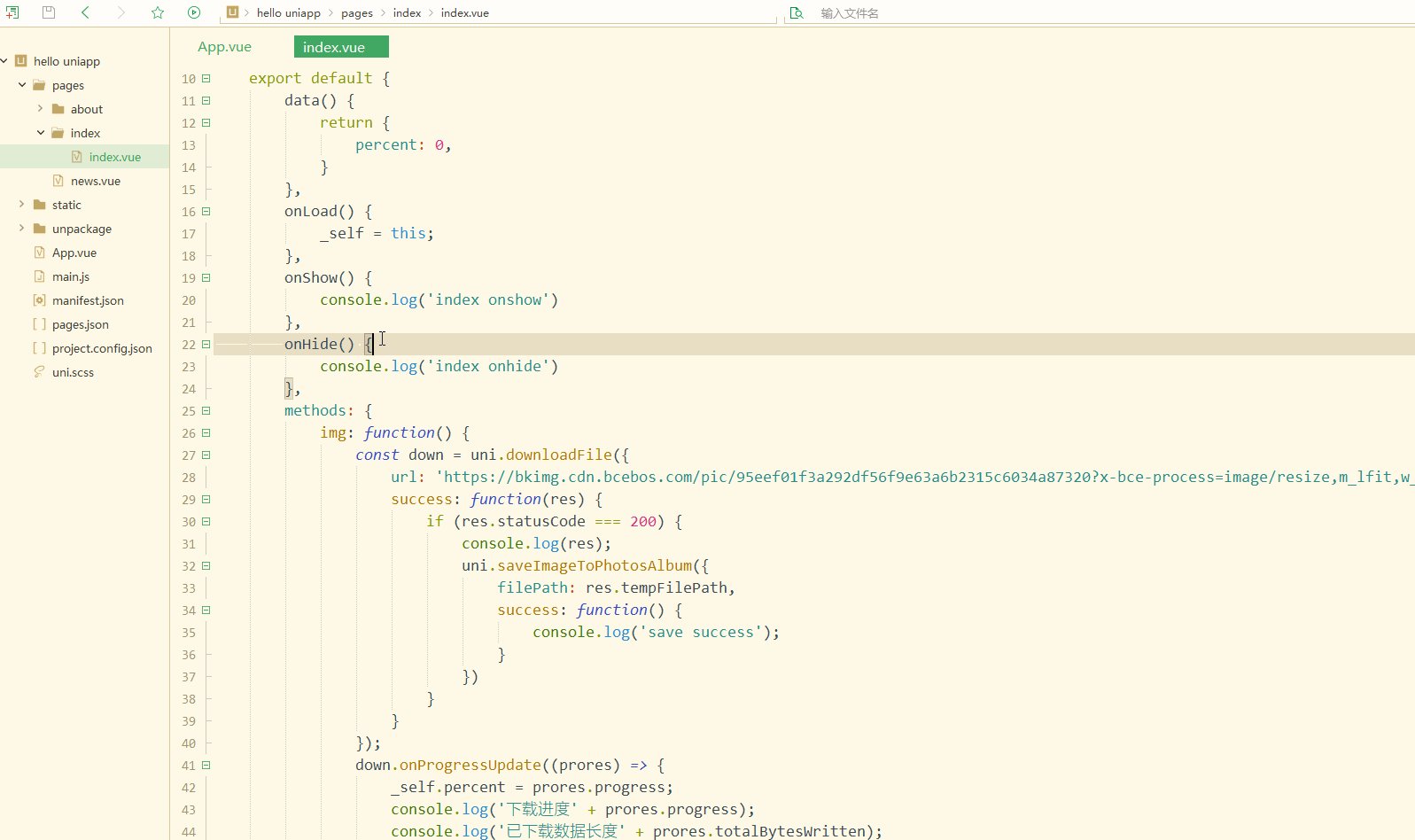
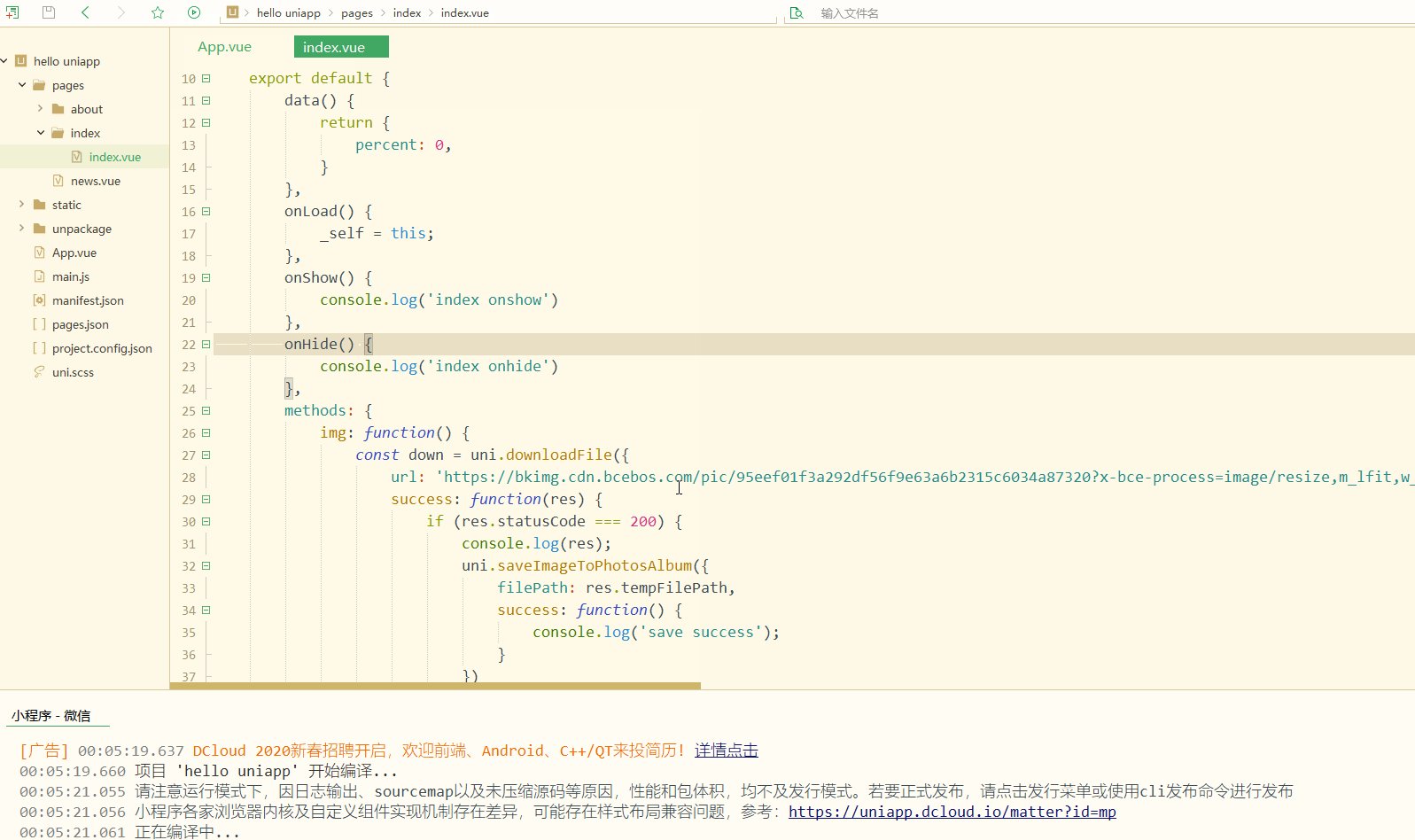
index.vue如下: <template>
<view>
<button type="primary" @click="img">下载文件</button>
<progress :percent="percent" stroke-width="20" />
</view></template><script>
var _self;
export default {
data() {
return {
percent: 0,
}
},
onLoad() {
_self = this;
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
img: function() {
const down = uni.downloadFile({
url: 'https://bkimg.cdn.bcebos.com/pic/95eef01f3a292df56f9e63a6b2315c6034a87320?x-bce-process=image/resize,m_lfit,w_220,h_220,limit_1',
