uniapp에서 제목 표시줄을 제거하는 방법
- 藏色散人원래의
- 2020-12-16 17:17:358108검색
uniapp에서 제목 표시줄을 제거하는 방법: 먼저 소스 코드 파일을 연 다음 "pages.json" 파일에 ""navigationStyle":"custom""이라는 코드 줄을 추가하여 제목 표시줄을 제거합니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): uni-app development tutorial
uniapp에서 H5 출시, 제목 표시줄 제거:
uniapp에서 H5 출시 시 제목 표시줄을 제거하지 않으면, 그런 다음 WeChat에서 엽니다. 이렇게 하면 페이지에 두 개의 제목 표시줄이 생깁니다.
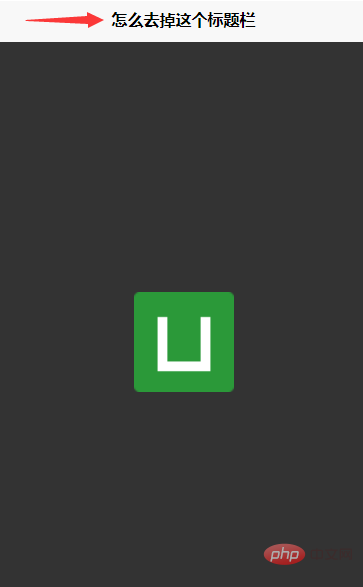
그렇다면 이 제목 표시줄을 제거하는 방법은 무엇인가요?
아래 그림 1과 2는 제목 표시줄의 효과와 소스 코드를 보여줍니다. 

문제를 해결하려면 Pages.json 파일에 "navigationStyle":"custom" 코드 줄을 추가하기만 하면 됩니다.
아래와 같이: 

저는 프론트엔드 초보자입니다. 단지 제가 직면한 문제를 기록하기 위해 메모를 하는 것으로 간주됩니다.
위 내용은 uniapp에서 제목 표시줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

