레이유의 셀렉트박스가 나오지 않으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2020-12-07 09:46:244487검색
Layui에서는 select, checkbox, radio 등과 같은 원래 요소를 숨기기 때문에 select 상자가 나타나지 않습니다. 해결 방법은 양식을 로드하고 인스턴스를 실행하는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 1.0, Dell G3 컴퓨터.
추천: "javascript basic tutorial" "layUI tutorial"
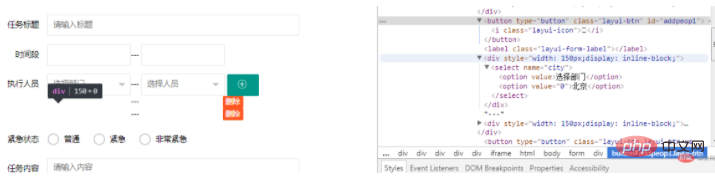
오늘layui를 사용하여 프런트엔드 페이지를 작성할 때 jqurey
에서 before를 통해 select 요소를 추가하곤 했습니다. 초기 작성 방법:
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>페이지 내용:

layui의 공식 API를 살펴보면
Layui가 선택, 체크박스, 라디오 등과 같은 원래 요소를 숨겨서 아름답게 만들고 수정할 수 있다는 것을 알았습니다. 하지만 이는 폼 컴포넌트에 따라 달라지므로 폼을 로드하고 인스턴스를 실행해야 합니다. 내비게이션, 탭 탭 등의 호버 효과가 동일하다는 점은 주목할 가치가 있습니다(요소 모듈에 의존해야 함)
따라서 이러한 요소가 새로 추가되면 페이지 양식 요소를 다시 렌더링해야 합니다
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
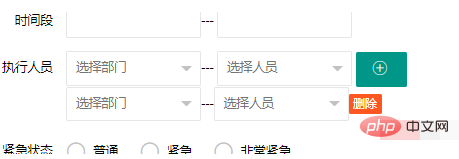
form.render();
});스크립트 끝에 위 코드를 추가하세요

문제가 해결되었습니다
참고: 사용된layui 2.x 버전은 다른 버전과 다를 수 있습니다
더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요. 프로그래밍 교육! !
위 내용은 레이유의 셀렉트박스가 나오지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