success: function(res) {
if (res.statusCode === 200) {
console.log(res);
uni.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function() {
console.log('save success');
}
})
}
}
});
down.onProgressUpdate((prores) => {
_self.percent = prores.progress;
console.log('下载进度' + prores.progress);
console.log('已下载数据长度' + prores.totalBytesWritten);
console.log('预期下载数据总长度' + prores.totalBytesExpectedToWrite);
});
}
}
}</script><style></style>
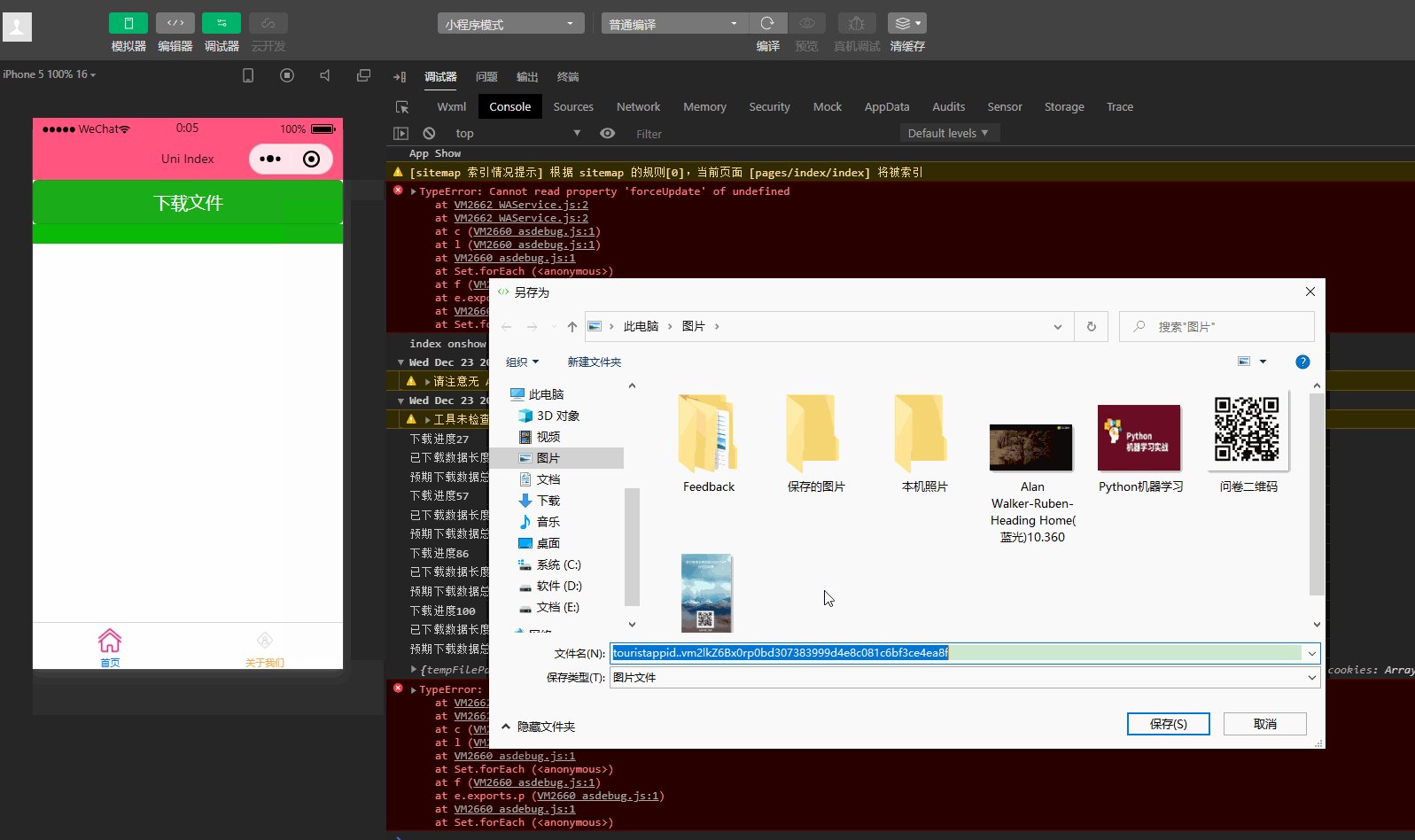
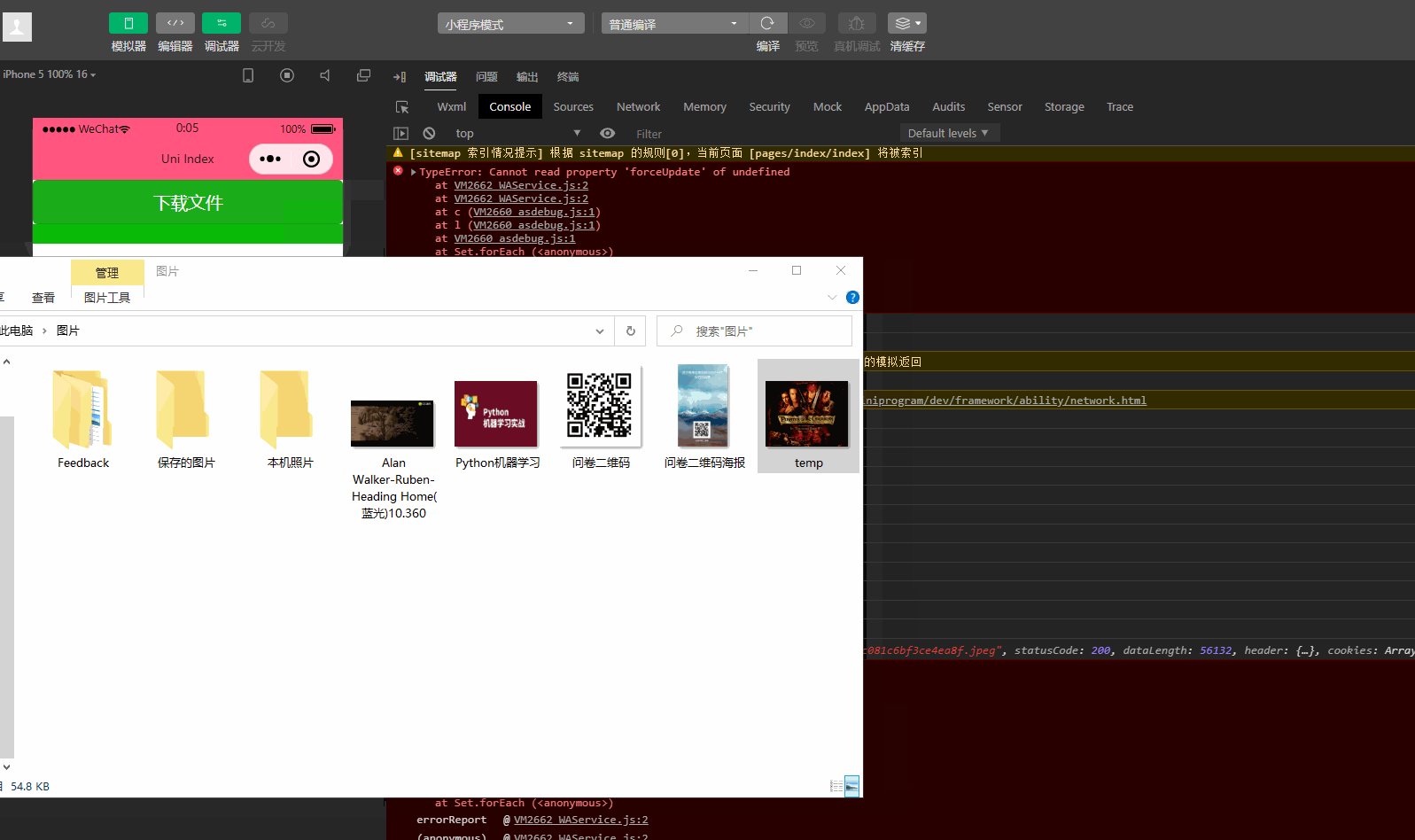
