uniapp에서 사용자 정의 탐색 모음을 구현하는 방법
- coldplay.xixi원래의
- 2020-12-16 17:10:529561검색
Uniapp은 사용자 정의 탐색 모음 방법을 구현합니다. 보기를 사용하면 코드는 [
, ].

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장(무료): uni-app 개발 튜토리얼
탐색 표시줄을 사용자 정의하는 uniapp 방법:
단일 페이지에서 기본 탐색 표시줄 닫기
"navigationStyle": "custom"
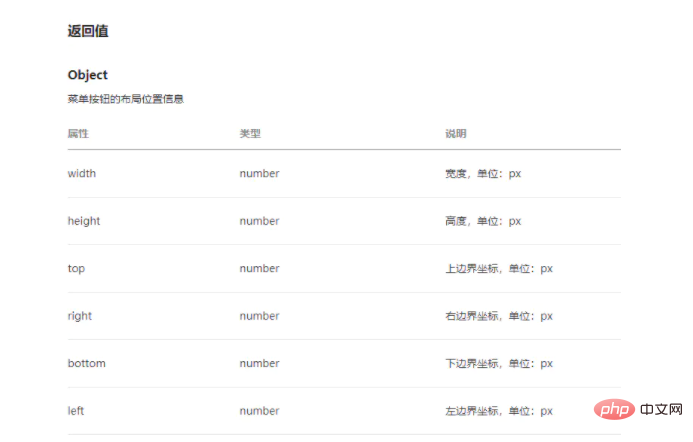
공식 매개변수는

매개변수에 대한 자세한 설명

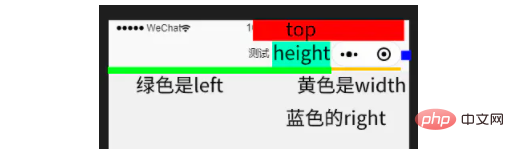
구현원리
view를 사용해서 padding-top=top;height=height;padding-bottom=원하는 값을 지정+rpx
구현코드
<template>
<view>
<view :style="'height:' + demo.height + 'px;' + 'padding-top:' + demo.top + 'px;padding-bottom:10rpx'">
<view :style="'top:' + demo.top + 'px'">
<view class="iconfont icon-xiaoxi"></view>
</view>
测试辣
</view>
</view>
</template>
<script>
export default {
data () {
return {
demo: {
top: 0,
height: 0
}
}
},
created () {
const demo = uni.getMenuButtonBoundingClientRect()
this.demo.top = demo.top
this.demo.height = demo.height
}
}
</script>
<style>
.demo{
position: relative;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
font-size: 26rpx;
.left{
float: left;
position: absolute;
width: max-content;
height: max-content;
top: 0;
bottom: 0;
left: 20rpx;
margin: auto;
.iconfont{
color: #3C3C3C;
}
}
}
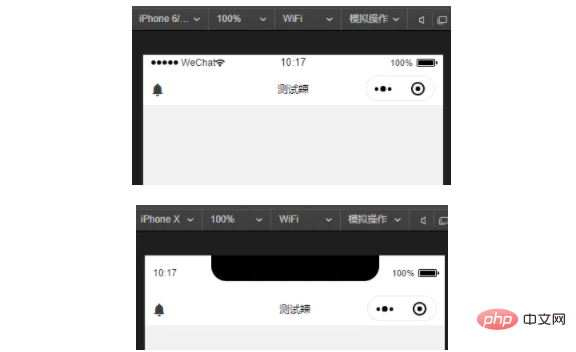
</style> Effect

관련 무료 학습 권장사항: php 프로그래밍(동영상)
위 내용은 uniapp에서 사용자 정의 탐색 모음을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

