vue.js를 패키징하여 서버에 넣는 방법
- 藏色散人원래의
- 2020-12-21 10:55:451867검색
vue.js를 패키징하여 서버에 배치하는 방법: 1. 구성 "config/index.js" 파일을 수정합니다. 2. 프로젝트 경로에서 패키징된 파일을 찾은 다음 "npm run build"를 실행합니다. . cccBlog 파일을 업로드하세요. 서버에 클립하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천 관련 기사: vue.js
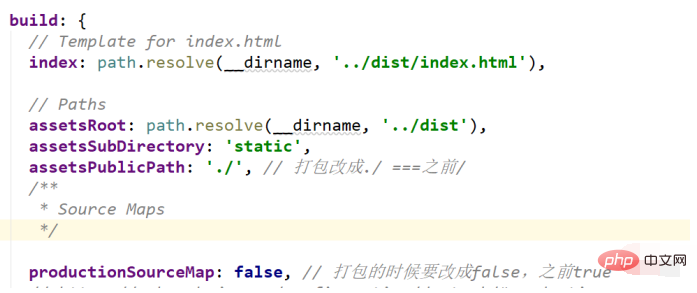
1. config/index.js 파일을 수정하고 구성합니다
아래와 같이, 자산PublicPath: './',
productionSourceMap: false

2 .npm run build
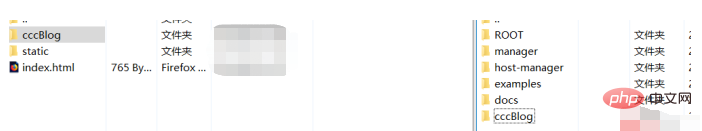
그런 다음 프로젝트 경로에서 패키지 파일을 찾으세요. 프로젝트 파일의 dist 폴더 아래에 있는 static 및 index.html이 패키지 파일입니다. 그런 다음 cccBlog 폴더를 직접 만들고 static 및 index.html을 cccBlog에 복사한 다음 cccBlog 폴더를 서버에 업로드했습니다.

3. 서버에 cccBlog 폴더를 업로드하세요. 내 것은 tomcat 서버입니다.

4 그런 다음 tomcat 아래의 index.html을 방문하세요.
5. 이미지 리소스 이름을 지정할 때 한자를 포함하지 마세요. 이미지가 중국어로 되어 있으면 서버에서 액세스할 때 이미지가 표시되지 않을 수 있으므로 주의하세요.
위 내용은 vue.js를 패키징하여 서버에 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