显示: 可以下载图片到本地并保存。 四、数据缓存 在APP或者小程序中,可以利用本地存储来保存一些数据,比如用户登录数据,在使用用户名密码或者第三方登录方式进行登录后,会将用户信息保存到服务器端,会将用户id和用户随机码(与用户匹配)以键值对的形式到本地,每次与远程进行交互时,都会将保存下来的用户数据发送到远程进行校验。 1.uni.setStorage(OBJECT) 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口,可以在存储的同时进行其他操作。 OBJECT参数及其意义如下:
2.uni.setStorageSync(KEY,DATA) 将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口,需要在数据存储完成之后才能进行其他操作。 参数及其意义如下:
在使用
<template>
<view>
<button type="primary" @click="asyncsave">异步保存数据</button>
<button type="primary" @click="syncsave">同步保存数据</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
asyncsave: function(){
uni.setStorage({
key: 'name',
data: 'Corley',
fail:function(){
console.log('Save failed')
}
});
},
syncsave: function(){
try{
uni.setStorageSync('age', '18')
}catch(e){
console.log(e)
}
}
}
}</script><style></style>
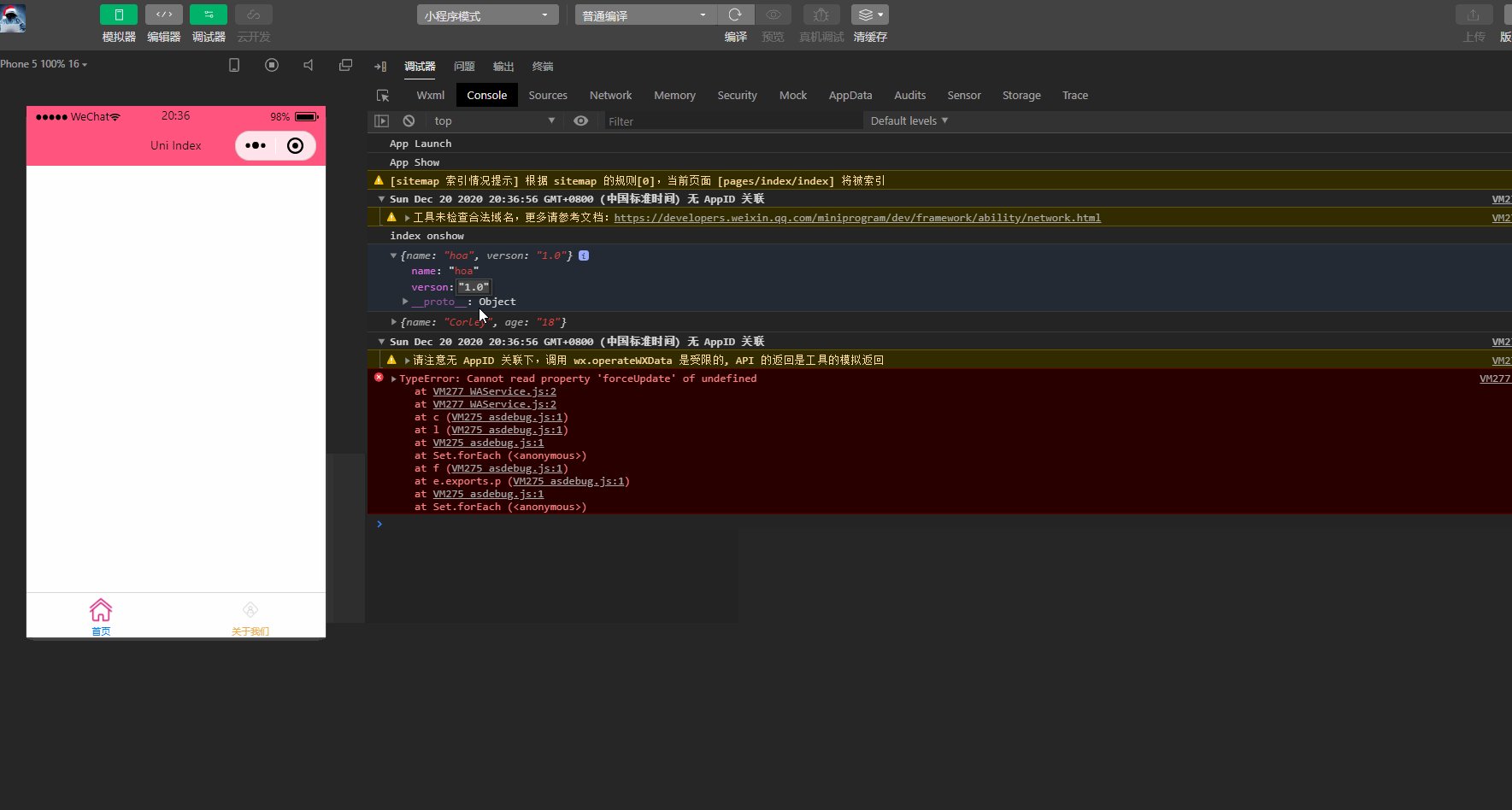
显示: 可以看到,两种方式都将数据保存下来。 3.uni.getStorage(OBJECT) 从本地缓存中异步获取指定 key 对应的内容。 OBJECT 参数及其含义如下:
4.uni.getStorageSync(KEY) 从本地缓存中同步获取指定 key 对应的内容。 参数及其含义如下:
<template>
<view>
<button type="primary" @click="asyncget">异步获取数据</button>
