js 프로토타입 체인, 상속 및 약속 이해
- coldplay.xixi앞으로
- 2020-11-26 17:17:113306검색
javascript 칼럼에서는 프로토타입 체인, 상속 및 약속을 소개합니다.

관련 무료 학습 권장 사항: javascript(동영상)
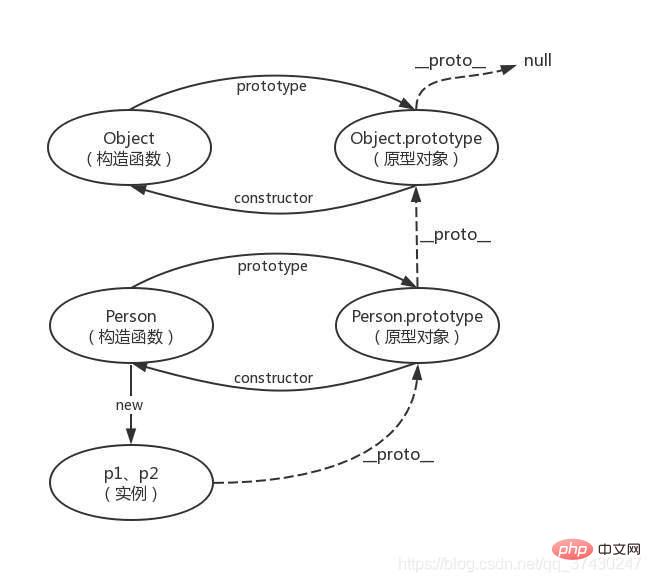
1. 프로토타입 체인
오프닝 사진 
-
prototype
각 함수에는 프로토타입 속성이 있습니다.
2._ proto _
각 인스턴스 개체에는 암시적 프로토타입이라고 하는_ proto _ 속성이 있습니다.
각 인스턴스 개체의 암시적 프로토타입_ proto _명시적 프로토타입 속성이 자체 생성자를 가리키는 프로토타입
constructor
각 프로토타입 프로토타입에는 관련 생성자를 가리키는 생성자 속성이 있습니다.프로토타입 체인
객체 속성을 가져올 때 객체 자체에 이 속성이 없으면 프로토타입 __proto__로 이동하여 여전히 찾을 수 없으면 프로토타입으로 이동합니다. 가장 좋은 것을 찾을 때까지 프로토타입의 최상위 레벨(Object.prototype)까지. Object.prototype 객체의 __proto__ 속성 값도 null입니다.
2. 상속
1. 프로토타입 체인 상속
요점: 새 인스턴스의 프로토타입을 상위 클래스의 인스턴스와 동일하게 만듭니다.
기능: 1. 인스턴스가 상속할 수 있는 속성에는 인스턴스 생성자의 속성, 부모 클래스 생성자의 속성 및 부모 클래스 프로토타입의 속성이 포함됩니다. (새 인스턴스는 부모 클래스 인스턴스의 속성을 상속하지 않습니다!)
단점: 1. 새 인스턴스는 부모 클래스 생성자에 매개 변수를 전달할 수 없습니다.
2. 단일 상속.
3. 모든 새로운 인스턴스는 상위 클래스 인스턴스의 속성을 공유합니다. (프로토타입의 속성은 공유됩니다. 한 인스턴스가 프로토타입 속성을 수정하면 다른 인스턴스의 프로토타입 속성도 수정됩니다!)
2. 생성자 상속 상속
요점: .call() 및 .apply( 사용 ) ~ 부모 클래스 생성자는 자식 클래스 함수를 도입합니다. (부모 클래스 함수의 자체 실행(복사)은 자식 클래스 함수에서 이루어집니다.) 특징: 1. 부모 클래스 생성자의 속성만 상속되며, 상위 클래스 프로토타입은 상속되지 않습니다.
2. 프로토타입 체인 상속의 단점 1, 2, 3을 해결했습니다.
3. 여러 생성자 속성을 상속받을 수 있습니다(다중 호출).
