Layui에서 테이블 행을 숨기는 방법
- 藏色散人원래의
- 2020-12-04 09:07:014971검색
layui에서 테이블 행을 숨기는 방법: 먼저 해당 코드 파일을 연 다음,layui의 cols 매개변수의 hide 속성을 사용하고 마지막으로 "hide: true"를 추가하여 id 열을 숨깁니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "Basic JavaScript Tutorial"
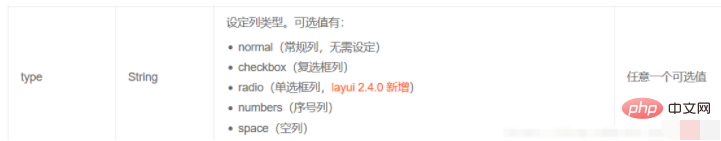
layui를 사용하여 데이터 테이블을 만들 때 삽입된 데이터의 ID가 연속된 숫자의 집합인 경우layui의 cols에 있는 type 속성을 사용해야 합니다.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
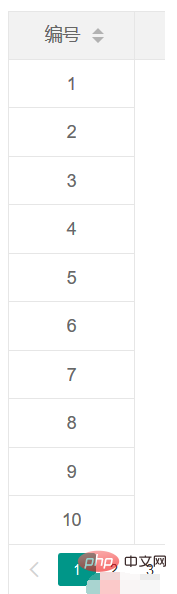
});정렬된 시퀀스를 얻게 됩니다. (ps: 너비 속성을 여기에 추가해야 하며 minWidth를 사용하는 것은 쓸모가 없습니다. 너비를 사용하지 않으면layui 테이블의 기본 너비는 40이 됩니다.)

그래서 문제는 ID에 대해 다른 열을 열어야 하는가입니다. 의미가 없지만 필요한 경우 다른 열을 열어도 괜찮습니다. 아이디. layui2.4 버전 이전에는layui 데이터 테이블

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
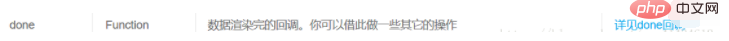
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
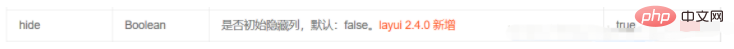
});의 done 매개변수를 사용하여 id를 숨길 수 있었지만, 몇 십분의 1초 동안 id 열이 로드되고 마침내 숨겨졌습니다. 그렇다면 레이유이는 로딩할 때만 숨길 수 있는 더 효과적인 방법이 있을까요? 따라서layui 버전 2.4에서는layui의 cols 매개변수에 새로운 hide 속성이 있습니다.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});id 열을 숨기고 데이터를 가져오려면 hide: true만 추가하면 됩니다.
위 내용은 Layui에서 테이블 행을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

