JavaScript 개발 시 발생하는 일반적인 오류에 대한 간략한 요약
- coldplay.xixi앞으로
- 2021-01-02 11:03:473050검색
프런트 엔드JavaScript작업자로서 물론 경험이 많을수록 오류 문제를 해결하는 것이 더 쉬워집니다. 우리 모두는 원칙을 알고 있지만 문제가 발생했을 때 어떻게 진행해야 하는지는 여전히 모릅니다.

권장(무료): JavaScript(동영상)
Chrome DevTools의 일반적인 오류 문제 해결
Chrome 개발자 도구 콘솔은 사용하기 매우 쉽고 가장 일반적으로 사용되는 것은 다음과 같습니다. console.log는 변수나 작업의 결과를 표시합니다. 기대에 부응하면 모두가 기뻐합니다. console.log 展示出变量或运算的结果,如果符合预期则皆大欢喜。
但是一旦出现红字幸灾乐祸的告诉我们“你出错了!”,这对我们来说无疑是一种挫折,在不知如何着手解决错误的时,只能反覆地检查自己的代码,看看是不是有什么奇怪的地方,有时就算停在了错误地方也往往不知是什么意思,会因此花费大量的时间。
本文就来介绍在 Chrome 开发者工具中常见的错误反馈及排除技巧,让你不再为了满屏幕的红字感到挫折,更能从中学习如何快速搜寻错误代码。
注意:JavaScript 是属于同步的编程语言,如果出现错误就会造成后面的代码无法运行,当红字没有解决时,都有可能造成接下来的代码行错误或是无法继续运行。
错误类型:SyntaxError
SyntaxError 类型的错误通常是语法错误,遇到这中错误时建议通过你所用的 IDE 排查,比如 VSCode 能够直接跳出这类型的错误提示。
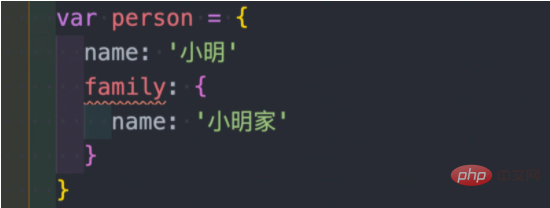
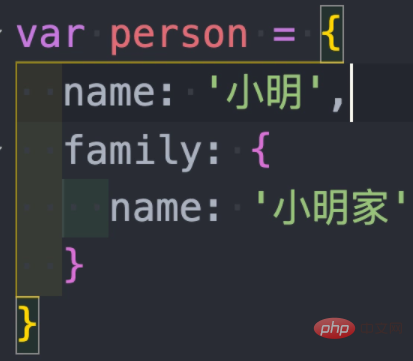
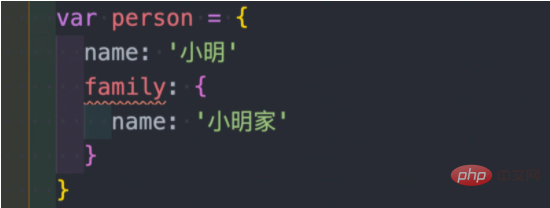
如下图,VSCode 用红色波浪线提示 family 对象有错误,当出现错误时会建议不要只检查当前行,错误可能会存在于上下文中(有可能跨多行的错误),这个例子中仔细检查可以发现在'小明'后面少了一个逗号。

排查重点:使用主流的 IDE 例如 "VSCode" 进行排查
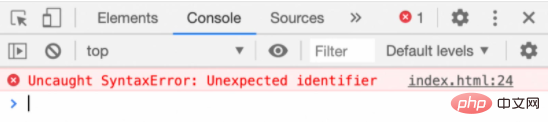
Uncaught SyntaxError: Unexpected identifier
var person = {
name: '小明'
family: {
name: '小明家'
}
}
语法解析错误,因为在对象结构中缺少一个逗号,除了通过在 VSCode 中查看外,也可以直接通过 Chrome Console 切换到 Source 页面查看错误行,并检查此行的上下文中是否存在语法错误。

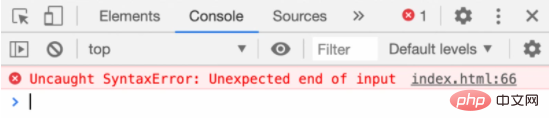
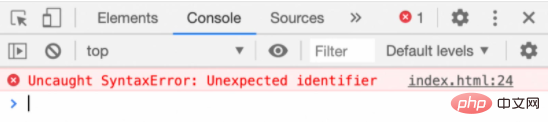
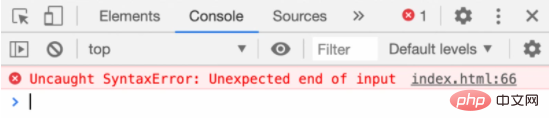
Uncaught SyntaxError: Unexpected end of input
function fn() {
console.log('这是一个函数');
console.log(fn);
语法解析错误:未预期的结束,这个例子中缺少结尾的大括号 },在编写代码时尽可能的维持正确的锁紧,将代码排列整齐之后更容易找到错误。