4. 하위 인스턴스의 상위 인스턴스에 매개변수를 전달할 수 있습니다.
단점: 1. 상위 클래스 생성자의 속성만 상속할 수 있습니다.
2. 생성자의 재사용은 불가능합니다. (사용할 때마다 다시 호출해야 합니다.) 3. 각각의 새 인스턴스에는 부풀려진 상위 클래스 생성자의 복사본이 있습니다.
3. 조합 상속(결합된 프로토타입 체인 상속 및 차용 생성자 상속)(일반적으로 사용됨)
핵심 사항: 매개변수 전달 및 재사용이라는 두 가지 모드의 장점을 결합합니다.
특징: 1. 상위 클래스 프로토타입에서 속성을 상속할 수 있습니다. , 매개변수를 전달하고 재사용할 수 있습니다.
2. 각각의 새로운 인스턴스에 의해 도입된 생성자 속성은 비공개입니다.
단점: 상위 클래스 생성자는 두 번 호출되며(메모리 소비) 하위 클래스 생성자는 프로토타입의 상위 클래스 생성자를 대체합니다.
4. 프로토타입 상속
요점: 객체를 함수로 감싸고 이 함수의 호출을 반환합니다. 이 함수는 마음대로 속성을 추가할 수 있는 인스턴스 또는 객체가 됩니다. object.create()가 이 원칙입니다.
기능: 객체를 복사하여 함수로 래핑하는 것과 유사합니다.
단점: 1. 모든 인스턴스는 프로토타입의 속성을 상속합니다.
2. 재사용이 불가능합니다. (새로운 인스턴스 속성은 추후 추가됩니다.)
5. 기생 상속
요점: 프로토타입 상속 주위에 쉘을 두는 것입니다.
장점: 객체(this)를 반환하는 셸일 뿐이므로 사용자 정의 유형이 생성되지 않으며 이 함수는 자연스럽게 생성된 새 객체가 됩니다.
단점: 프로토타입을 사용하지 않으며 재사용할 수 없습니다.
6. 기생 결합 상속(흔히 사용됨)
기생: 함수 내 객체를 반환한 후 호출
조합: 1. 함수의 프로토타입은 다른 인스턴스와 같습니다. 2. 적용 또는 호출을 사용하여 함수에 다른 생성자를 도입하고 매개변수를 전달할 수 있습니다
요점: 결합 상속 문제 수정
이러한 지식 포인트의 상속은 객체의 상속이 아니라 객체의 상속과 비슷합니다. 함수의 기능적 사용 방법 함수를 사용하여 재사용 및 결합을 수행하는 것은 상속을 사용하는 것과 같습니다. 위의 상속 방법은 모두 단점을 수동으로 수정할 수 있지만 이러한 수동 수정 기능이 추가되면 또 다른 상속 모드가 됩니다.
이러한 상속 패턴을 배우는 데 초점은 그들의 아이디어를 배우는 것입니다. 그렇지 않으면 책에 나오는 예제를 코딩할 때 직접 상속할 수 있는데 왜 그런 수고를 해야 하는지 느끼게 될 것입니다. 프로토타입 상속과 마찬가지로 함수를 사용하여 내부 개체의 복사본을 만듭니다. 이런 방식으로 내부 개체의 속성을 상속받을 수 있을 뿐만 아니라 함수(내부 개체에서 반환된 개체)를 마음대로 호출할 수도 있습니다. , 속성을 추가하고 매개변수를 변경합니다. 프로토타입 객체는 변경될 수 있으며 이러한 새 속성은 서로 영향을 미치지 않습니다.
ES6의 클래스 상속:
상위 클래스(기본 클래스)
subclass
확장 키워드
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();
3. promise
일반적으로 다음과 같은 명사 규칙이 있습니다.
promise(첫 글자) 소문자) object는 "Promise 인스턴스 개체"를 나타냅니다.
Promise의 첫 글자는 대문자로 표시되고 단수형은 "Promise 생성자"를 의미합니다.
