jquery에서 두 숫자의 크기를 비교하는 방법
- 藏色散人원래의
- 2020-11-27 10:34:493341검색
jquery에서 두 숫자의 크기를 비교하는 방법: 먼저 새 html 파일을 만든 다음 입력 태그를 사용하여 두 개의 숫자 입력 상자를 만든 다음 버튼 태그를 사용하여 마지막으로 val 메서드를 사용합니다. 숫자를 각각 입력한 후 if 문을 사용하여 두 숫자의 크기를 판단하면 됩니다.

권장: "jquery tutorial"
이 튜토리얼의 운영 환경: Windows 7 시스템, jquery1.10.0, 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery가 두 숫자의 크기를 비교하는 방법:
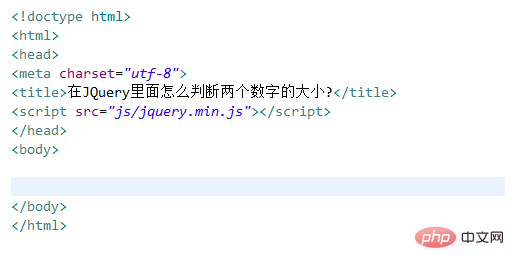
새 html 파일을 만들고 이름을 test.html로 지정하여 JQuery에서 두 숫자의 크기를 결정하는 방법을 설명합니다.

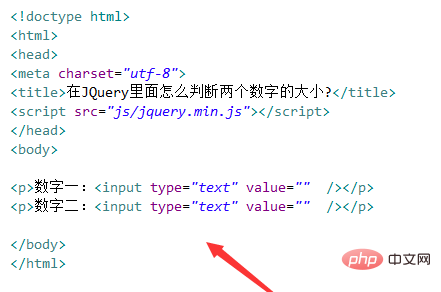
test.html 파일에서 입력 태그를 사용하여 테스트용 숫자 입력 상자 두 개를 만듭니다.

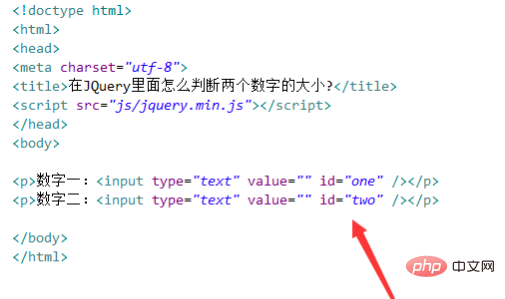
test.html 파일에서 아래 입력 요소 개체를 얻는 데 사용되는 각 입력 태그의 id 속성을 설정합니다.

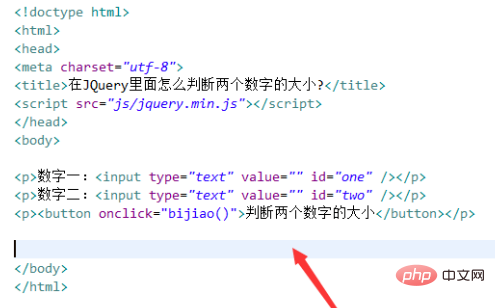
test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 bijiao() 함수를 실행합니다.

js 태그에서 bijiao() 함수를 생성하고, 해당 함수 내에서 id를 통해 각각 입력 객체를 얻고, val() 메소드를 사용하여 각각 입력 숫자를 얻고, 얻은 각 숫자에 1을 곱합니다. , 즉 숫자 유형으로 변환하고 마지막으로 if 문을 사용하여 두 숫자의 크기를 판단합니다.

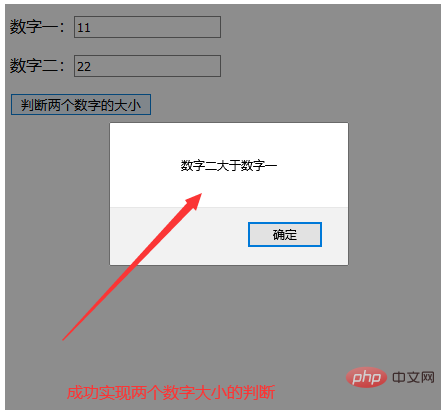
브라우저에서 test.html 파일을 열고 입력 상자에 숫자를 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

위 내용은 jquery에서 두 숫자의 크기를 비교하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

