CSS에서 창 크기에 따라 div가 변경되도록 설정하는 방법
- 藏色散人원래의
- 2020-12-18 09:39:125636검색
Css에서 창 크기에 따라 변경되도록 div를 설정하는 방법: 먼저 새 div를 만들고 초기화 스타일을 설정한 다음 div에 전환을 추가한 다음 마지막으로 창 크기를 변경합니다. 효과.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 비디오 튜토리얼"
창 크기가 변경됨에 따라 div의 스타일이 변경되도록 설정하려면 CSS3 미디어 쿼리를 사용할 수 있습니다!
CSS는 창 크기에 따라 div가 변경되도록 설정합니다
1. 새 div를 만들고 초기 스타일을 설정합니다.
div에 전환을 추가하면 스타일이 변경될 때 애니메이션 효과가 나타납니다.
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2. 미디어 쿼리 추가
화면 너비가 각각 300, 250, 200, 150일 때 div를 다른 스타일로 설정합니다.
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
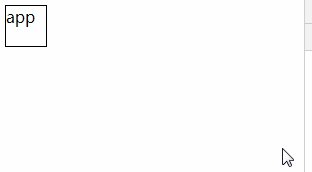
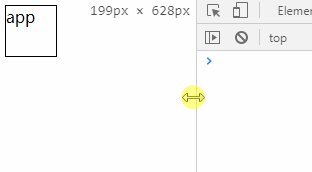
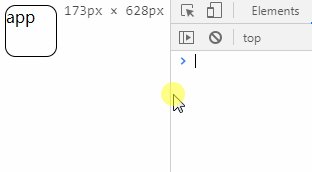
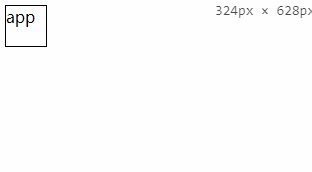
}3. 창 크기를 변경하고 효과를 확인하세요.

위 내용은 CSS에서 창 크기에 따라 div가 변경되도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