Promise의 첫 글자는 대문자로 표시되고 복수형은 "Promise 사양"을 참조하는 데 사용됩니다.
약속이란 무엇인가요?
간단히 말해서 Promise는 미래에 종료될 이벤트(일반적으로 비동기 작업)의 결과를 저장하는 컨테이너입니다.
구문상 promise는 비동기 작업의 최종 상태(성공 또는 실패)를 얻을 수 있는 개체입니다.
Promise는 외부 세계에 통일된 API를 제공하는 생성자이며, 프로토타입에는 then, catch 등의 메소드가 있습니다.
Promise의 두 가지 특징
Promise 객체의 상태는 외부 세계의 영향을 받지 않습니다.
1) 보류 중인 초기 상태
2) 성취된 성공 상태
3) 거부된 실패 상태
Promise에는 위의 세 가지 상태가 있습니다. , 비동기 작업만 결과를 통해 현재 상태를 확인할 수 있습니다. 다른 작업에서는 이 상태를 변경할 수 없습니다. Promise 상태가 변경되면 언제든지 이 결과를 되돌릴 수 없습니다. 보류 중인 이행 또는 보류 중 거부됨을 통해서만 변경할 수 있습니다.
프로미스 개체를 만들려면 new를 사용하세요.
Promise는 "함수"를 매개변수로 받아들입니다. 함수의 두 매개변수는 확인(Resolve)과 거부(Reject)입니다. 이 두 함수는 "콜백 함수"입니다.
Resolve 함수의 역할: 비동기 작업이 성공할 때 호출되고 비동기 작업의 결과가 매개 변수로 전달됩니다.
reject 함수의 역할: 호출됩니다. 비동기 작업이 실패하면 비동기 작업에서 보고된 오류를 매개 변수로 전달합니다.
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
resolve의 기능은 Promise 개체의 상태를 "미완성"에서 "성공"으로 변경하는 것입니다(즉, 보류 중에서 해결됨으로). 비동기 작업이 성공하면 호출됩니다. 비동기 작업이 매개변수로 전달됩니다. reject의 기능은 Promise 개체의 상태를 "미완료"에서 "실패"(즉, 보류 중에서 거부됨)로 변경하는 것입니다. 작업이 실패하고 비동기 작업에서 보고된 오류는 매개변수가 전달될 때 사용됩니다.
promise에는 세 가지 상태가 있습니다. 1. 보류 중 [보류 중] 초기 상태
2. 이행됨 [구현] 작업 성공 3. 거부됨 [거부] 작업 실패 약속 상태가 변경되면 then()이 트리거됩니다.
약속 상태가 변경되면 다시 변경되지 않습니다.
Promise 객체의 상태가 변경될 수 있는 가능성은 두 가지뿐입니다.
보류 중에서 이행으로
보류 중에서 거부로.
.then()
1. 각각 이행(성공)과 거부(실패)를 나타내는 두 개의 함수를 매개변수로 받습니다.
2. .then()은 새로운 Promise 인스턴스를 반환하므로 체인에서 호출할 수 있습니다.
3 . 이전 Promise 상태가 변경되면 .then()은 최종 상태에 따라 실행할 특정 상태 응답 함수를 선택합니다.
4. 상태 응답 함수는 새로운 Promise 또는 다른 값을 반환할 수도 있고 그렇지 않은 것으로 생각할 수도 있습니다. 값을 반환합니다. null을 반환했습니다.
5. 새 Promise가 반환되면 새 Promise 상태가 변경된 후 다음 레벨 .then()이 실행됩니다. 6. 다른 값이 반환되면 다음 레벨 .then이 실행됩니다. ()는 즉시 실행됩니다 )
.then()에는 .then()이 포함되어 있습니다. 1. .then()은 여전히 Promise 인스턴스를 반환하기 때문입니다
2. 내부의 then()이 실행될 때까지 기다렸다가 실행합니다. 밖에서
위 내용은 js 프로토타입 체인, 상속 및 약속 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

