vue.js에서 시간 형식을 설정하는 방법
- 藏色散人원래의
- 2020-12-18 09:30:186288검색
vue.js에서 시간 형식을 설정하는 방법: 먼저 새 Vue 샘플 파일을 만든 다음 사용자 정의 시간 필터를 사용하여 날짜 형식을 지정합니다. 코드는 "filters:{shijianfilter:function(value,args){ 와 같습니다. ..}".

이 튜토리얼의 운영 환경: windows7 시스템, vue 버전 2.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천 관련 글: vue.js
Vue.js에는 시간 형식 지정 방법이 없습니다. 예를 들어 새 Vue 파일을 만든 다음 페이지에 현재 시간을 출력합니다.
<template>
<p>{{shijian}}</p>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
}
</script>
<style scoped>
</style>결과는 다음과 같습니다. 확실히 매일 보는 날짜 형식은 아닙니다.

이 때 사용자 정의 시간 필터를 사용하여 날짜 형식을 지정할 수 있습니다.
<template>
<div>
<p>不格式化的时间: {{shijian}}</p>
<p>格式化位年月日的时间: {{shijian|shijianfilter("yyy-mm-dd")}}</p>
<p>格式化精确到时分秒的时间: {{shijian|shijianfilter("yyy-mm-dd hh:mm:ss")}}</p>
</div>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
filters:{
shijianfilter:function(value,args){
var dt = new Date(value)
var y = dt.getFullYear()
//这里month得加1
var m = dt.getMonth()+1
var d = dt.getDate()
//如果要求的时间格式只有年月日
if(args.toLowerCase() === "yyy-mm-dd"){
return `${y}-${m}-${d}`
//如果时间要求精确到时分秒
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds();
return `${y}-${m}-${d}:${hh}:${mm}:${ss}`
}
}
}
}
</script>
<style scoped>
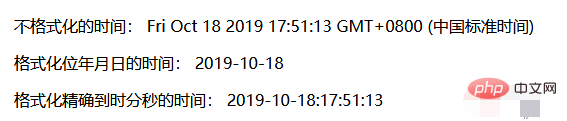
</style>이 때 출력 결과는

위 내용은 vue.js에서 시간 형식을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue에서 Layui를 사용하는 방법다음 기사:Vue에서 Layui를 사용하는 방법