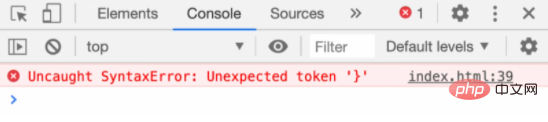
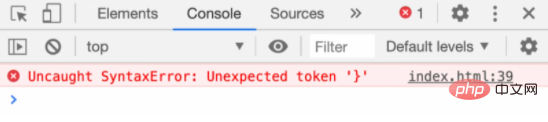
Uncaught SyntaxError: Unexpected token '}'
if (name)
console.log('立即执行函数')
};

语法解析错误:未预期的符号 },代码结尾多了一个 } 符号导致环境运行错误,这个错误的排查方法与上面相同,尽可能将代码排整齐并维持首尾符号的一致。
除此之外再推荐一个 VSCode 工具,可以为你的首尾标签加上对应的色彩:https://marketplace.visualstu...
例子:代码中成对的 {} 都会以相同的颜色展示。

Uncaught SyntaxError: Identifier 'a' has already been declared
let a; let a;
语法解析错误:识别符号(在这里指的是变量)已经被声明,应该避免重复生命同一个变量,在 ES6 都禁止用 let、const 对变量进行重复声明,直接排除即可。
错误类型:ReferenceError
ReferenceError
이 문서에서는 Chrome 개발자 도구의 일반적인 오류 피드백과 문제 해결 기술을 소개하여 더 이상 화면을 채우는 빨간색 글자로 인해 좌절하지 않고 오류 코드를 빠르게 검색하는 방법을 알아봅니다.
참고: JavaScript는 동기식 프로그래밍 언어입니다. 오류가 발생하면 후속 코드를 실행할 수 없습니다.
오류 유형: SyntaxError- 빨간색 텍스트가 해결되지 않으면 다음 코드 줄에 오류가 발생하거나 계속할 수 없게 됩니다. 달리고
.
SyntaxError 유형의 오류는 일반적으로 syntax
family 객체에 오류가 있음을 알리기 위해 빨간색 물결선을 사용합니다. 오류가 발생하면 현재 줄만 확인하지 않는 것이 좋습니다. 문맥상 오류가 존재할 수 있습니다(여러 줄에 걸쳐 있을 수 있는 오류). 이 예에서는 주의 깊게 확인하면 'Xiao Ming' 뒤에 쉼표가 누락된 것을 확인할 수 있습니다. 🎜🎜 🎜🎜문제 해결 핵심 사항: "VSCode"와 같은 주류 IDE를 사용하여 🎜🎜🎜Uncaught SyntaxError: Unexpected Identifier🎜🎜
🎜🎜문제 해결 핵심 사항: "VSCode"와 같은 주류 IDE를 사용하여 🎜🎜🎜Uncaught SyntaxError: Unexpected Identifier🎜🎜ReferenceError: a is not defined🎜구문 구문 분석 오류는 VSCode에서 보는 것 외에도 쉼표가 없기 때문에 발생합니다. Chrome 콘솔을 통해 직접 볼 수도 있습니다. 소스 페이지로 전환하여 오류 줄을 보고 이 줄의 컨텍스트에 구문 오류가 있는지 확인할 수 있습니다. 🎜🎜
 🎜🎜🎜 Uncaught SyntaxError: Unexpected end of input🎜🎜
🎜🎜🎜 Uncaught SyntaxError: Unexpected end of input🎜🎜Uncaught ReferenceError: $ is not defined🎜Syntax parsing error: Unexpected end. 이 예에는 닫는 중괄호
}가 없습니다. 코드를 작성할 때 오류를 찾는 것이 더 쉽습니다. 코드가 깔끔하게 정리되어 있습니다. 🎜🎜 🎜🎜🎜 잡히지 않은 구문 오류: 예기치 않은 토큰 '}'🎜🎜
🎜🎜🎜 잡히지 않은 구문 오류: 예기치 않은 토큰 '}'🎜🎜var a; console.log(a.a);🎜
 🎜🎜구문 구문 분석 오류: 예기치 않은 기호
🎜🎜구문 구문 분석 오류: 예기치 않은 기호 }, 코드 끝에 추가 } 기호가 있어 환경 작업 오류가 발생합니다. 이 오류를 해결하는 방법 위와 동일하게 코드를 최대한 깔끔하게 정렬하고 첫 번째와 마지막 기호를 일관되게 유지합니다. 🎜🎜또한 첫 번째와 마지막 태그에 해당 색상을 추가할 수 있는 VSCode 도구를 추천합니다: https://marketplace.visualstu... 🎜🎜예: 코드 코드에서 {}를 쌍으로 묶은 경우 같은 색상으로 표시됩니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/914/581/328/1609556451822755.png" class="lazy" title="1609556451822755.png" alt="JavaScript 개발 시 발생하는 일반적인 오류에 대한 간략한 요약">🎜🎜🎜 포착되지 않은 구문 오류: 식별자 'a'가 이미 선언되었습니다.🎜🎜<pre class="brush:php;toolbar:false">if (typeof a !== 'undefined') {
