jquery 함수를 사용하는 방법
- coldplay.xixi원래의
- 2020-12-01 15:25:442270검색
jquery 함수를 사용하는 방법: on 메서드는 선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가합니다. 구문은 [$(selector).on(event, childSelector, data, function)]입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery 함수 사용 방법:
정의 및 사용법
on() 메서드는 선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가합니다. on()方法在被选元素及子元素上添加一个或多个事件处理程序。
on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:
如需移除事件处理程序,请使用 off() 方法。
如需添加只运行一次的事件然后移除,请使用 one() 方法。
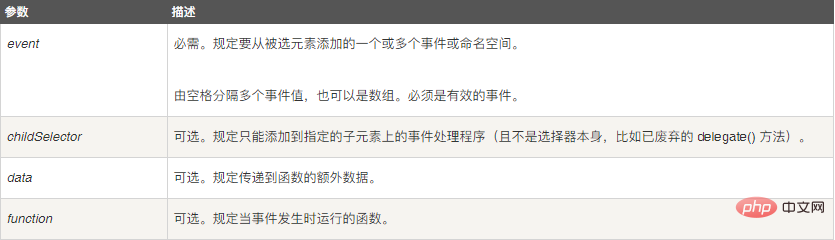
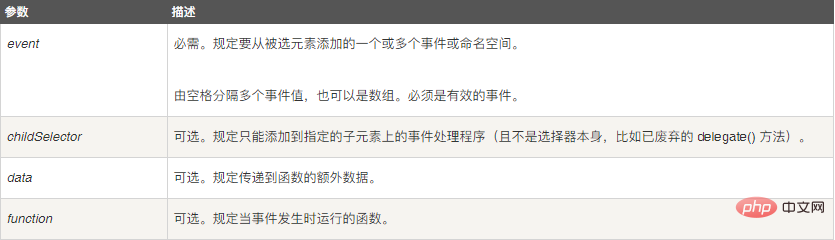
语法
$(selector).on(event,childSelector,data,function)

向 <p></p>
- 🎜이벤트 핸들러를 제거하려면 off() 메서드를 사용하세요. 🎜
- 🎜한 번만 실행되는 이벤트를 추가하고 제거하려면 one() 메서드를 사용하세요. 🎜
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});🎜 🎜🎜
🎜🎜<p></p> 요소에 클릭 이벤트 핸들러 추가: 🎜rrreee위 내용은 jquery 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 세션을 사용할 수 있나요?다음 기사:jquery에서 세션을 사용할 수 있나요?

