uniapp에서 현재 페이지를 새로 고치는 방법
- coldplay.xixi원래의
- 2020-12-16 17:19:5871784검색
uniapp이 현재 페이지를 새로 고치는 방법: 먼저 uni-app을 만들고 새 페이지 파일을 만든 다음 페이지 점프를 추가하고 새 백 페이지를 만든 다음 마지막으로 미리 보기를 저장하고 봅니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): uni-app 개발 튜토리얼
uniapp의 현재 페이지를 새로 고치는 방법:
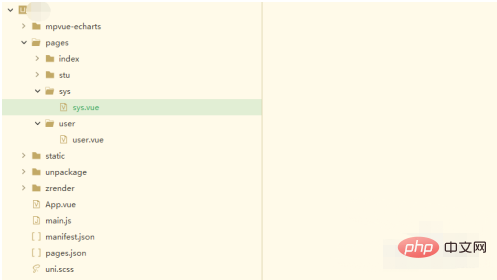
1 HBuilderX 개발 도구를 열고 uni-app 프로젝트를 생성한 후 프로젝트를 엽니다

2 새로 생성된 페이지 파일을 열고 뷰 태그에 네비게이터를 삽입하고 url 속성을 추가합니다

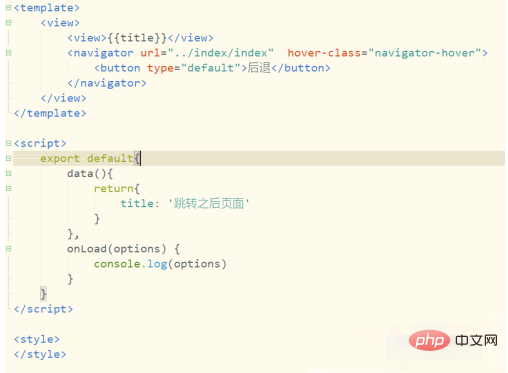
3. 새 페이지를 만들고 네비게이터를 추가하고 뒤로 버튼을 설정합니다

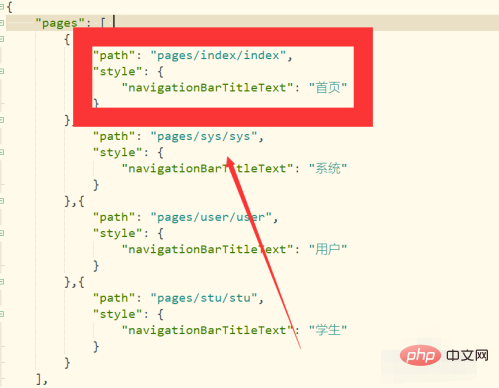
4. Pages.json 파일을 열고 인덱스 구성을 맨 앞에 넣습니다

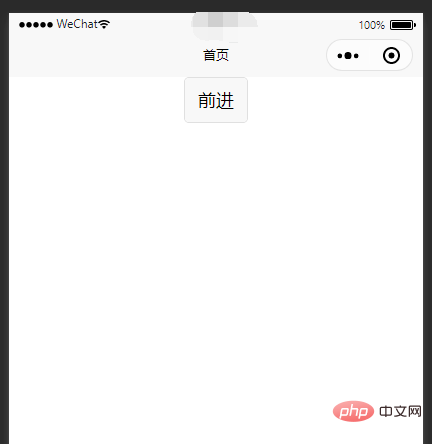
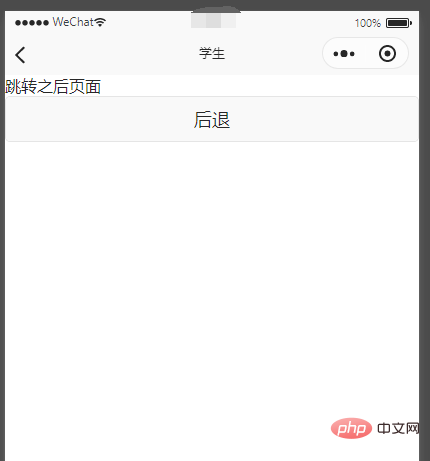
5. 코드를 저장하고 컴파일한 후 WeChat 개발 도구를 열고 인터페이스 효과를 확인합니다

6. 앞으로 버튼을 클릭합니다 , 인터페이스가 점프하고 오류가 발생하는 것을 확인할 수 있습니다. 변경

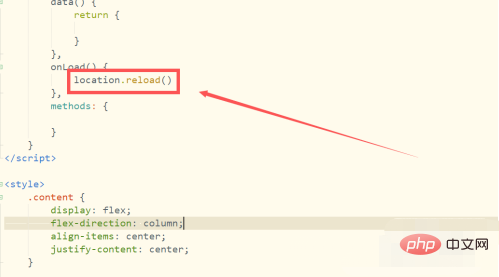
7. 반환된 페이지의 onLoad 수명 주기 함수에 location.reload()

을 추가하세요. PHP 프로그래밍(동영상)
위 내용은 uniapp에서 현재 페이지를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:uniapp에서 제목 표시줄을 제거하는 방법다음 기사:uniapp에서 제목 표시줄을 제거하는 방법

