vuetifyjs란 무엇인가요?
- 藏色散人원래의
- 2020-12-24 09:46:383246검색
vuetifyjs는 Vue UI 라이브러리인 Vuetify를 의미합니다. Vuetify는 깔끔하고 의미 있고 재사용 가능한 구성 요소를 제공하도록 설계된 진보적인 UI 프레임워크인 [vue2.0]을 기반으로 하는 구성 요소 프레임워크로, 애플리케이션 구축을 더욱 편리하게 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "vue Tutorial"
Vuetify는 손으로 만든 정교한 재료 구성 요소가 포함된 Vue UI 라이브러리입니다. 디자인 기술이 필요하지 않습니다. 멋진 앱을 만드는 데 필요한 모든 것이 여러분의 손끝에 있습니다.
Vuetify는 진보적인 UI 프레임워크인 모바일용으로 탄생한 vue2.0 기반의 구성 요소 프레임워크로, 애플리케이션 구축을 더욱 편리하게 만들기 위해 깔끔하고 시맨틱하며 재사용 가능한 구성 요소를 제공하는 것을 목표로 합니다.
왜 Vuetify인가요?
Vuetify에는 CSS 코드가 거의 필요하지 않지만, 요소 UI의 많은 레이아웃 스타일에서는 Vuetify에서 만든
Semantic 구성 요소를 아래에서 위로 작성해야 합니다. 배우기 쉽고 기억하기 쉽습니다.
Vuetify는 Material Design(Google에서 출시한 멀티 플랫폼 디자인 사양)을 기반으로 하여 더욱 아름답고 멋진 애니메이션 효과와 통일된 스타일을 가지고 있습니다.
Vue와 Material Design의 강력한 기능을 활용하여 신중하게 제작된 수많은 구성 요소 라이브러리 및 기능인 Vuetify를 사용하여 훌륭한 애플리케이션을 구축할 수 있습니다. Vuetify는 Google의 머티리얼 디자인 사양을 준수하며 해당 구성요소는 기억하기 쉬운 의미론적 디자인을 갖추고 있어 기억하기 쉬운 복잡한 클래스와 마크업 기호를 간단하고 명확한 이름으로 변환합니다.
브라우저 지원
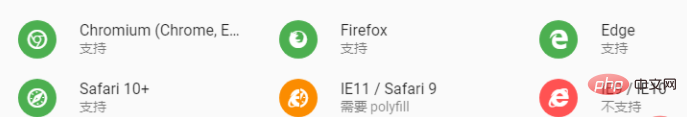
Vuetify는 IE11 및 Safari 9+(폴리필 사용)를 포함한 모든 최신 브라우저를 지원합니다. 휴대폰부터 노트북, PC까지 이러한 장치에서 배송이 가능합니다.

검색 엔진에 맞게 최적화해야 한다면 vue-cli Webpack SSR(Server Side Rendering) 템플릿을 사용해 보세요.
위 내용은 vuetifyjs란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