<button type="primary" @click="syncget">同步获取数据</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
uni.setStorage({
key: 'name',
data: 'Corley',
fail:function(){
console.log('Save failed')
}
});
try{
uni.setStorageSync('age', '18')
}catch(e){
console.log(e)
}
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
asyncget: function(){
uni.getStorage({
key: 'age',
success: function (res) {
console.log('age:'+res.data);
}
})
},
syncget: function(){
try{
const name = uni.getStorageSync('name');
if (name){
console.log('name:'+name);
}
}catch(e){
console.log(e);
}
}
}
}</script><style></style>
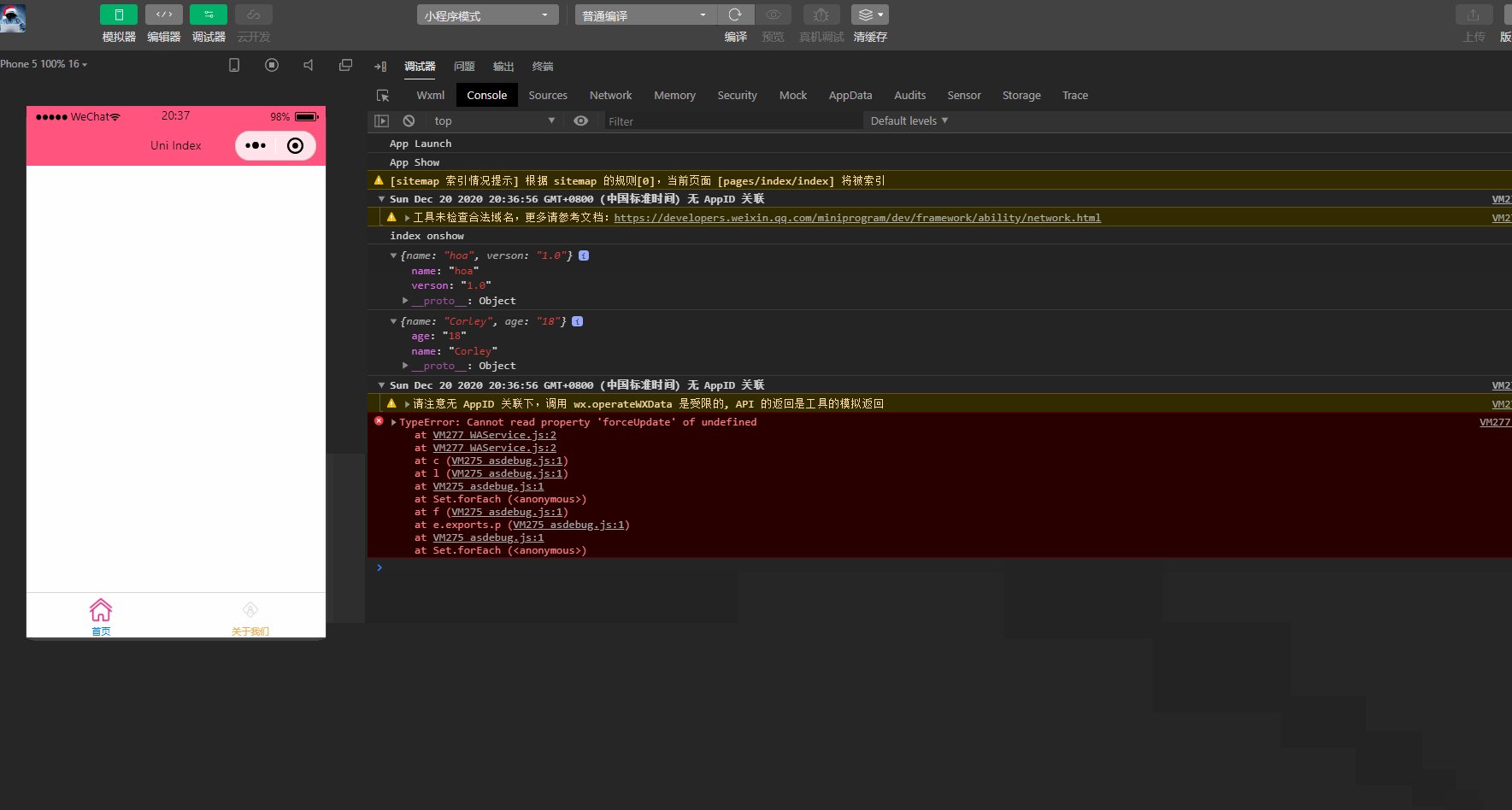
显示: 可以获取到之前保存下来的数据。 5.uni.removeStorage(OBJECT) 从本地缓存中异步移除指定 key。 OBJECT 参数及其含义如下:
6.uni.removeStorageSync(KEY) 从本地缓存中同步移除指定 key。 参数说明:
<template>
<view>
<button type="primary" @click="asyncremove">异步删除数据</button>
<button type="primary" @click="syncremove">同步删除数据</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
uni.setStorage({
key: 'name',
data: 'Corley',
fail:function(){
console.log('Save failed')
}
});
try{
uni.setStorageSync('age', '18')
}catch(e){
console.log(e)
}
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
asyncremove: function(){
uni.removeStorage({
key: 'age',
success: function (res) {
console.log('async remove success');
}
})
},
syncremove: function(){
try{
uni.removeStorageSync('name');
console.log('sync remove success');
}catch(e){
console.log(e);
}
}
}
}</script><style></style>
显示: 此时可以删除指定的数据。
总结 uni-app提供的的js接口包括标准ECMAScript的js API 和 uni 扩展 API 两部分,每个接口都能实现特定的功能,可以根据具体需要选择使用,来进一步加快开发效率。 |
위 내용은 uni-app 입문 튜토리얼의 인터페이스 기본 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!