Layui는 선택 드롭다운을 동적으로 비활성화하는 방법을 구현합니다.
- 王林앞으로
- 2020-11-25 16:09:373827검색

구체적인 구현 코드는 다음과 같습니다.
(학습 영상 공유: javascript 비디오 튜토리얼)
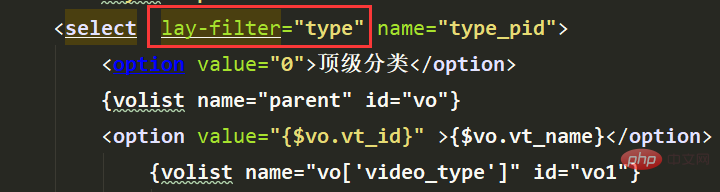
프론트 엔드 코드

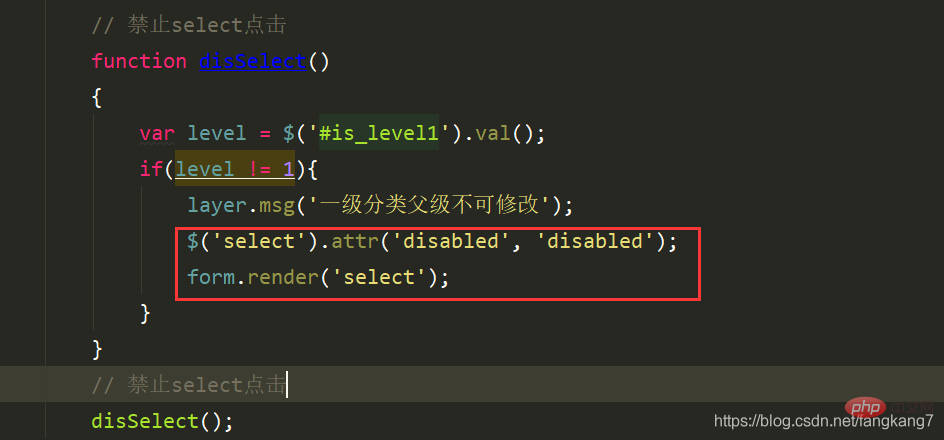
js 코드

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();관련 권장 사항: layui
위 내용은 Layui는 선택 드롭다운을 동적으로 비활성화하는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Layui 슬라이더를 숨기는 방법다음 기사:Layui 슬라이더를 숨기는 방법

