.vue 파일의 잘못된 문자를 해결하는 방법
- 藏色散人원래의
- 2020-12-24 09:06:547567검색
잘못된 vue 파일에 대한 해결 방법: 1. utf8 형식을 사용하여 파일을 열고 저장하도록 설정합니다. 2. "파일->기본 설정->설정"을 차례로 연 다음 "인코딩"을 검색하고 "utf-8"을 설정합니다. 캔이다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0&&vscode1.36 버전, Dell G3 컴퓨터.
추천 관련 글 : vue.js
VS 코드에서 새 .vue 파일을 생성하고 템플릿에 중국어를 입력한 후 닫았다가 열면 이상한 문자가 나타납니다.
이유는 utf-8 형식으로 저장되어 Windows 1252 인코딩으로 열리기 때문입니다.
해결책:
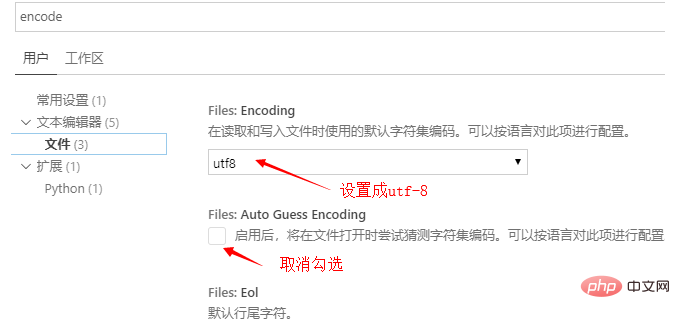
1) utf-8 형식을 사용하여 파일을 열고 저장하도록 설정
2) 파일 인코딩을 자동으로 추측하는 도구 비활성화
파일 -> 환경 설정 -> 설정, 그런 다음 "인코딩" 검색

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 .vue 파일의 잘못된 문자를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

