Ajax 배치 추가와 결합된 springmvc 구현 방법
- coldplay.xixi앞으로
- 2020-11-26 17:38:263334검색
ajax 동영상 튜토리얼이 칼럼에서는 주로 ajax 배치 추가

추천(무료): ajax 동영상 튜토리얼
1. 주의사항
- MVC 프레임워크의 날짜 처리 문제
- @ResponseBody응답 객체가 커스텀 객체인데 응답이 json이 아닙니다
- @ResopnseBody커스텀 객체에 응답할 때 날짜가 긴 형식의 숫자입니다
- 파라미터 최종 데이터 메소드의 정의 방법은 무엇입니까? 여러 개체를 받으시겠습니까?
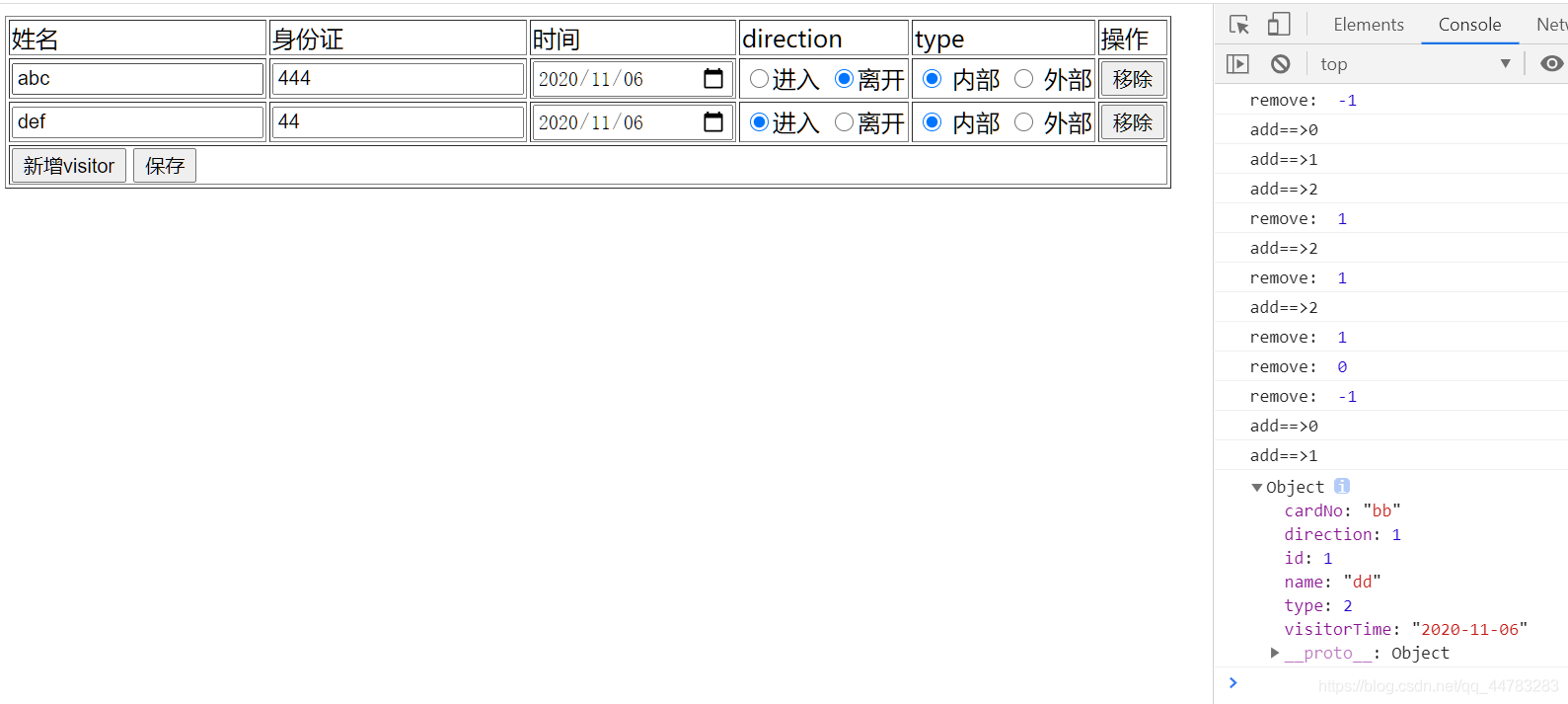
2. 끔찍한 내용을 배운 페이지 코드
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax批量新增操作</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myForm">
<table border="1" >
<tr>
<td>姓名</td>
<td>身份证</td>
<td>时间</td>
<td>direction</td>
<td>type</td>
<td>操作</td>
</tr>
<tbody id="tbody">
<tr>
<td>
<!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 -->
<input type="text" name="visitorList[0].name"/>
</td>
<td>
<input type="text" name="visitorList[0].cardNo"/>
</td>
<td>
<input type="date" name="visitorList[0].visitorTime"/>
</td>
<td>
<input type="radio" value="1" name="visitorList[0].direction"/>进入
<input type="radio" value="2" name="visitorList[0].direction"/>离开
</td>
<td>
<input type="radio" value="1" name="visitorList[0].type"/> 内部
<input type="radio" value="2" name="visitorList[0].type"/> 外部
</td>
<td>
<input class="remove" type="button" value="移除">
</td>
</tr>
</tbody>
<tr>
<td colspan="6">
<input id="add" type="button" value="新增visitor" />
<input id="save" type="button" value="保存"/>
</td>
</tr>
</table>
</form>
<script>
$(function() {
var index_val = 0;
$("body").on('click', '.remove', function() {
// 移除当前行, 通过父级来绑定...
// $(this).parent().parent().remove();
$("#tbody tr").remove();
// 覆盖,生成行
if (index_val > 0) {
var data_str = "";
for (var i = 0; i < index_val; i++) {
data_str +=
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + i + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
}