console.log(a.a);
}</pre>🎜 구문 분석 오류: 식별자(여기서는 변수 참조)가 이미 선언되었습니다. 동일한 변수를 반복하는 것은 ES6 If에서 금지됩니다. 변수가 반복적으로 선언되면 직접 제외될 수 있습니다. 🎜🎜🎜오류 유형: ReferenceError🎜🎜🎜<code>ReferenceError 이 유형의 오류는 일반적으로 참조를 찾을 수 없음을 의미합니다. 이러한 유형의 오류가 발생하면 반드시 IDE에 오류가 표시되지는 않습니다. Linter가 설치됨) 따라서 이러한 유형의 오류는 코드 실행 단계에서만 표시됩니다. 🎜🎜🎜문제 해결 초점: 🎜🎜🎜Chrome 프롬프트를 통한 수정🎜🎜JavaScript 개발 환경에서 ESLint 설치🎜🎜🎜🎜🎜ReferenceError: a가 정의되지 않았습니다🎜🎜ReferenceError: a is not defined
引用错误:由于变量 a 未定义,所以在使用这个变量时会出现未定义的提示,只要先定义好这个变量即可。
还有另一种很常见的情况,当引用外部包时出现 “包名 + is not defined”,这种情况通常是外部资源没有被正确载入,应该确保该资源被正确的引入。
下面的例子就是因为 jQuery 没有正确导入而导致的。
Uncaught ReferenceError: $ is not defined
错误类型:TypeError
TypeError 是类型上的错误,同样 IDE 也不会预先提示有错误,必须在执行时才会看到,这类型的错误通常是以下几种:
- 试图获取 undefined、null 的属性
- 尝试调用非函式变量或表达式(例如:
'text'())
排查重点:在获取变量前先确认其当前的数据类型及结构
Uncaught TypeError: Cannot read property 'a' of undefined
var a; console.log(a.a);
说明:在这个变量的值中无法找到其特定的属性,例如在 undefined、null 的值上是找不到其它属性的,如果无法确认该变量是否为 undefined,可以把代码改成这样:
if (typeof a !== 'undefined') {
console.log(a.a);
}
Uncaught TypeError: console.log(...) is not a function
console.log('a')
(function() {
console.log('立即执行函数')
})()
说明:这代码看起来是立即执行函数的错误,但是却出现了 console.log(...) is not a function。这个错误主要是因为缺少了分号。
当遇到这类错误时只要在两者之间补上分号即可。
console.log('a');
(function() {
console.log('立即执行函数')
})()
错误类型:RangeError
这是创建了超过长度上限的数组或执行了无法退出的递归函数所造成的错误,遇到这类问题需要重新检查代码的逻辑,是否消耗了过多的资源(内存或CPU资源)。
排查重点:需要重新检查逻辑,如果有必要可先删除部分代码,先找出错误的片段后再进行除错。
Uncaught RangeError: Maximum call stack size exceeded
(function a() {
a();
})();
说明:在函数调用时会产生一个函数调用栈,如果在递归的过程中超过上限则会产生错误。
这类错误也很常见,却不容易找到出错的原因,其主要原因是在递归时超过了环境的限制(使用框架时也很常见),如果遇到这错误建议改写当前调用函数的方式。
总结
当 Chrome Console 报错时要保持淡定,在编码的过程中出现错误是很常见的,所谓的大佬与新手之间的区别之一就是遇到错误时的经验,遇到错误时搞不清楚没关系,这都是经验的累积。只要积累足够了,再遇到相同的问题时就能自然而然的轻松面对了。
위 내용은 JavaScript 개발 시 발생하는 일반적인 오류에 대한 간략한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