$("#tbody").append(data_str);
}
// 把下标减少一 就行了,就是移除了。
index_val --;
console.log("remove: ", index_val);
});
$("#add").click(function() {
// 自增1
index_val ++;
var data_str =
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + index_val + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
$("#tbody").append(data_str);
console.log("add==>" + index_val);
});
$("#save").click(function() {
var form_data = $("#myForm").serialize();
// console.log(form_data)
$.ajax({
url: "visitor/batchAdd",
type: "post",
data: form_data,
success: function(data) {
console.log(data);
},
error: function(e) {
console.log(e);
}
});
});
});
</script>
</body>
</html>js를 제거할 수 있습니다. 먼저 모든 행을 제거하고 행을 다시 생성한 다음 이전에 생성된 행을 하나 적은 행과 비교합니다.
3. 컨트롤러는 수신할 매개변수를 정의합니다
엔티티 클래스 BatchVisitor를 일괄 추가하고, 여러 객체를 수신하는 컬렉션을 정의하고,
package cn.bitqian.entity;
import java.util.ArrayList;
import java.util.List;
/**
* 批量新增 visitorInfo
* @author echo lovely
*
*/
public class BatchVisitor {
private List<VisitorInfo> visitorList = new ArrayList<>();
public List<VisitorInfo> getVisitorList() {
return visitorList;
}
public void setVisitorList(List<VisitorInfo> visitorList) {
this.visitorList = visitorList;
}
public BatchVisitor() {}
}컨트롤러 메서드를 입력하고, 엔터티 클래스에 VisitorInfo 컬렉션을 설정합니다
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<VisitorInfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}For 위의 경우 개체가 페이지에 응답하고 오류가 보고되며 json 종속성을 가져와야 합니다.
<!-- json 用于响应 responseBody --> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
페이지의 매개변수를 받으려면 문자열을 날짜로 변환해야 합니다.
mvc 사용자 정의 날짜 변환기
가 필요하거나 주석을 추가하면 MVC가 문자열을 해당 형식의 날짜로 변환합니다

응답 객체에 날짜가 있는 경우 해결 방법:



위 내용은 Ajax 배치 추가와 결합된 springmvc 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:js 프로토타입 체인, 상속 및 약속 이해다음 기사:js 프로토타입 체인, 상속 및 약속 이해

